您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
<?php
require_once('jpgraph-4.0.2/src/jpgraph.php');
$ac='c';
if($ac=='a'){
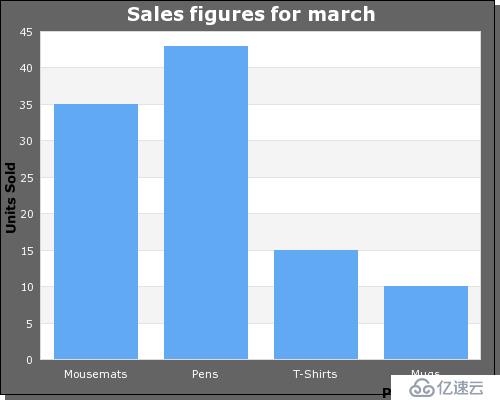
/********************條形圖************************/
require_once('jpgraph-4.0.2/src/jpgraph_bar.php');//條形圖的類
//創建圖表數據
$xdata = array('Mousemats', 'Pens', 'T-Shirts', 'Mugs');
$ydata = array(35, 43, 15, 10);
/*創建圖形對象,設置尺寸和背景顏色*/
//設置圖表寬,高,緩存文件名稱
$graph = new Graph(500,400,'auto');
//設置邊距
$graph->img->SetMargin(40,20,20,40);
//刻度類型,設置比例 (X 文本比例、Y 線比例)
$graph->SetScale('textlin');
//設置背景顏色
$graph->SetColor('white');
//設置外邊框背景顏色
$graph->SetmarginColor('darkgray');
//使用背景陰影
$graph->SetShadow();
//設置框架顏色
$graph->SetFrame(true,'black');
/*設置圖形標題*/
//標題文本
$graph->title->Set('Sales figures for march');
//標題顏色
$graph->title->SetColor('white');
//標題字體
$graph->title->SetFont(FF_VERDANA,FS_BOLD,14);
/*構建x軸*/
//軸標題文本
$graph->xaxis->title->Set('Product type');
//軸標題顏色
$graph->xaxis->title->SetColor('black');
//軸標題字體
$graph->xaxis->title->SetFont(FF_VERDANA,FS_BOLD,10);
//設置標志數據(每個數據的標志)
$graph->xaxis->SetTickLabels($xdata);
//軸顏色
$graph->xaxis->SetColor('black','white');
//軸字體
$graph->xaxis->SetFont(FF_VERDANA, FS_NORMAL,8);
//隱藏十字叉
$graph->xaxis->HideTicks();
/*構建Y軸*/
//軸標題文本
$graph->yaxis->title->Set('Units Sold');
//軸標題顏色
$graph->yaxis->title->SetColor('black');
//軸標題字體
$graph->yaxis->title->SetFont(FF_VERDANA,FS_BOLD,10);
//軸顏色
$graph->yaxis->SetColor('black','white');
//軸字體
$graph->yaxis->SetFont(FF_VERDANA, FS_NORMAL,8);
//隱藏十字叉
$graph->yaxis->HideTicks();
/*新建BarPlot對象處理圖形中的條狀繪制*/
//傳入數據實例圖表
$bplot = new BarPlot($ydata);
//設置條寬度
$bplot->SetWidth(0.75);
//設置條背景顏色
$bplot->SetFillcolor('darkgray');
/*將條形圖對象添加到圖形對象*/
$graph->Add($bplot);
//發送到瀏覽器
$filename = 'p_w_picpaths/'.time().'.png';
$graph->Stroke($filename);
}
if($ac=='b'){
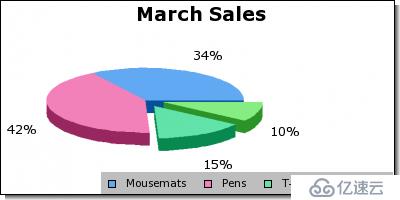
/********************餅圖***********************/
//圖表主類
require_once('jpgraph-4.0.2/src/jpgraph_pie.php');
require_once('jpgraph-4.0.2/src/jpgraph_pie3d.php');
//創建圖表數據
$xdata = array('Mousemats','Pens','T-Shirts','Mugs');
$ydata = array(35,43,15,10);
/*創建圖形對象*/
//設置圖表寬,高,緩存文件名稱
$graph = new PieGraph(400,200,'auto');
//設置背景顏色
$graph->SetMarginColor('white');
//使用背景投影
$graph->SetShadow();
//設置框架顏色
$graph->SetFrame(true,'black');
/*設置圖形標題*/
$graph->title->Set('March Sales');
//標題顏色
$graph->title->SetColor('black');
//標題字體
$graph->title->SetFont(FF_VERDANA,FS_BOLD,14);
/*創建圖例標識餅圖每部分代表的含義*/
//圖例文本顏色
$graph->legend->SetColor('black');
//圖例背景顏色
$graph->legend->SetFillColor('gray');
//圖例方位
$graph->legend->Pos(0.02,0.86);
