您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關微信小程序如何實現虛擬列表的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
大部分小程序都會有這樣的需求,頁面有長列表,需要下拉到底時請求后臺數據,一直渲染數據,當數據列表長時,會發現明顯的卡頓,頁面白屏閃頓現象。
請求后臺數據,需要不斷的setData,不斷的合并數據,導致后期數據渲染過大
渲染的DOM 結構多,每次渲染都會進行dom比較,相關的diff算法比較耗時都大
DOM數目多,占用的內存大,造成頁面卡頓白屏
/*
* @Descripttion:
* @version:
* @Author: shijuwang
* @Date: 2021-07-14 16:40:22
* @LastEditors: shijuwang
* @LastEditTime: 2021-07-14 17:10:13
*/
//Page Object
Page({
data: {
list: [], // 所有數據
},
//options(Object)
onLoad: function (options) {
this.index = 0
const arr = [
{
idx: this.index++
},
{
idx: this.index++
},
{
idx: this.index++
},
{
idx: this.index++
},
{
idx: this.index++
},
]
this.setData({ list: arr })
},
onReachBottom: function () {
const arr = [
{
idx: this.index++
},
{
idx: this.index++
},
{
idx: this.index++
},
{
idx: this.index++
},
{
idx: this.index++
},
]
let { list } = this.data
this.setData({
list: [...list, ...arr]
})
},
});
// wxml
<view class="container">
<view class="item-list" wx:for="{{list}}">
<text class="">
{{item.idx}}
</text>
</view>
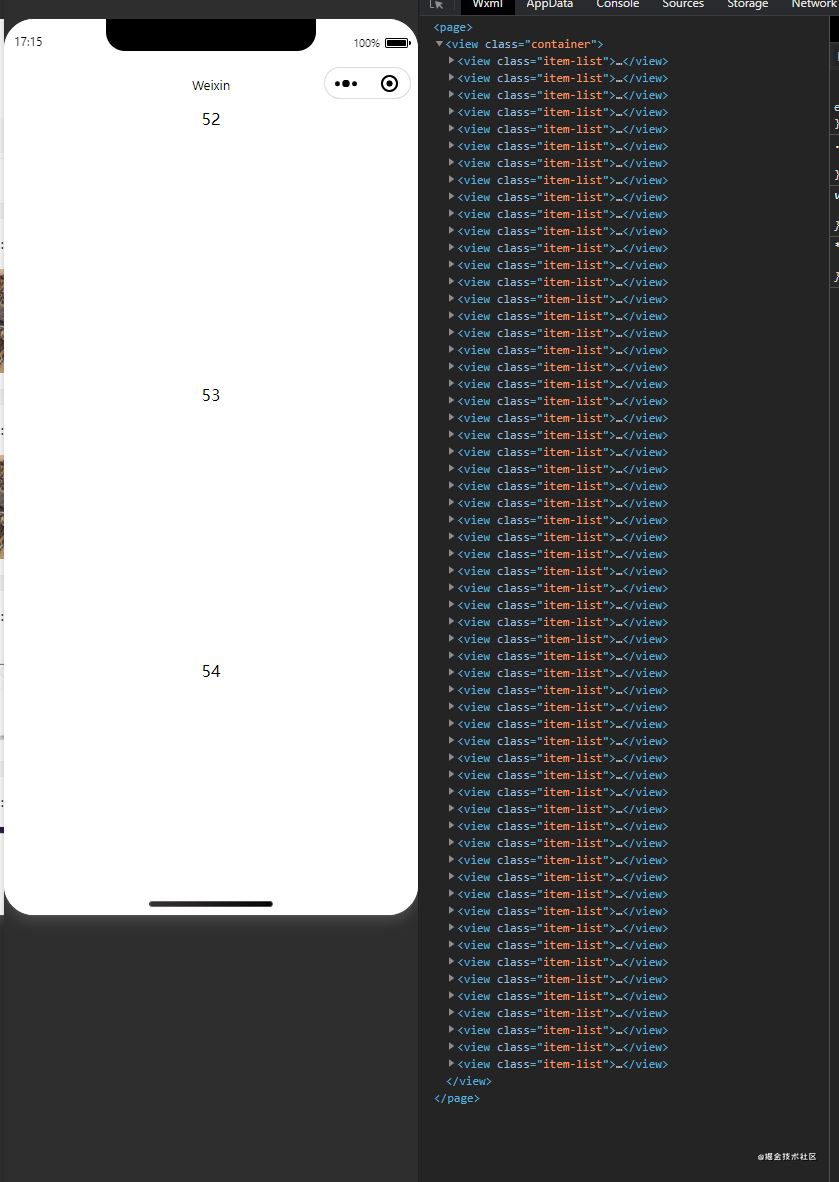
</view>每次觸底重新請求數據,合并數組并重新setData,列表負責時,會出現卡頓白屏,每次setData的數據越來越大,增加了通訊時間,也渲染了過多的dom元素,如下圖:

1.將一維數組改為二位數組
通常情況下,setData是進行了全部的數據重新渲染
分頁請求,對服務器壓力相對較小,分頁增量渲染對setData壓力也小
setData對二維數組查找對應索引的那條數據的下標,用 setData 進行局部刷新
setData的時候,只是將當前這一屏幕的數據賦值
// wxml
<view class="container">
