您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css如何設置div不透明,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
css設置div不透明的方法:1、使用元素的opacity屬性,設置遮罩層的效果;2、通過opcity等屬性設置父級p透明,子p不透明。
本文操作環境:windows7系統、HTML5&&CSS3版,DELL G3電腦
css怎么設置div不透明?
css實現遮罩層,父div透明,子div不透明
使用元素的opacity 屬性,設置遮罩層的效果, 主要 樣式是:background-color: #ooo; opacity:0.3;
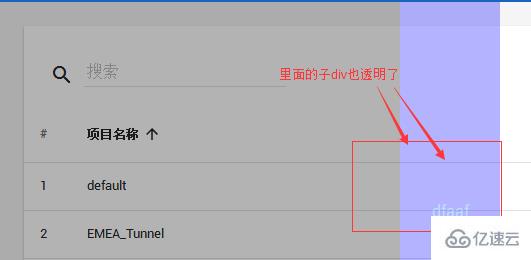
<p style="width:500px; height:500px;position:fixed; top :0px;background-color:#000;opacity:0.3;text-align:center"> <p style="float:right; width:100px;height:100%; z-index:10;line-height:500px;background-color:blue;opacity:1;">dfaaf </p> </p>

原因分析: 使用css的opcity屬性改變某個元素的透明度,但是其元素下的子元素的透明度也會被改變,即便重定義也沒有用,不過有個方法可以實現,大家可以看看。
可以使用一張透明的圖片做背景可以達成效果,但是有沒有更簡單的方法呢?使用RGBA。
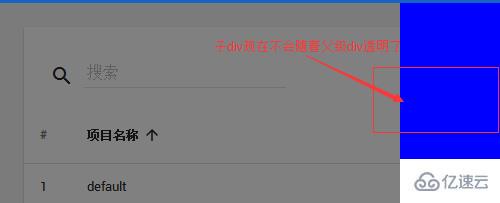
<p style="width:500px; height:500px;position:fixed; top :0px;background-color:#000;background: rgba(0, 0, 0, 0.5);text-align:center"> <p style="float:right; width:100px;height:100%; z-index:10;line-height:500px;background-color:blue;opacity:1;">dfaaf </p> </p>
解釋:這是黑色半透明的代碼(設置背景色 同時設置opacity(透明度,取值范圍0-1))
前三個值表示顏色的red,green,blue值
最后一個表示alpha值,就是透明度值,不透明為1
(支持IE8+以及所有現代瀏覽器)
父級p 使用rgba ,效果可以了,如下圖;

怎么實現父級p透明,子p不透明呢?下面這個代碼片段還可以參考:
原文:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css外層p半透明內層p不透明-彈出層效果的實現【實例】</title>
<style type="text/css">
<!--
body,td,th {
font-size: 12px; padding:0; margin:0;
}
.tanchuang_wrap{ width:600px; height:400px;position:absolute;left: 0px;top: 0px;z-index:100; display:none;}
.lightbox{width:600px;z-index:101; height:400px;background-color:red;filter:alpha(Opacity=20);-moz-opacity:0.2;opacity: 0.2; position:absolute; top:0px; left:0px;}
.tanchuang_neirong{width:353px;height:153px;border:solid 1px #f7dd8c;background-color:#FFF;position:absolute;z-index:105;left: 123px;top: 123px;}
-->
</style>
<script language="javascript">
function closep(pId){
document.getElementById(pId).style.display = 'none';
}
function displayp(pId){
document.getElementById(pId).style.display = 'block';
}
</script>
</head>
<body>
<p style="width:400px; height:400px; position:relative; text-align:center;">
<p class="tanchuang_wrap" id="aaaa">
<p class="lightbox"></p>
<p class="tanchuang_neirong">
<p><span onClick="closep('aaaa')" style=" cursor:pointer;">關閉</span></p>
這里是彈窗內容
</p>
</p>
<span onclick="displayp('aaaa')" style="cursor:pointer;">點擊我</span>
<p>測試通過,兼容IE6.0、IE7.0、火狐3.6、遨游等各大瀏覽器</p>
</p>
</body>
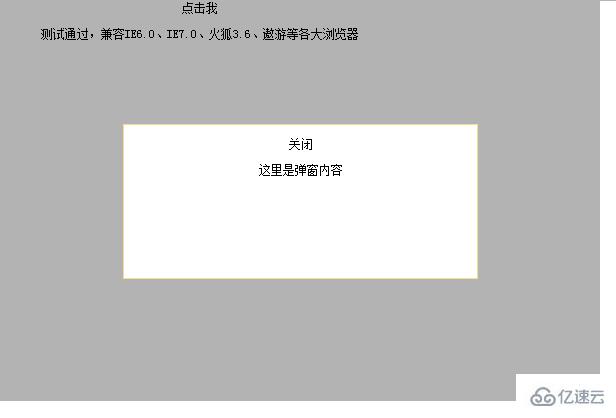
</html>效果如下圖:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“css如何設置div不透明”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。