您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關JavaScript如何實現電商平臺商品細節圖的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
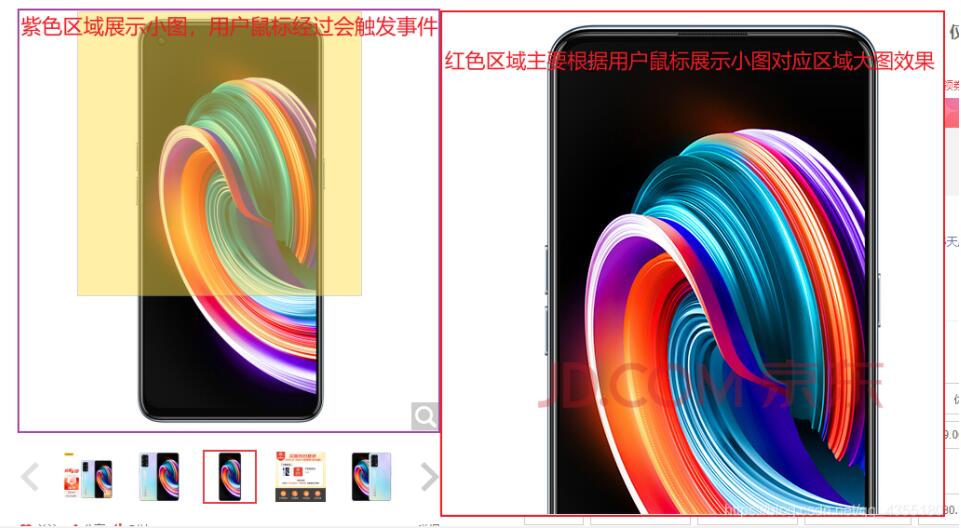
某電商平臺效果圖展示:

HTML結構:
<div class="box"> <img src="images/s3.png" alt=""> <div class="mask"></div> <div class="big"> <img src="images/big.jpg" alt=""> </div> </div>
CSS樣式:
<style>
* {
padding: 0;
margin: 0;
}
.box {
position: relative;
top: 70px;
left: 30px;
width: 400px;
height: 400px;
border: 1px solid #ccc;
}
.box > img {
height: 100%;
}
.mask {
display: none;
position: absolute;
top: 0;
left: 0;
width: 300px;
height: 300px;
box-sizing: border-box;
background-color: rgba(254, 222, 79, .5);
border: 1px solid #ccc;
cursor: move;
/*讓鼠標的狀態改成十字型*/
}
.big {
display: none;
position: absolute;
top: 0;
left: 410px;
width: 500px;
height: 500px;
border: 1px solid #ccc;
overflow: hidden;
z-index: 999;
}
.big img {
/* 一定要給.big下的img定位屬性它的位置才能隨著遮罩層的移動而移動哦 */
position: absolute;
top: 0;
left: 0;
}
</style>JavaScript行為:
<script>
window.addEventListener('load', function () {
// 1.獲取元素
var box = document.querySelector('.box');
var mask = document.querySelector('.mask');
var big = document.querySelector('.big');
// 2.注冊事件
// (1)box鼠標經過即顯示出遮罩層mask和右側大圖 onmouseover
box.addEventListener('mouseover', function () {
mask.style.display = 'block';
big.style.display = 'block';
})
// (2)box鼠標離開即隱藏遮罩層mask和右側大圖 onmouseout
box.addEventListener('mouseout', function () {
mask.style.display = 'none';
big.style.display = 'none';
})
// (3)讓mask遮罩層隨著鼠標移動(此事件要寫在獲得鼠標的情況下)
box.addEventListener('mousemove', function (e) {
// (1). 先計算出鼠標在盒子內的坐標,鼠標在盒子里的坐標=鼠標在屏幕中的坐標-盒子的offsetLeft/offsetTop
var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
// (2) 鼠標在遮罩層中應該處于中心的位置,所以還要把鼠標從遮罩層的左上角往右往下移動遮罩層寬高的一半才行,即鼠標在盒子里的坐標減去盒子高度的一半和寬度的一半就是我們mask 的最終 left 和top值了
var maskX = x - mask.offsetWidth / 2; // 鼠標位置在遮罩層水平中間
var maskY = y - mask.offsetHeight / 2; // 鼠標位置在遮罩層垂直中間
// (3) 我們mask 遮罩層水平移動的距離即maskX= 遮罩層的父盒子的寬-遮罩層的寬,而遮罩層垂直移動的距離即maskY= 遮罩層的父盒子的高-遮罩層的高
// (4) 如果x 坐標小于了0 就讓他停在0 的位置
// 遮擋層的最大移動距離= 遮罩層的父盒子的寬-遮罩層的寬(因為此案例的遮罩層是一個正方形,所以水平和垂直的范圍是一致的)
var maskMax = box.offsetWidth - mask.offsetWidth; // 遮罩層的最大移動距離
// 判斷限定遮罩層的可移動范圍:水平可移動范圍:
maskX <= 0 ? maskX = 0 : maskX = maskX; // 水平最小可移動范圍
maskX >= maskMax ? maskX = maskMax : maskX = maskX; // 水平最小大可移動范圍
// 判斷限定遮罩層的可移動范圍:垂直可移動范圍:
maskY <= 0 ? maskY = 0 : maskY = maskY; // 垂直最小可移動范圍
maskY >= maskMax ? maskY = maskMax : maskY = maskY; // 垂直最大可移動范圍
// 將鼠標的坐標值給mask的left和top(mask是有定位的)注意要加px單位!!!
mask.style.left = maskX + 'px';
mask.style.top = maskY + 'px';
// (5)讓右側大圖隨著遮罩層移動而移動
// 大圖片的移動距離 = 遮擋層移動距離 * 大圖片最大移動距離 / 遮擋層的最大移動距離
// 獲取大圖
var bigImg = big.querySelector('img');
// 大圖片最大移動距離
var bigMax = bigImg.offsetWidth - big.offsetWidth;
// 大圖片的移動距離 X Y
var bigX = maskX * bigMax / maskMax;
var bigY = maskY * bigMax / maskMax;
// 注意:1.bigImg獲取到的元素需要有CSS定位屬性才能移動位置的,沒有定位位置是不會變的哦
// 2.大圖的移動和遮罩層移動的方向是相反的哦,因為遮罩層往左移動時實際上大圖是要往右移動的,所以值是負數
bigImg.style.left = -bigX + 'px';
bigImg.style.top = -bigY + 'px';
})
})
</script>1.程序運行,用戶鼠標還未經過左側小圖(.box)時:

