您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關CSS如何實現帶遮罩層可關閉的彈窗效果的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
實際開發中常常少不了使用彈窗,在學習css3的時候我發現可以通過純css實現帶遮罩層可關閉的彈窗。
使用CSS3實現帶遮罩層可關閉的彈窗需要用到 :target偽類,::before 、::after偽元素。
實現彈窗的代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*關閉彈窗*/
.popBox {
display: none;
}
/*打開彈窗*/
.popBox:target {
align-items: center;
display: flex;
justify-content: center;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
}
/*設置彈窗內容*/
.popBox .con {
background-color: rgba(250, 188, 199, 0.76);
border-radius: 5px;
padding: 1.5rem;
position: relative;
width: 25rem;
}
/*關閉按鈕*/
.popBox .close {
display: block;
position: relative;
}
.popBox .close::after {
align-items: center;
color: white;
content: "×";
cursor: pointer;
background-color: rgba(79, 79, 79, 0.9);
border-radius: 50%;
display: flex;
font-size: 1.25rem;
justify-content: center;
position: absolute;
right: -2.5rem;
top: -2.5rem;
height: 2rem;
width: 2rem;
z-index: 2;
}
/*彈窗遮罩層*/
.popBox::before {
content: "";
cursor: default;
background-color: rgba(173, 173, 173, 0.66);
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
}
</style>
</head>
<body>
<ul>
<li><a href="#example1">案例1</a></li>
<li><a href="#example2">案例2</a></li>
</ul>
<article class="popBox" id="example1">
<div class="con">
<a href="#" class="close"></a>
<p>案例,就是人們在生產生活當中所經歷的典型的富有多種意義的事件陳述。它是人們所經歷的故事當中的有意截取。案例一般包括三大要素。案例對于人們的學習、研究、生活借鑒等具有重要意義。基于案例的教學是通過案例向人們傳遞有針對性的教育意義的有效載體。</p>
</div>
</article>
<article class="popBox" id="example2">
<div class="con">
<a href="#" class="close"></a>
<p>A case is a typical multi-meaning event statement that people experience in production and life. It is a deliberate interception of the stories people experience. Cases generally include three major elements. Cases are of great significance to people's learning, research, and life reference. Case-based teaching is an effective carrier to convey targeted educational significance to people through cases.</p>
</div>
</article>
</body>
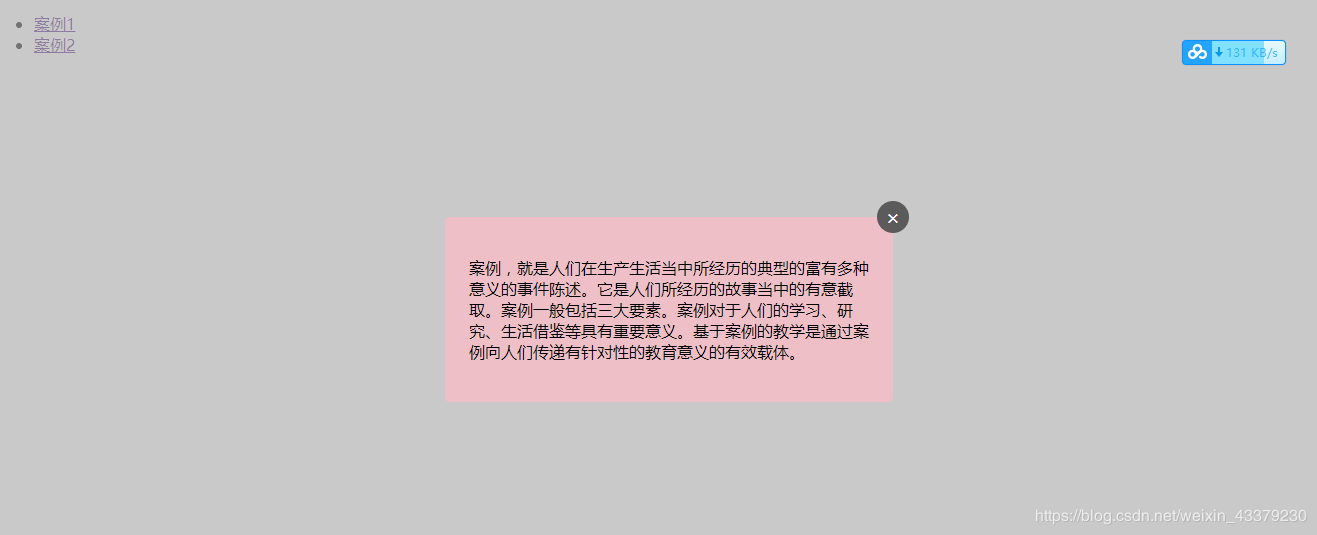
</html>效果如下圖片所示

知識點補充:
點擊遮罩層的背景關閉遮罩層
在模仿華為官方網頁的練習當中我發現華為官網中有一個遮罩層是隨便點擊遮罩層的背景也能關閉掉遮罩層,但唯獨點擊內容區域不會關閉掉遮罩層。于是我開始模仿這個寫案例,連內容也一模一樣(因為這個練習就是要寫出和華為關一樣的效果或則比它更好的效果),一開始我是這樣子寫的(圖1)

圖1
class=Select_Region_bj 我給了一個灰色半透明的背景樣式,后來在Javascript中寫onclick事件無論這么寫,點擊內容區也是會關閉掉遮罩層。我百思不得其解到底怎么樣寫才能點擊內容區不會關閉遮罩層,后來下課期間我看見我同學他寫的帶能點擊內容區不會關閉遮罩層。我問他你是這么寫的,他告訴我:“把他們分離就可以的了。”我思考了一會,腦補:分離?怎么分離?補著補著補著就補出了背景和內容區分離。分離寫(圖2)

圖2
把背景層和內容區分開來寫,不要在背景層中包裹內容,這樣子點擊內容區就不會關閉掉遮罩層了!
感謝各位的閱讀!關于“CSS如何實現帶遮罩層可關閉的彈窗效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。