/*創建三維餅圖對象*/
//傳入Ydata實例它
$pie = new PiePlot3d($ydata);
//把Xdata傳入圖例中
$pie->SetLegends($xdata);
//設置顏色主題 (earth|pastel|sand|water)
$pie->SetTheme('earth');
//設置相對X軸的中心
$pie->SetCenter(0.36);
//設置餅圖的半徑(單位px)
$pie->SetSize(100);
//設置標題的角度
$pie->SetAngle(30);
/*突出顯示兩個扇形區*/
//分開成多少片
$pie->ExplodeSlice(2);
//另一個分開成多少片
$pie->ExplodeSlice(3);
/*在圖形上每個部分旁顯示標識該部分的百分比*/
//設置字體
$pie->value->SetFont(FF_VERDANA,FS_NORMAL,10);
//字體顏色
$pie->value->SetColor('black');
/*將餅圖對象添加到圖形對象并發送到瀏覽器*/
$graph->Add($pie);
$filename = 'p_w_picpaths/'.time().'.png';
$graph->Stroke($filename);//輸出圖像
//可以輸入文件名創建文件而不輸出
//例:$graph->Stroke('humble_pie.png');
}
if($ac=='c'){
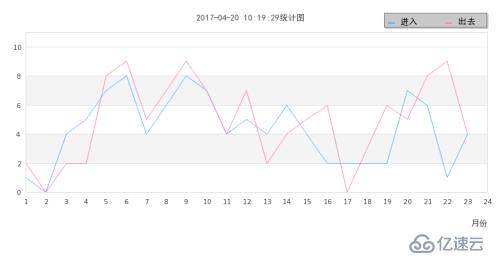
/****************折線圖********************/
require_once('jpgraph-4.0.2/src/jpgraph_line.php'); //LinePlot 類
$aAxisType = 'intlin'; //第一個int是X軸類型第2個lin是Y軸類型
$yScaleMin = 0; //Y軸最小值, 如果不需要設置,可以為空,或者NULL,下同
$yScaleMax = 11; //Y軸最大值
$xScaleMin = 1; //X軸最大值
$xScaleMax = 24; //X軸最大值
$unitType = '月份';
$chartDataTmpArr = array('1' => '1', '2' => '0', '3' => '4', '4' => '5', '5' => '7', '6' => '8', '7' => '4', '8' => '6', '9' => '8', '10' => '7', '11' => '4', '12' => '5', '13' => '4', '14' => '6', '15' => '4', '16' => '2', '17' => '2', '18' => '2', '19' => '2', '20' => '7', '21' => '6', '22' => '1', '23' => '4', '24' => '4');
$chartDataTmpArr2 = array('1' => '2', '2' => '0', '3' => '2', '4' => '2', '5' => '8', '6' => '9', '7' => '5', '8' => '7', '9' => '9', '10' => '7', '11' => '4', '12' => '7', '13' => '2', '14' => '4', '15' => '5', '16' => '6', '17' => '0', '18' => '3', '19' => '6', '20' => '5', '21' => '8', '22' => '9', '23' => '4', '24' => '4');
$graph = new Graph($width = 780 , $height = 400); //創建新的Graph對象
$graph->SetScale($aAxisType, $yScaleMin, $yScaleMax, $xScaleMin, $xScaleMax); //設置刻度模式SetScale($aAxisType,$aYMin=1,$aYMax=1,$aXMin=1,$aXMax=1)
$graph->img->SetMargin(40, 20, 50, 50) ; //設置圖表邊界
$title = date("Y-m-d H:i:s")."統計圖";
$graph->title->SetFont(FF_SIMSUN,FS_BOLD); //設置圖表標題的字體類型
$graph->title->Set(iconv("UTF-8","GB2312//IGNORE",$title));
$graph->title->SetMargin (20);
$graph->xaxis->title->SetFont(FF_SIMSUN,FS_BOLD);
$graph->xaxis->title->Set(iconv("UTF-8","GB2312//IGNORE",$unitType));
$graph->xaxis->title->SetMargin(14);
$graph->legend->SetLineWeight(2); //設置圖例文字的字體
$lineplot = new LinePlot($chartDataTmpArr); //創建要畫的一地條曲線的對象
$lineplot->SetWeight(2); //曲線的線寬
$lineplot->SetLegend(iconv("UTF-8","GB2312//IGNORE","進入"));//設置圖例文字
$graph->legend->Pos( 0.025, 0.08, "right","center" ); //圖例文字框的位置 0.025,0.08 是以右上角為基準的,0.025是距左右距離,0.08是上下距離。
