溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關PHP中怎么將變量設置為HTML中的錨文本,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
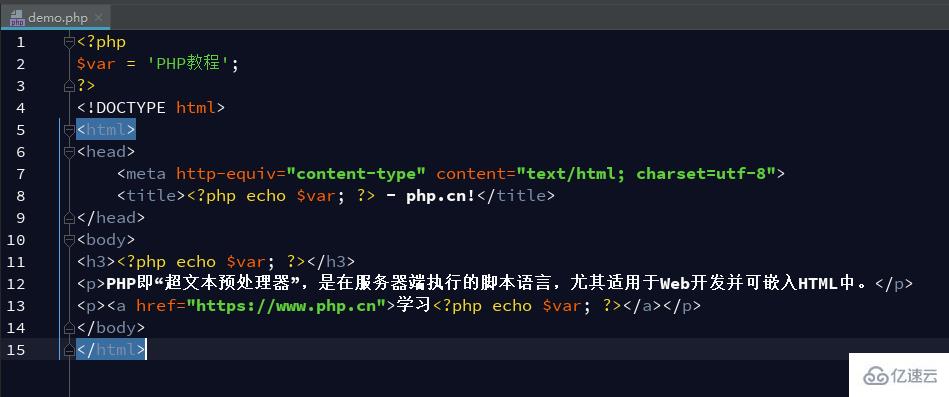
首先在已經搭建好PHP環境的情況下,我們來新建一個PHP文件,我這里命名demo.php

如圖我們這個文件中先創建一個變量,PHP變量就是用于存儲信息的"容器":
<?php $var = 'PHP教程'; ?>
然后再創建一個HTML結構:
<html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title><?php echo $var; ?> - php.cn!</title> </head> <body> <h4><?php echo $var; ?></h4> <p>PHP即“超文本預處理器”,是在服務器端執行的腳本語言,尤其適用于Web開發并可嵌入HTML中。</p> <p><a href="https://www.php.cn">學習<?php echo $var; ?></a></p> </body> </html>
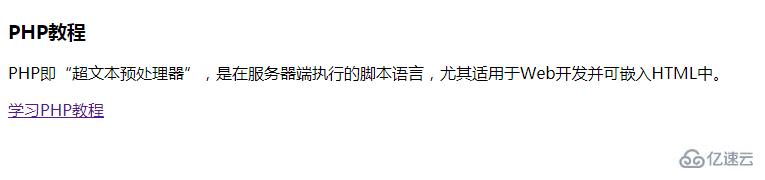
大家是不是很想知道運行這段代碼會出現什么效果?
請看下圖:

這里點擊“學習PHP教程”就能跳轉到指定鏈接。
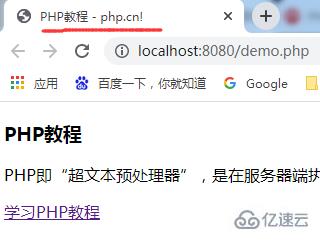
而且標題中變量也顯示出來了,如下圖:

最后順便給大家介紹一下PHP變量的規則:
變量以 $ 符號開始,后面跟著變量的名稱
變量名必須以字母或者下劃線字符開始
變量名只能包含字母數字字符以及下劃線(A-z、0-9 和 _ )
變量名不能包含空格
變量名是區分大小寫的($y 和 $Y 是兩個不同的變量)
關于PHP中怎么將變量設置為HTML中的錨文本就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。