溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
在日常開發過程中,處理一些延遲操作的時候,經常需要顯示一個“加載中”對話框來來表示程序正在請求或正在處理。那么如何寫一個最簡單的動畫效果呢?
這里我寫了個demo:
MainActivity:
public class MainActivity extends Activity {
//ProgressDialog用于顯示加載對話框用
private ProgressDialog progressDialog = null;
//顯示結果用
private EditText editText1;
//消息處理
private Handler handler=new Handler(){
public void handleMessage(android.os.Message msg) {
switch (msg.what) {
case 1:
//顯示加載后的內容
editText1.setText("成功了");
//加載對話框關閉
progressDialog.dismiss();
break;
default:
break;
}
};
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
editText1=(EditText) findViewById(R.id.editText1);
}
public void click(View v){
//當按鈕點擊的時候,此加載中的對話框顯示
progressDialog= ProgressDialog.show(MainActivity.this, "請稍等...", "獲取數據中...", true);
//開始聯網
getNet();
}
private void getNet() {
new Thread(){
@Override
public void run() {
super.run();
SystemClock.sleep(2000);
//發消息
handler.sendEmptyMessage(1);
}
}.start();
}
}布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="${relativePackage}.${activityClass}" >
<Button
android:id="@+id/button1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_marginTop="15dp"
android:text="Button"
android:onClick="click" />
<EditText
android:id="@+id/editText1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/button1"
android:ems="10" >
</EditText>
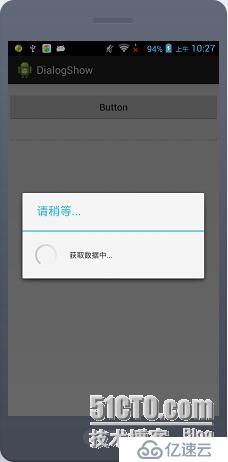
</RelativeLayout>運行效果:

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。