您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css如何實現遮罩層,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
遮罩層的實現方法:首先創建一個html示例文件;然后在“img_container”樣式里定義“position: relative;”;接著設置absolute的絕對定位;最后添加鼠標移動上去顯示遮罩層的腳本代碼即可。
本文操作環境:windows7系統、Dell G3電腦、HTML5&&CSS3。
遮罩層怎么做?
css做遮罩層示例:
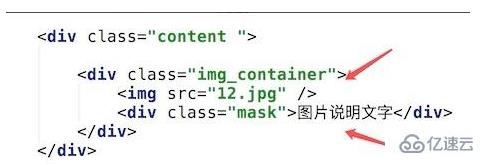
先看下我們的html,很簡單,一個img圖片控件,和一個有mask樣式的div,里面有文字,這個就是遮罩層。

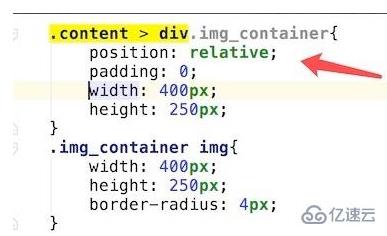
然后看下樣式定義,先看下圖片容器和圖片的樣式,如圖,其中要注意的是img_container樣式里定義了position: relative;這個主要是為了讓我們的遮罩層做絕對定位做準備的。

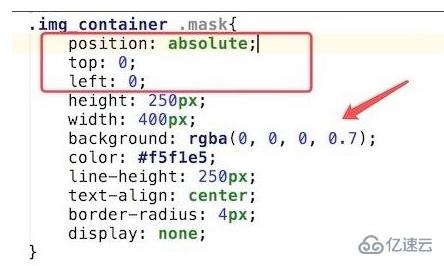
再看下遮罩層的樣式定義,代碼如圖,其中需要注意的是他的定位樣式,我們設置了absolute的絕對定位,另外還有半透明的background樣式設置:
background: rgba(0, 0, 0, 0.7);
可以通過修改后面的0.7這個數字來改變透明度。1為完全不透明,0為完全透明。

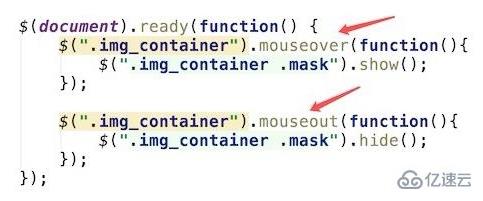
接著添加鼠標移動上去顯示遮罩層的腳本代碼。這個js代碼用jquery來寫,方便,簡單一點,所以我們先引入jquery腳本庫。

添加mouseover,mouseout事件,主要就是當鼠標移動到圖片容器上時,顯示遮罩層,移出時,隱藏遮罩層。代碼如圖

以上是“css如何實現遮罩層”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。