您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“如何用css設置div懸浮”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“如何用css設置div懸浮”吧!
在css中,可以使用position屬性設置絕對定位來實現div懸浮,只需要給div元素添加“{position:absolute;top:距離頁面頂部距離;left:距離頁面左側距離;}”樣式即可。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css設置div懸浮的方法
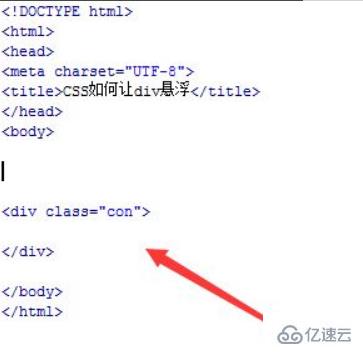
1、新建一個html文件,命名為test.html,用于講解在CSS如何讓div懸浮。在test.html文件內,使用div標簽創建一個div,同時設置其class屬性為con,主要用于下面通過該類名進行樣式的設置。

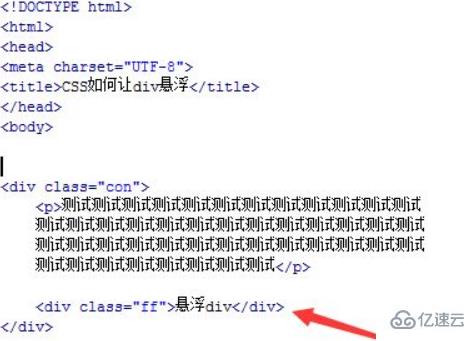
2、在test.html文件內,在div內使用p標簽創建一段測試文字的顯示。在test.html文件內,在div內,再使用div標簽創建一個類名為ff的div,用于作為懸浮的div。

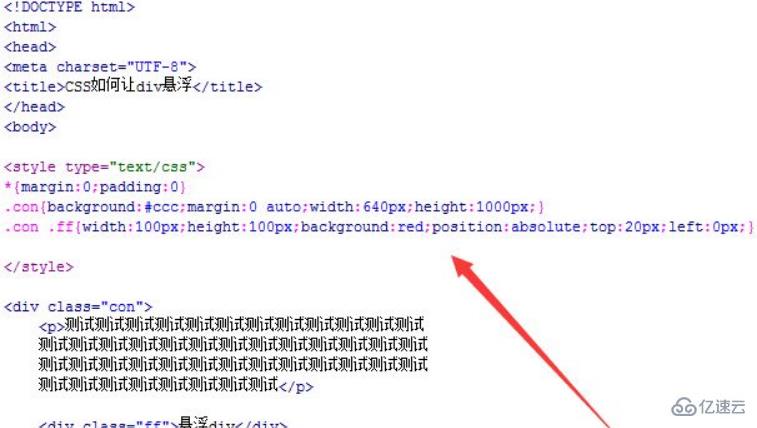
3、在test.html文件內,在css標簽內,使用“*”初始化元素樣式,設置外邊距和內邊距都為0。同時,設置類名為con的div的樣式,設置其背景顏色為灰色,居中對齊,寬度為640px,高度為1000px。
在css標簽內,再設置類名為ff的樣式,設置其高寬都為100px,背景顏色為紅色,使用position定位屬性設置div在頁面的絕對位置,距離頁面頂部為20px,距離頁面左邊為0px,從而實現div懸浮在頁面中。

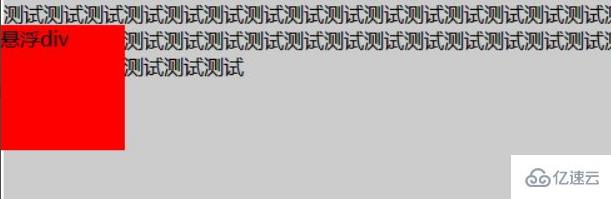
4、在瀏覽器打開test.html文件,查看實現的效果。

position除了可以設置為position外,還可以設置為fixed來實現div懸浮。
感謝各位的閱讀,以上就是“如何用css設置div懸浮”的內容了,經過本文的學習后,相信大家對如何用css設置div懸浮這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。