<block wx:for="{{list}}" wx:for-index="pageNuma">
<view class="item-list" wx:for="{{item}}">
<text class="">{{item.idx}}</text>
</view>
</block>
</view>
// wx.js
Page({
data: {
list: [], // 所有數據
},
//options(Object)
onLoad: function (options) {
this.index = 0;
this.currentIndex = 0; // 當前頁數 pageNuma
const arr = [
{
idx: this.index++
},
{
idx: this.index++
},
{
idx: this.index++
},
{
idx: this.index++
},
{
idx: this.index++
},
]
this.setData({ [`list[${this.currentIndex}]`]: arr })
},
onReachBottom: function () {
this.currentIndex++; // 觸底+1
const arr = [
{
idx: this.index++
},
{
idx: this.index++
},
{
idx: this.index++
},
{
idx: this.index++
},
{
idx: this.index++
},
]
this.setData({
[`list[${this.currentIndex}]`]: arr
})
},
});
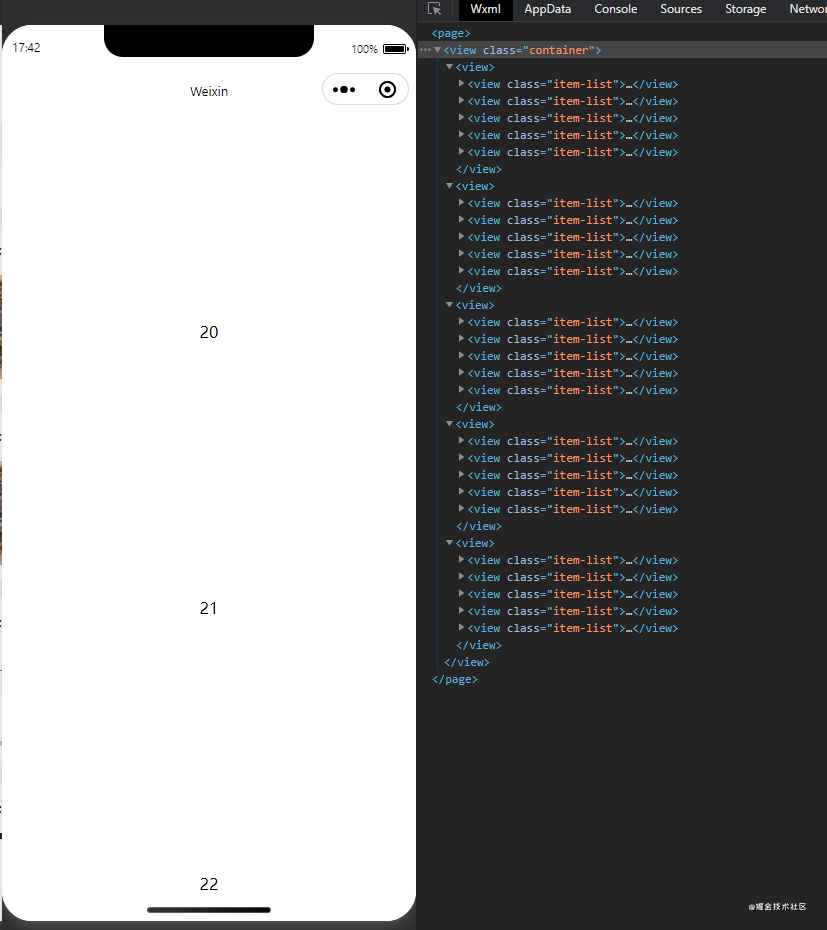
這樣我們就可以看到,整個渲染是以屏為分頁來渲染,請求幾個pageNum,那么就渲染幾屏,沒屏里再進行沒個列表渲染。
2我們可以只渲染可視區域的一屏、或者渲染可視區域附近的幾屏,其他區域用view占位,不進行具體渲染,從而減少dom渲染,減少節點過多造成的問題。
做這一步的話需要拆分以下幾步:
獲取當前屏幕高度、渲染時獲取每屏高度、滾動距離計算
存儲獲取到的全部渲染數據、存儲每屏高度、通過onPageScroll計算可視區域處于那一屏
除了可視區域其他區域數據為空,用view占位
is.currentIndex = 0; // 當前頁數 pageNum this.pageHeight = []; // 每屏高度存儲 this.allList = []; // 獲取到的所有數據 this.systemHeight = 0; // 屏幕高度 this.visualIndex = []; // 存儲可視區域pageNum
進入頁面時,掛載相關數據:
// wxml
<view wx:for="{{list}}" wx:for-index="pageNum" id="item{{pageNum}}">
<view class="item-list" wx:for="{{item}}">
<text class="">{{item.idx}}</text>
