溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
css中怎么設置背景圖的大小,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
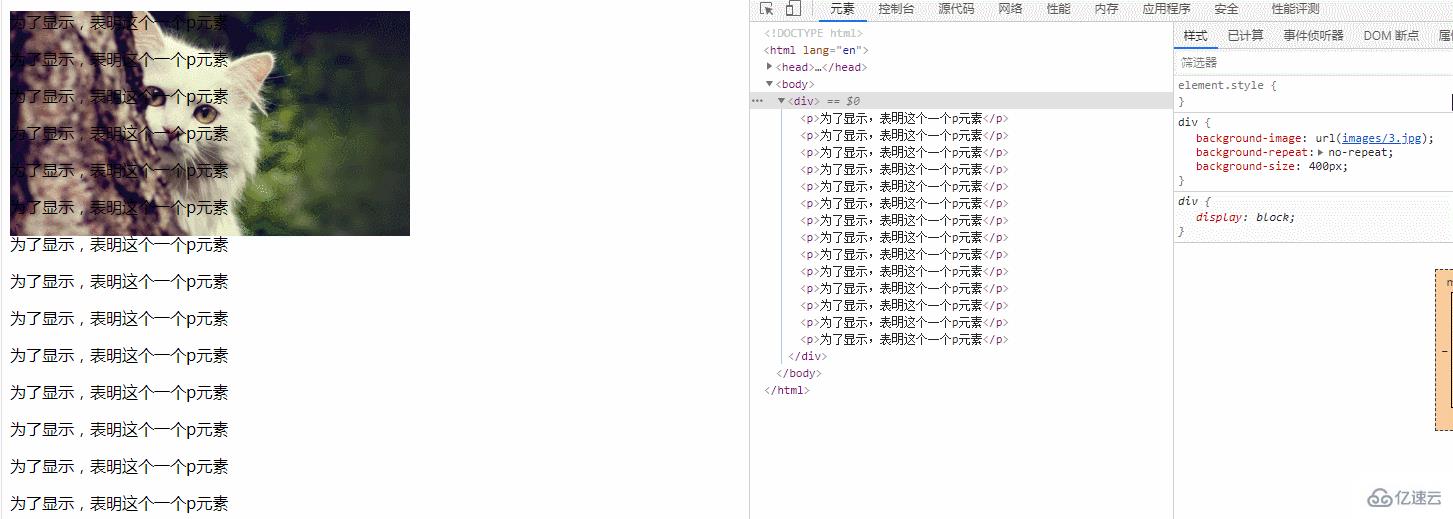
來看一下小栗子吧。
<style>
div{
background-image: url("images/3.jpg");
background-repeat:no-repeat;
background-size: 400px;
}
</style>
</head>
<body><div>
<p>為了顯示,表明這個一個p元素</p>
<p>為了顯示,表明這個一個p元素</p>
<p>為了顯示,表明這個一個p元素</p>
<p>為了顯示,表明這個一個p元素</p>
<p>為了顯示,表明這個一個p元素</p>
<p>為了顯示,表明這個一個p元素</p>
<p>為了顯示,表明這個一個p元素</p>
<p>為了顯示,表明這個一個p元素</p>
<p>為了顯示,表明這個一個p元素</p>
<p>為了顯示,表明這個一個p元素</p>
<p>為了顯示,表明這個一個p元素</p>
<p>為了顯示,表明這個一個p元素</p>
<p>為了顯示,表明這個一個p元素</p>
<p>為了顯示,表明這個一個p元素</p>
</div>
</body>這個小例子的結果是

可以看到,當我們在改變某一個屬性的值時,這個背景也隨著值的改變而變大了。那我們在看看這個屬性是什么呢?可以看到我們修改的是background-size這個屬性的值。
那我們就來看看這個屬性的意思吧。
background-size 屬性規定背景圖像的尺寸。圖片可以保有其原有的尺寸,或者拉伸到新的尺寸,或者在保持其原有比例的同時縮放到元素的可用空間的尺寸。
來看看這個屬性的語法吧。
background-size: length|percentage|cover|contain;
這個值的解釋,我就直接做成一個表格了,可以去看看。

關于css中怎么設置背景圖的大小問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。