溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue中如何使用Openlayer實現加載動畫效果”,在日常操作中,相信很多人在Vue中如何使用Openlayer實現加載動畫效果問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Vue中如何使用Openlayer實現加載動畫效果”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
注意:實現動畫時不能有scoped!!!!
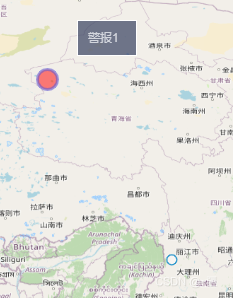
通過gif

<template>
<div class="test">
<div id="map" ref="map" ></div>
</div>
</template>
<script>
import "ol/ol.css";
import { Map, View, Overlay } from "ol";
import TileLayer from "ol/layer/Tile";
import OSM from "ol/source/OSM";
export default {
name: "gif",
data() {
return {
map: {},
overlay: {},
markerPoint: {},
geojsonData: {
type: "FeatureCollection",
features: [
{
type: "Feature",
properties: {
title: "警報1",
},
geometry: {
type: "Point",
coordinates: [91.48879670091165, 37.83814884701121],
},
},
{
type: "Feature",
properties: {
title: "警報2",
},
geometry: {
type: "Point",
coordinates: [99.19515576149941, 26.713646654711134],
},
},
{
type: "Feature",
properties: {
title: "警報3",
},
geometry: {
type: "Point",
coordinates: [123.74363825288785, 44.363694825734726],
},
},
],
},
};
},
mounted() {
this.initMap();
this.addGif();
},
methods: {
// 初始化地圖
initMap() {
this.map = new Map({
target: "map",
layers: [
new TileLayer({
source: new OSM(),
}),
],
view: new View({
projection: "EPSG:4326",
center: [104.912777, 34.730746],
zoom: 4.5,
}),
});
},
// 使用Overlay添加GIF動態圖標點位信息
addGif() {
let coordinates = this.getCoordinatesByGeojson(this.geojsonData);
for (const i in coordinates) {
let gif_span = document.createElement("span");
document.documentElement.appendChild(gif_span);
this.$nextTick(() => {
this.markerPoint = new Overlay({
position: coordinates[i],
element: gif_span,
positioning: "center-center",
});
this.map.addOverlay(this.markerPoint);
});
}
},
//根據geojson數據獲取坐標集
getCoordinatesByGeojson(geojsonData) {
let coordinates = [];
geojsonData.features.map((feature) => {
coordinates = [...coordinates, feature.geometry.coordinates];
});
return coordinates;
},
},
};
</script>
<style lang='scss' >
.test {
span {
display: inline-block;
width: 80px;
height: 80px;
border-radius: 50%;
background: url("https://smart-garden-manage.oss-cn-chengdu.aliyuncs.com/gif.gif")
no-repeat;
background-size: 80px 80px;
}
}
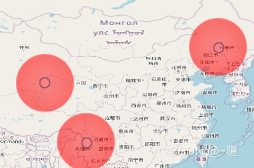
</style>通過關鍵幀@keyframes

<template>
<div class="test">
<div id="map" ref="map" ></div>
</div>
</template>
<script>
import "ol/ol.css";
import { Map, View, Overlay } from "ol";
import TileLayer from "ol/layer/Tile";
import OSM from "ol/source/OSM";
export default {
name: "gif",
data() {
return {
map: {},
overlay: {},
point_overlay: {},
geojsonData: {
type: "FeatureCollection",
features: [
{
type: "Feature",
properties: {
title: "警報1",
},
geometry: {
type: "Point",
coordinates: [91.48879670091165, 37.83814884701121],
},
},
{
type: "Feature",
properties: {
title: "警報2",
},
geometry: {
type: "Point",
coordinates: [99.19515576149941, 26.713646654711134],
},
},
{
type: "Feature",
properties: {
title: "警報3",
},
geometry: {
type: "Point",
coordinates: [123.74363825288785, 44.363694825734726],
},
},
],
},
};
},
mounted() {
this.initMap();
this.addGif();
},
methods: {
// 初始化地圖
initMap() {
this.map = new Map({
target: "map",
layers: [
new TileLayer({
source: new OSM(),
}),
],
view: new View({
projection: "EPSG:4326",
center: [104.912777, 34.730746],
zoom: 4.5,
}),
});
},
// 使用Overlay添加GIF動態圖標點位信息
addGif() {
let coordinates = this.getCoordinatesByGeojson(this.geojsonData);
for (const i in coordinates) {
let point_div = document.createElement("div");
point_div.className = "css_animation";
point_div.id = `coordinate_${i}`;
document.documentElement.appendChild(point_div);
this.$nextTick(() => {
this.point_overlay = new Overlay({
position: coordinates[i],
element: point_div,
positioning: "center-center",
});
this.map.addOverlay(this.point_overlay);
});
}
},
//根據geojson數據獲取坐標集
getCoordinatesByGeojson(geojsonData) {
let coordinates = [];
geojsonData.features.map((feature) => {
coordinates = [...coordinates, feature.geometry.coordinates];
});
return coordinates;
},
},
};
</script>
<style lang='scss' >
.test {
.css_animation {
height: 50px;
width: 50px;
border-radius: 50%;
background: rgba(255, 0, 0, 0.9);
box-shadow: inset 0 0 8px red;
transform: scale(0);
animation: myfirst 3s;
animation-iteration-count: infinite; //無限循環
}
@keyframes myfirst {
to {
transform: scale(2);
background: rgba(0, 0, 0, 0);
box-shadow: inset 0 0 50px rgba(255, 0, 0, 0);
}
}
}
</style>既可加載動畫,又可獲取動畫所在要素點的屬性


