您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“CSS3怎么給文本添加背景圖”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“CSS3怎么給文本添加背景圖”吧!
今天我們我們來看看使用CSS3怎么給文本添加背景圖,讓文字變得生動好看!在我們想要創建一個較大的文本標題,但不想使用普通又枯燥的顏色來修飾時,非常有用!
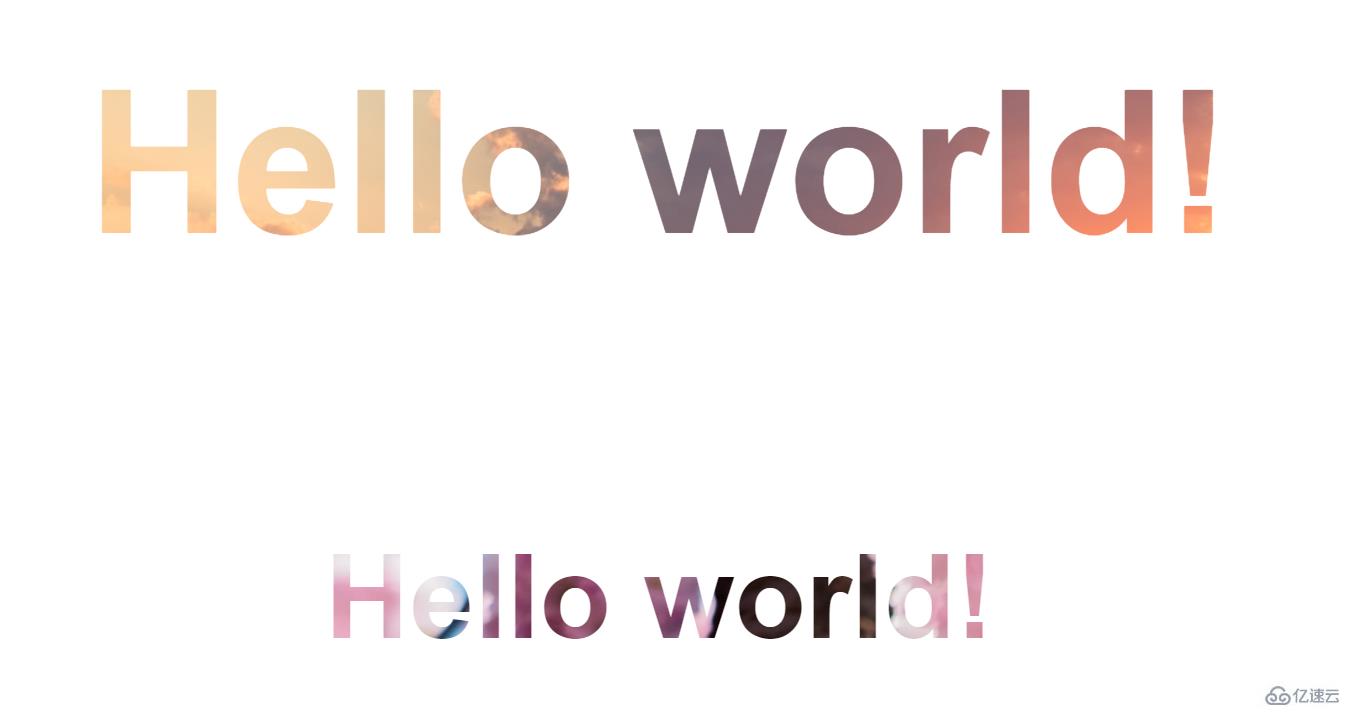
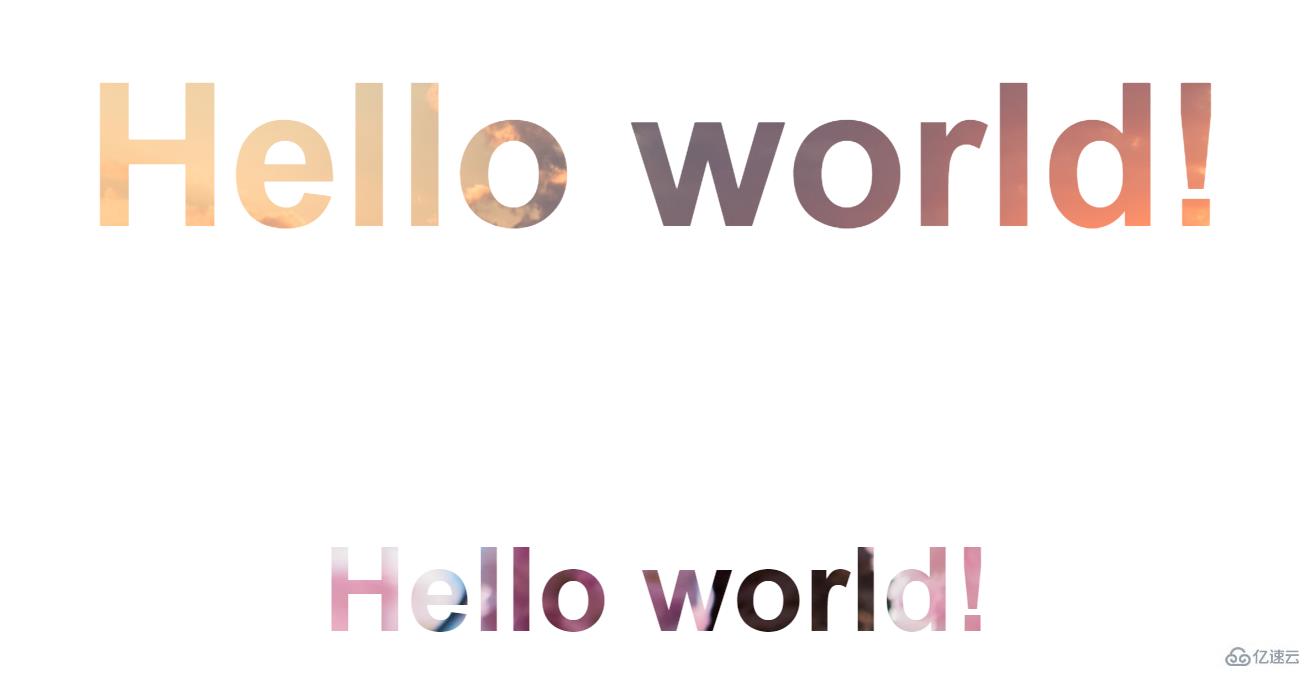
我們先來看看效果圖:

下面我們來研究一下是怎么實現這個效果的:
首先是HTML部分,定義兩個標題
<body> <h2>Hello world!</h2> <h4>Hello world!</h4> </body>

然后開始定義css樣式來進行修飾:
body {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
width: 100%;
text-align: center;
min-height: 100vh;
font-size: 100px;
font-family:Arial, Helvetica, sans-serif;
}
最后就是給文字添加背景圖片:
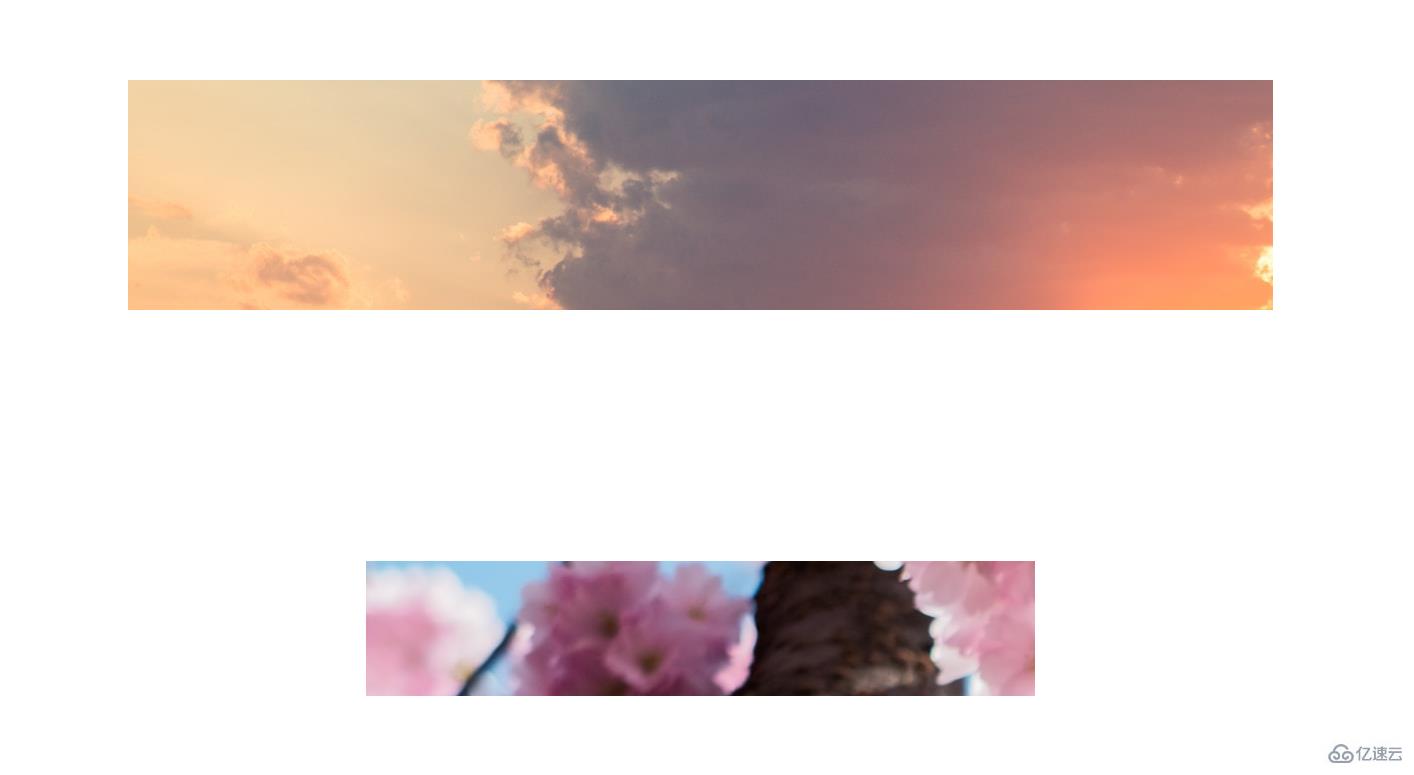
將文字原本的顏色設置為transparent透明,然后利用background-image屬性給文字加背景圖片