$graph->legend->SetFont(FF_SIMSUN,FS_BOLD);
$graph->legend->SetLayout('1'); //如果有兩條曲線,他們的圖例文字并排放置。
$graph->legend->SetFrameWeight(0); //圖例文字外框邊框border設置為0
$graph->legend->SetFillColor('#C8C8C8'); //圖例文字框內的填充顏色
$graph->legend->SetShadow('#C8C8C8', 0); //設置圖例文字框的陰影部分顏色和border
$lineplot->SetColor("orange"); //設置曲線顏色
$graph->Add($lineplot); //在統計圖上繪制曲線
$lineplot2 = new LinePlot($chartDataTmpArr2); //創建一條新的曲線對象
$lineplot2->SetLegend(iconv("UTF-8","GB2312//IGNORE","出去"));
$lineplot2->SetWeight(2);
$lineplot2->SetColor("blue");
$graph->legend->SetFont(FF_SIMSUN,FS_BOLD);
$graph->Add($lineplot2);
$filename = 'p_w_picpaths/'.time().'.png';
$graph->Stroke($filename);
}


引入了文件.
然后寫數據.
[php] view plain copy print?
$ydata = array(11,3,8,12,5,1,9,13,5,7);
設置圖表大小.
[php] view plain copy print?
$graph = new Graph(350,250);
刻度類型:
[php] view plain copy print?
$graph->SetScale('textlin');
比如強制如此設置.
[php] view plain copy print?
$graph->SetScale('textlin',0,200);
注入y軸數據,設置顏色.
[php] view plain copy print?
$lineplot=new LinePlot($ydata);
$lineplot->SetColor('blue');
設置兩條也是一個道理的.
[php] view plain copy print?
$lineplot=new LinePlot($ydata);
$lineplot->SetColor('blue');
$slineplot=new LinePlot($sydata);
$slineplot->SetColor('red');
$graph->Add($lineplot);
$graph->Add($slineplot);
設置圖例:
[php] view plain copy print?
$lineplot->SetLegend('Label 1');
$slineplot->SetLegend('Label 2');
解決中文亂碼
取前篇的代碼片斷如下
//設置圖表的標題字體、大小
$graph->title->Set("Accumulated bar plots");
$graph->xaxis->title->Set("X-title");
$graph->yaxis->title->Set("Y-title");
//和上面標題對應,設置標題的字體和大小
$graph->title->SetFont(FF_FONT1,FS_BOLD);
$graph->yaxis->title->SetFont(FF_FONT1,FS_BOLD);
$graph->xaxis->title->SetFont(FF_FONT1,FS_BOLD);把它改為
//設置圖表的標題字體、大小
$graph->title->Set(iconv("UTF-8","GB2312//IGNORE","網志博客信息統計表"));
$graph->xaxis->title->Set(iconv("UTF-8","GB2312//IGNORE","X-標題"));
$graph->yaxis->title->Set(iconv("UTF-8","GB2312//IGNORE","Y-標題"));
//和上面標題對應,設置標題的字體和大小
$graph->title->SetFont(FF_SIMSUN,FS_BOLD);
$graph->yaxis->title->SetFont(FF_SIMSUN,FS_BOLD);
$graph->xaxis->title->SetFont(FF_SIMSUN,FS_BOLD);使用php函數據中文由UTF-8轉為GB2312,記住由于iconv本身的一個bug,iconv在轉換字符"—"到gb2312時會出錯,所以在需要轉成的編碼后加上 "http://IGNORE" 。
FF_SIMSUN表示中文簡體,對應的字體文件是simsun.ttc,雖然FF_CHINESE和FF_BIG5也表示中文但是它們對應的字體文件是不同的,所以不要弄錯。
當然了,我這里只介紹了一種方法,還有一種就是修改源碼,但不推薦。因為我覺得改動源碼可能會給其它地方帶來意想不到的麻煩。
使用JpGraph,要知道其版本、運行服務器以及操作系統的息息,不能張冠李戴,否則麻煩多多。
生成驗證碼
require_once('jpgraph-4.0.2/src/jpgraph_antispam.php');
$spam = new AntiSpam();
$chars = $spam->Rand(4);
$spam->Stroke();
$spam->Set('my_string');//可以自行指定字符串免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。