注意:該代碼存在問題。目前只能要么點擊獲取屬性,要么展示動畫,而不能同時存在,還有待優化!
<template>
<div class="test">
<div id="map" ref="map" ></div>
<div
id="popup"
style="
position: absolute;
background-color: rgba(47, 57, 90, 0.678);
bottom: 20px;
left: 30px;
border: 1px solid white;
padding: 10px;
width: 60px;
"
>
{{ properties.title }}
</div>
</div>
</template>
<script>
import "ol/ol.css";
import { Map, View, Overlay } from "ol";
import { OSM, Vector as VectorSource } from "ol/source";
import { Vector as VectorLayer, Tile as TileLayer } from "ol/layer";
import GeoJSON from "ol/format/GeoJSON";
import Select from "ol/interaction/Select";
import { altKeyOnly, click, pointerMove } from "ol/events/condition";
import { Fill, Stroke, Style, Circle } from "ol/style";
export default {
name: "gif",
data() {
return {
map: {},
layer: {},
overlay: {},
point_overlay: {},
geojsonData: {
type: "FeatureCollection",
features: [
{
type: "Feature",
properties: {
title: "警報1",
},
geometry: {
type: "Point",
coordinates: [91.48879670091165, 37.83814884701121],
},
},
{
type: "Feature",
properties: {
title: "警報2",
},
geometry: {
type: "Point",
coordinates: [99.19515576149941, 26.713646654711134],
},
},
{
type: "Feature",
properties: {
title: "警報3",
},
geometry: {
type: "Point",
coordinates: [123.74363825288785, 44.363694825734726],
},
},
],
},
select: {},
properties: {
title: "",
},
};
},
mounted() {
this.initMap();
// this.addGif();//注釋掉后,點擊可獲取feature屬性
},
methods: {
// 初始化地圖
initMap() {
this.layer = new VectorLayer({
source: new VectorSource({
features: new GeoJSON().readFeatures(this.geojsonData),
}),
});
this.map = new Map({
target: "map",
layers: [
new TileLayer({
source: new OSM(),
}),
this.layer,
],
view: new View({
projection: "EPSG:4326",
center: [104.912777, 34.730746],
zoom: 4.5,
}),
});
this.select = new Select({
condition: click, //單擊選擇
});
this.map.addInteraction(this.select);
let overlayer_popup = new Overlay({
element: document.getElementById("popup"),
positioning: "center-center", //一定要加上,否則會有偏移
});
this.select.on("select", (e) => {
let coordinate = e.mapBrowserEvent.coordinate; //獲取選擇的坐標
let featureSelect = e.selected[0]; //選中的feature要素
if (e.selected.length !== 0) {
overlayer_popup.setPosition(coordinate);
this.map.addOverlay(overlayer_popup);
} else {
overlayer_popup.setPosition("");
}
if (featureSelect) {
this.properties = featureSelect.getProperties(); //獲取當前要素的所有屬性
//設置選中的樣式
featureSelect.setStyle(
new Style({
image: new Circle({
radius: 10,
fill: new Fill({
//矢量圖層填充顏色,以及透明度
color: "rgba(255,0,0,0.5)",
}),
stroke: new Stroke({
//邊界樣式
color: "rgba(100, 90, 209, 0.6)",
width: 3,
}),
}),
})
);
}
});
// 設置鼠標劃過矢量要素的樣式
this.map.on("pointermove", (e) => {
const isHover = this.map.hasFeatureAtPixel(e.pixel);
this.map.getTargetElement().style.cursor = isHover ? "pointer" : "";
});
},
// 使用Overlay添加GIF動態圖標點位信息
addGif() {
let coordinates = this.getCoordinatesByGeojson(this.geojsonData);
for (const i in coordinates) {
let point_div = document.createElement("div");
point_div.className = "css_animation";
point_div.id = `coordinate_${i}`;
document.documentElement.appendChild(point_div);
this.$nextTick(() => {
this.point_overlay = new Overlay({
position: coordinates[i],
element: point_div,
positioning: "center-center",
});
this.map.addOverlay(this.point_overlay);
});
}
},
//根據geojson數據獲取坐標集
getCoordinatesByGeojson(geojsonData) {
let coordinates = [];
geojsonData.features.map((feature) => {
coordinates = [...coordinates, feature.geometry.coordinates];
});
return coordinates;
},
},
};
</script>
<style lang='scss' scoped>
.test {
}
</style>
<style lang='scss' >
.test {
.css_animation {
height: 50px;
width: 50px;
border-radius: 50%;
background: rgba(255, 0, 0, 0.9);
box-shadow: inset 0 0 8px red;
transform: scale(0);
animation: myfirst 3s;
animation-iteration-count: infinite; //無限循環
}
@keyframes myfirst {
to {
transform: scale(2);
background: rgba(0, 0, 0, 0);
box-shadow: inset 0 0 50px rgba(255, 0, 0, 0);
}
}
}
</style>到此,關于“Vue中如何使用Openlayer實現加載動畫效果”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。