您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“css怎么設置指定網格的大小和位置”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css怎么設置指定網格的大小和位置”吧!
之前我們去了一個如何去定義網格線的大小,這次來點不一樣的。我們來看看一個小栗子。
<style>
article {
display: grid;
width: 300px;
height: 300px;
grid-template-rows: repeat(3,1fr);
grid-template-columns: repeat(3,1fr);
}
div{
background: rgb(208, 159, 255);
background-clip: content-box;
border: solid 1px rgb(208, 159, 255);
padding: 10px;
}
div:first-child{
grid-row: 1 / span 2;
}
</style>
</head>
<body>
<article>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</article>
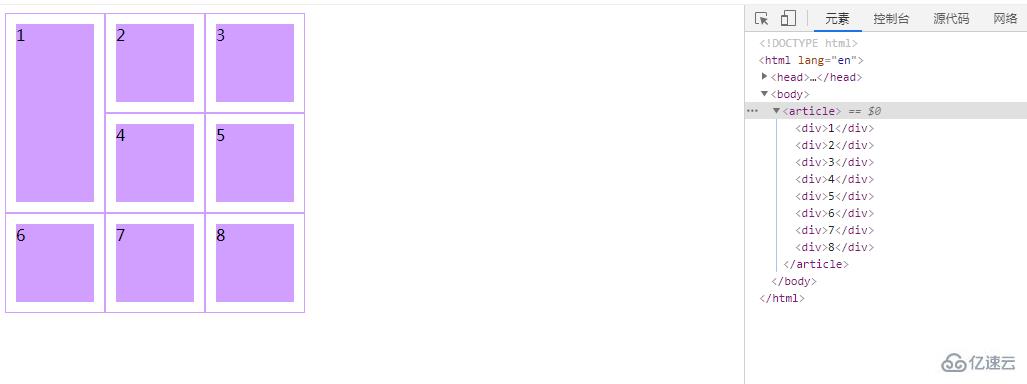
</body>這個小例子的結果是

這個例子與上一篇文章的例子極為相似,都是300*300的盒子里,都是有幾個盒子,不同的可能就是這次只有8個盒子,而上一次有9個盒子吧。還有什么不同嗎?我們看一下一號小盒子,它是不是多占了一個小格子,難怪沒有了9號小盒子。
那我們來看一下是什么屬性導致的吧。
grid-row 屬性是一種 grid-row-start (en-US) 和 grid-row-end (en-US) 的縮寫(shorthand)形式,它定義了網格單元與網格行(row)相關的尺寸和位置,可以通過在網格布局中的基線(line),跨度(span),或者什么也不做(自動),從而指定 grid area 的行起始與行結束。
如果指定了兩個 <grid-line> 值,那么斜杠號前的值就被指定為 grid-row-start,斜杠后面的值就被指定為 grid-row-end 的值。
它是以下屬性的簡寫屬性:
grid-row-start
grid-row-end
我們來看看這個屬性的語法格式。
grid-row: grid-row-start / grid-row-end;
其中grid-row-start代表著從哪行開始顯示項目;grid-row-end代表著在哪條行線上停止顯示項目,或者橫跨多少行。
需要注意的是:
IE11 不支持網格單元的自動布置。除非顯式地注釋 -ms-grid-column 和 -ms-grid-row,否則所有單元都會在網格的第一行/列結束。
到此,相信大家對“css怎么設置指定網格的大小和位置”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。