您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
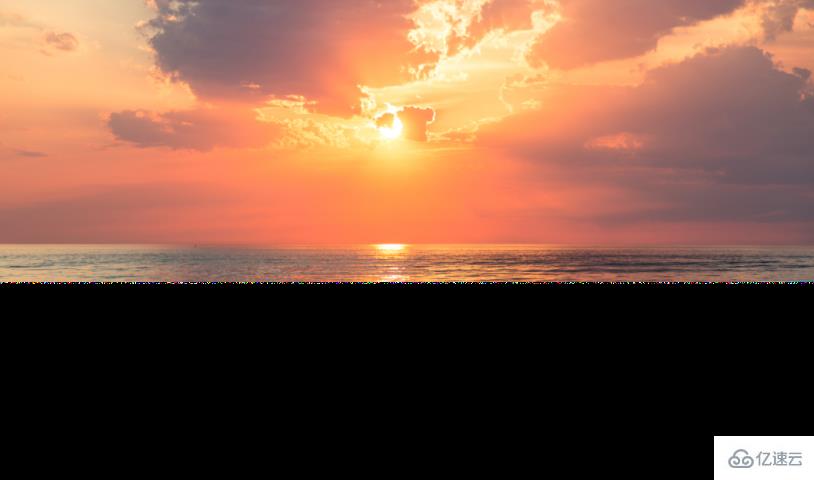
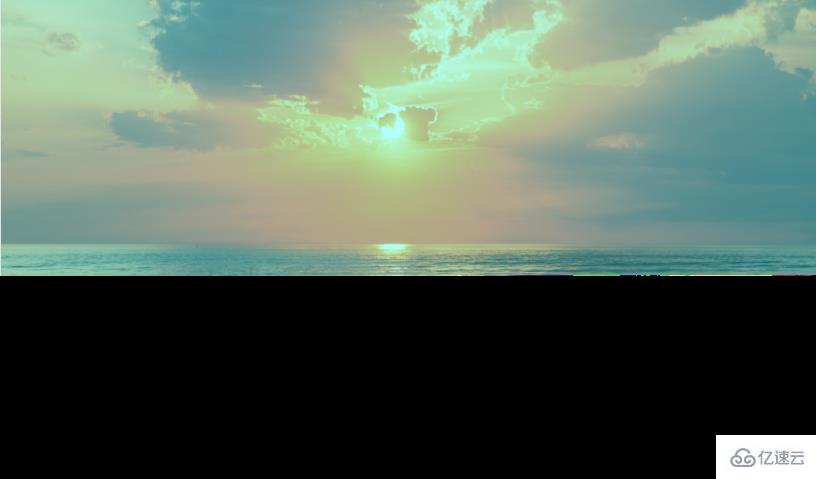
這篇文章主要介紹“CSS3如何給背景圖片添加動態變色效果”,在日常操作中,相信很多人在CSS3如何給背景圖片添加動態變色效果問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”CSS3如何給背景圖片添加動態變色效果”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
下面我們來研究一下是怎么實現這個效果的:
首先我們不創建標簽,直接在body標簽上設置背景圖片
body {
background-image: url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center;
}
怎么將圖片變色呢?這就需要在背景圖片上添加一個顏色層作為覆蓋層,這個可以利用linear-gradient()函數實現:
background-image:
linear-gradient(4deg, rgba(0,255,254,0.3) 50%, rgba(0,255,254,0.3) 100%),
url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
此時這個還是靜態效果,怎么實現不斷變色的動態效果?我們可以利用@keyframes和animation屬性來實現--添加動畫效果:
利用animation屬性設置動畫名稱、播放時間、播放次數等:
body {
background-image: url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center;
animation-name: background-overlay-animation;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-direction: alternate;
animation-timing-function: linear;
}animation-name:指定要綁定到選擇器的關鍵幀的名稱
animation-duration:動畫指定需要多少秒或毫秒完成
animation-timing-function:設置動畫將如何完成一個周期
animation-delay:設置動畫在啟動前的延遲間隔。
animation-iteration-count:定義動畫的播放次數。
animation-direction:指定是否應該輪流反向播放動畫。
animation-fill-mode:規定當動畫不播放時(當動畫完成時,或當動畫有一個延遲未開始播放時),要應用到元素的樣式。
animation-play-state:指定動畫是否正在運行或已暫停。
利用@keyframes定義每一幀動畫:
@keyframes background-overlay-animation {
0% {
background-image:
linear-gradient(4deg, rgba(255,78,36,0.3) 50%, rgba(255,78,36,0.3) 100%),
url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
}
25% {
background-image:
linear-gradient(4deg, rgba(213,49,127,0.3) 50%, rgba(213,49,127,0.3) 100%),
url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
}
50% {
background-image:
linear-gradient(4deg, rgba(36,182,255,0.3) 50%, rgba(36,182,255,1) 100%),
url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
}
100% {
background-image:
linear-gradient(4deg, rgba(0,255,254,0.3) 50%, rgba(0,255,254,0.3) 100%),
url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
}
}下面給出完整代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
@keyframes background-overlay-animation {
0% {
background-image:
linear-gradient(4deg, rgba(255,78,36,0.3) 50%, rgba(255,78,36,0.3) 100%),
url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
}
25% {
background-image:
linear-gradient(4deg, rgba(213,49,127,0.3) 50%, rgba(213,49,127,0.3) 100%),
url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
}
50% {
background-image:
linear-gradient(4deg, rgba(36,182,255,0.3) 50%, rgba(36,182,255,1) 100%),
url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
}
100% {
background-image:
linear-gradient(4deg, rgba(0,255,254,0.3) 50%, rgba(0,255,254,0.3) 100%),
url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
}
}
@-webkit-keyframes background-overlay-animation { /* 兼容谷歌瀏覽器*/
0% {
background-image:
linear-gradient(4deg, rgba(255,78,36,0.3) 50%, rgba(255,78,36,0.3) 100%)
url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
}
25% {
background-image:
linear-gradient(4deg, rgba(213,49,127,0.3) 50%, rgba(213,49,127,0.3) 100%),
url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
}
50% {
background-image:
linear-gradient(4deg, rgba(36,182,255,0.3) 50%, rgba(36,182,255,1) 100%),
url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
}
100% {
background-image:
linear-gradient(4deg, rgba(0,255,254,0.3) 50%, rgba(0,255,254,0.3) 100%),
url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
}
}
body {
background-image: url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center;
animation-name: background-overlay-animation;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-direction: alternate;
animation-timing-function: linear;
}
</style>
</head>
<body>
<!-- 你的內容放在這里 -->
</body>
</html>到此,關于“CSS3如何給背景圖片添加動態變色效果”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。