</view>
</view>
onLoad: function (options) {
this.index = 0;
this.currentIndex = 0; // 當前頁數 pageNum
this.pageHeight = []; // 每屏高度存儲
this.allList = []; // 獲取到的所有數據
this.systemHeight = 0; // 屏幕高度
const arr = [
{
idx: this.index++
},
{
idx: this.index++
},
{
idx: this.index++
},
{
idx: this.index++
},
{
idx: this.index++
}
]
this.setData({ [`list[${this.currentIndex}]`]: arr }, () => {
this.setPageHeight();
});
this.getSystemInfo();
},給每一屏的view動態的設置id名字,方便在渲染時獲取每屏高度,并進行存儲,為后續不在可視區域占位設置高度使用
循環pageHeight,相加每個分頁高度和當前滾動距離進行比較,獲取到當前渲染的pageNum,然后把當前選渲染的pageNum -+1,上一屏幕和下一屏幕放入數組中,當前三個分頁數據展示,其他屏幕的數據進行view占位,高度為存儲高度。
// 滾動距離計算
onPageScroll: throttle(function (e) {
let pageScrollTop = e[0].scrollTop;
let that = this;
// 滾動計算現在處于那一個分頁的屏
let scrollTop = 0;
let currentIndex = this.currentIndex;
for (var i = 0; i < this.pageHeight.length; i++) {
scrollTop = scrollTop + this.pageHeight[i];
if (scrollTop > pageScrollTop + this.systemHeight - 50) {
this.currentIndex = i;
this.visualIndex = [i - 1, i, i + 1];
that.setData({
visualIndex: this.visualIndex
})
break;
}
}
},200)實時監控滾動,做節流優化處理
const throttle = (fn, interval) => {
var enterTime = 0; //觸發的時間
var gapTime = interval || 300; //間隔時間,如果interval不傳值,默認為300ms
return function () {
var that = this;
var backTime = new Date(); //第一次函數return即觸發的時間
if (backTime - enterTime > gapTime) {
fn.call(that, arguments);
