您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Unity UI怎么實現循環播放序列圖”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Unity UI怎么實現循環播放序列圖”吧!
1.獲取播放組件
一般我們使用UI的Raw Image或者Image來顯示圖片
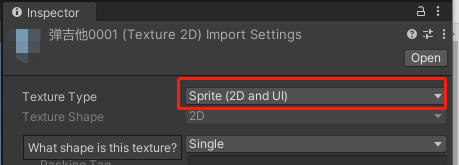
Image:僅支持Sprite類型圖片,需要更改圖片的格式(注意:在StreamingAssets文件夾里的圖片是更改不了類型的,在這里必須放在Assets/Resources路徑下)

Raw Image:支持圖片的原格式,一般我們將其轉換成 Texture2D使用
2.加載圖片
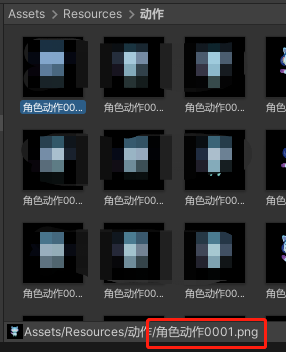
Resources提供了一個Load方法,可以從Resources文件夾里加載圖片。
!!!!!注意一定要在Resources路徑下,否則找不到
Resources.Load(path, typeof(Texture2D)) as Texture2D; Resources.Load(path, typeof(Sprite)) as Sprite;
3.循環加載
記錄當前到哪一張,判斷是不是到了最后一張,是,加載第一張
using System;
using System.Collections;
using System.Collections.Generic;
using System.IO;
using UnityEditor;
using UnityEngine;
using UnityEngine.UI;
public class FramesController : MonoBehaviour
{
[System.Serializable]
public struct NameRules
{
[Header("基礎名稱(基礎名字就是序列圖名稱中絕對相同的)")]
public string BaseName;
[Header("有效數字的位數(代表排序的有效數字位數)")]
public int SignificantDigits;
[Header("開始數(開始的數)")]
public int Start;
[Header("總數(一共多少張圖片)")]
public int Count;
public NameRules(string _name,int _digits,int _start,int _count)
{
BaseName = _name;
SignificantDigits = _digits;
Start = _start;
Count = _count;
}
}
//圖片類型
public enum WidgetType
{
Image,
RawImage
}
///
[Header("圖片顯示控件(RawImage[支持原始圖片類型] OR Image[僅支持Sprite圖片])")]
public WidgetType ImgWidget = WidgetType.RawImage;
//要求文件夾必須在Assets/Resources文件夾里面,ModeName填寫后面到文件夾的路徑
[Header("模式名稱(和文件夾名稱相同,路徑必須在Resources里面)")]
public string ModeName = "請填寫文件夾路徑";
[Header("命名規則(序列圖的命名規則)")]
public NameRules Rules;
[Header("FPS(一秒內顯示多少張圖片)")]
public int FramesPerSecond = 24;
[Header("循環播放(默認開啟)")]
public bool Loop=true;
[Header("UI可用時自動播放(默認開啟)")]
public bool PlayOnWake=true;
/// <summary>
/// 私有變量
/// </summary>
/// /// 顯示圖片的UI控件
private Image ImageComponent = null;
private RawImage RawImgComponent = null;
private int currentFrames;//當前播放的圖片幀數
private float showTime = 0.0f;
private float rateTime = 0.0f;
private bool Playing;
// Start is called before the first frame update
void Start()
{
InitWidget();
}
// Update is called once per frame
void Update()
{
if (!Playing) return;
showTime += Time.deltaTime;
if (showTime >= rateTime)
{
showTime = 0;
currentFrames++;
if (currentFrames >= Rules.Count)
{
if(Loop)
{
currentFrames = Rules.Start;
}else
{
Playing = false;
}
}
if(ImgWidget == WidgetType.Image)
{
ImageComponent.sprite = GetCurrentSprite();
}
else
{
RawImgComponent.texture = GetCurrentTexture2D();
}
}
}
/// /更換播放的序列圖
public void ChangeMode(string _mode, NameRules _rules, int _fps=24)
{
ModeName = _mode;
Rules=_rules;
FramesPerSecond = _fps;
currentFrames = Rules.Start;
rateTime = 1.0f / FramesPerSecond;
if (ImgWidget == WidgetType.Image)
{
ImageComponent.sprite = GetCurrentSprite();
}
else
{
RawImgComponent.texture = GetCurrentTexture2D();
}
}
//開始播放
public void Play(bool needLoop=true)
{
Playing = true;
Loop = needLoop;
}
//停止播放
public void Stop()
{
Playing = false;
}
private Sprite GetCurrentSprite()
{
/這個是重點,顯示不出來圖片的話,大概率問題在這個函數
string formatStr = "{0:D" + Rules.SignificantDigits + "}";//保留有效數字,不夠前面加0
string imageName = ModeName + "/" + Rules.BaseName + string.Format(formatStr, currentFrames);
return LoadSprite(imageName);
}
private Texture2D GetCurrentTexture2D()
{
/這個是重點,顯示不出來圖片的話,大概率問題在這個函數
string formatStr = "{0:D"+ Rules .SignificantDigits+ "}";//保留有效數字,不夠前面加0
string imageName = ModeName+"/"+Rules.BaseName + string.Format(formatStr, currentFrames);
return LoadTexture2D(imageName);
}
private Texture2D LoadTexture2D(string path)
{
return Resources.Load(path, typeof(Texture2D)) as Texture2D;
}
private Sprite LoadSprite(string path)
{
return Resources.Load(path, typeof(Sprite)) as Sprite;
}
/// <summary>
/// 初始化圖片顯示組件
/// </summary>
private void InitWidget()
{
if(ImgWidget== WidgetType.Image)
{
ImageComponent = transform.gameObject.GetComponent<Image>();
if(ImageComponent==null)
{
EditorBox("此組件上沒有找到<Image>!請檢查后重試!");
EditorStop();
}
}
else
{
RawImgComponent = transform.gameObject.GetComponent<RawImage>();
if (RawImgComponent == null)
{
EditorBox("此組件上沒有找到<RawImage>!請檢查后重試!");
EditorStop();
}
}
Playing = PlayOnWake;
currentFrames = Rules.Start;
rateTime = 1.0f / FramesPerSecond;
if (ImgWidget == WidgetType.Image)
{
ImageComponent.sprite = GetCurrentSprite();
}
else
{
RawImgComponent.texture = GetCurrentTexture2D();
}
}
/// <summary>
/// Unity編輯器的MessageBox
/// </summary>
private void EditorBox(string msg)
{
#if UNITY_EDITOR
EditorUtility.DisplayDialog("FramesController", msg, "確認", "取消");
#endif
}
/// <summary>
/// Unity編輯器停止當前正在運行的程序
/// </summary>
private void EditorStop()
{
#if UNITY_EDITOR
UnityEditor.EditorApplication.isPlaying = false;
#endif
}
}


感謝各位的閱讀,以上就是“Unity UI怎么實現循環播放序列圖”的內容了,經過本文的學習后,相信大家對Unity UI怎么實現循環播放序列圖這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。