h2 {
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
}
h4{
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/6124c86e0808b298.jpg");
}
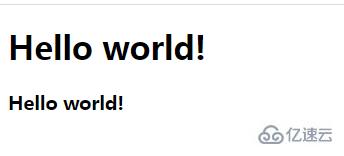
發現效果是這樣的,不如人意。這是因為缺少了一個關鍵屬性background-clip。background-clip屬性是一個CSS3新屬性,要添加前綴來兼容其他瀏覽器
h2 {
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
background-clip: text;
-webkit-background-clip: text;
}
h4{
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/6124c86e0808b298.jpg");
background-clip: text;
-webkit-background-clip: text;
}
ok,大功告成!下面附上完整代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
width: 100%;
text-align: center;
min-height: 100vh;
font-size: 100px;
font-family: Arial, Helvetica, sans-serif;
}
h2 {
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
background-clip: text;
-webkit-background-clip: text;
}
h4 {
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/6124c86e0808b298.jpg");
background-clip: text;
-webkit-background-clip: text;
}
</style>
</head>
<body>
<h2>Hello world!</h2>
<h4>Hello world!</h4>
</body>
</html>因為我們使用的是靜態圖片,所以是文本背景圖效果也是靜態的。如果使用動態會有動態效果:
h4 {
background-image: url("https://img.php.cn/upload/image/161/146/599/1629799857734746.gif"),
url("https://img.php.cn/upload/image/817/380/291/1629799861847258.gif");
background-clip: text;
-webkit-background-clip: text;
color: transparent;
}
到此,相信大家對“CSS3怎么給文本添加背景圖”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。