enterTime = backTime; //賦值給第一次觸發的時間 保存第二次觸發時間
}
};
}獲取到可視區域數組,然后判斷當前pageNum是否在visualIndex里,是的話進行渲染,不是的話,view占位,高度獲取存儲高度
<wxs module='filter'>
var includesList = function(list,currentIndex){
if(list){
return list.indexOf(currentIndex) > -1
}
}
module.exports.includesList = includesList;
</wxs>
<view class="container">
<view wx:for="{{list}}" wx:for-index="pageNum" id="item{{pageNum}}" wx:key="pageNum">
<block wx:if="{{filter.includesList(visualIndex,pageNum)}}">
<view class="item-list" wx:for="{{item}}">
<text class="">{{item.idx}}</text>
</view>
</block>
<block wx:else>
<view class="item-visible" ></view>
</block>
</view>
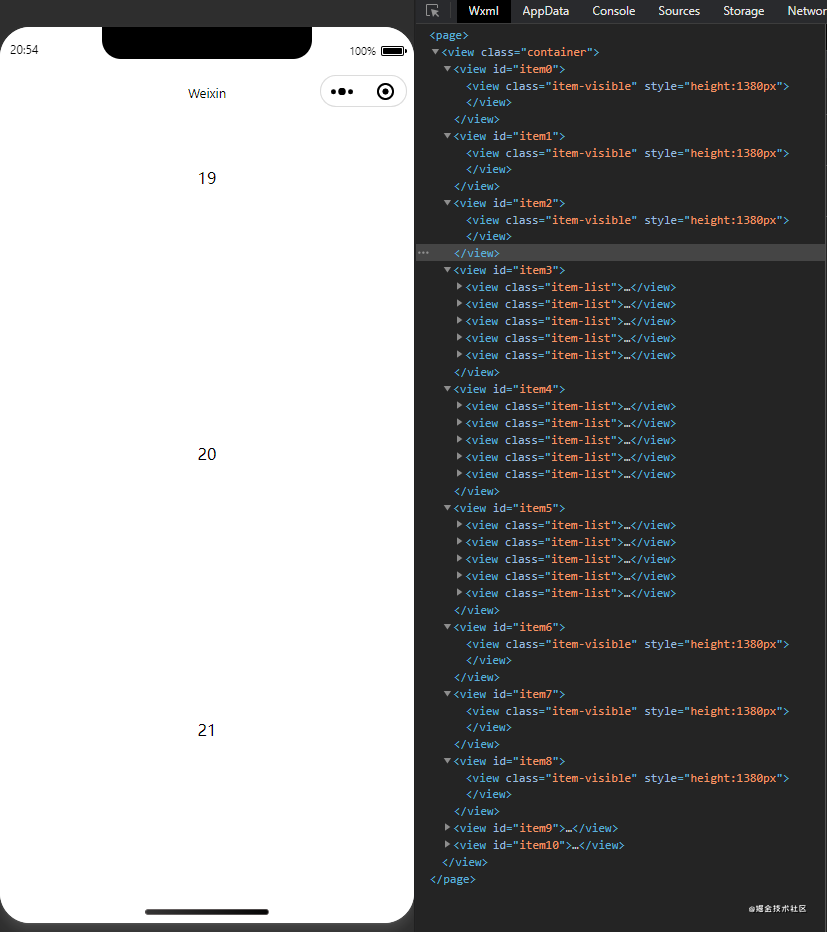
</view>在可視區域的數組的pageNum 則循環當前數組,如果不在的話就設置高度占位,渲染效果如下:

這種方法就大功告成了!
使用微信小程序api
IntersectionObserver
//視圖監聽
observePage: function (pageNum) {
const that = this;
const observerView = wx.createIntersectionObserver(this).relativeToViewport({ top: 0, bottom: 0});
observerView.observe(`#item${pageNum}`, (res) => {
console.log(res,'res');
if (res.intersectionRatio > 0) {
that.setData({
visualIndex: [pageNum - 1, pageNum, pageNum + 1]
})
}
})
}利用oberserve監聽當前頁面是否在在可視區域內,是的話將當前pageNum -+1,pageNum放入可視區域數組visualIndex中,在wxs進行判斷可視區域數組是否存在當前pageNum,是的話渲染,不存在的話用view占位。
方案一 滾動計算 >>>代碼片段:(滾動虛擬列表)
方案二 IntersectionObserver api >>> 代碼片段:intersectionObserver
感謝各位的閱讀!關于“微信小程序如何實現虛擬列表”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。