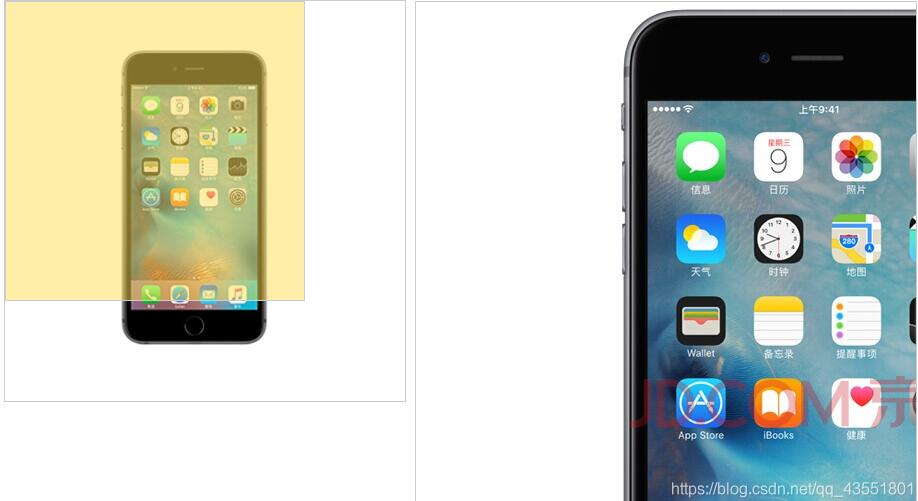
2.鼠標經過左側小圖時 :

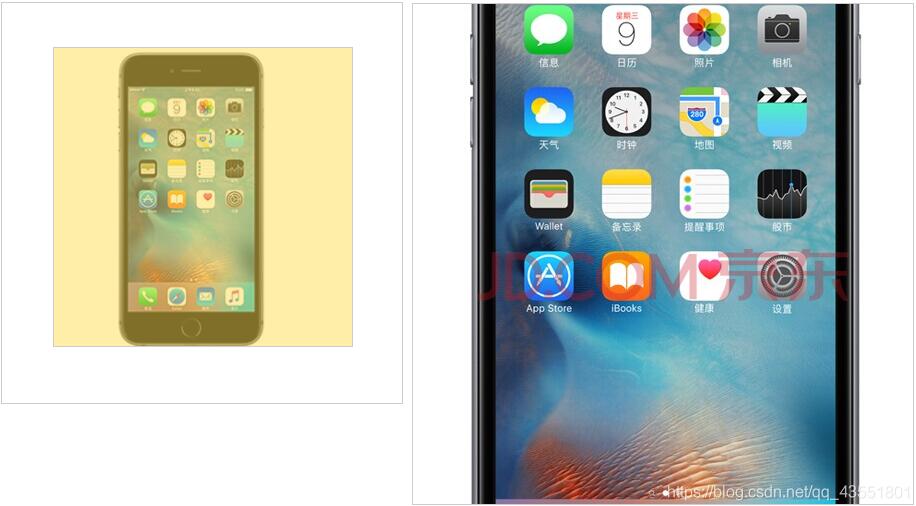
3.鼠標在左側小圖(.box)上移動時:

1.HTML結構部分:主要結構是一個大的div裝一張圖片(即左側小圖)和兩個div(一個遮罩層、一個右側裝大圖的div),這三個元素,默認顯示的只有左側的小圖,另外的遮罩層和大圖都是默認隱藏的(即display: none;),且遮罩層和大圖都是通過定位(子絕父相)放到對應的位置上的,這里需要注意的是右側大圖的z-index需要給個值,因為一般右側大圖原本的區域是有內容顯示的,大圖可能會被壓在下面,所以要提一下層級;
2.CSS樣式部分:樣式就根據一般樣式給就可以,唯一一點需要注意的是大圖里面的img要給一個position: absolute;的絕對定位,這樣JS部分才能通過left和top來移動圖片的位置實現大圖隨小圖內鼠標的移動而移動的效果;
3.JavaScript部分:主要設計鼠標經過事件(onmouseover)、鼠標離開事件(onmouseout)和鼠標移動事件(onmousemove),注意寫在addEventListener()內則不需要加on,且需要用引號引起來,主要思路是給最外層的大盒子(即.box)添加鼠標經過事件,鼠標經過則讓遮罩層和右側大圖顯示出來(即display: block;),鼠標離開則隱藏(即display: none;),然后再給.box添加鼠標移動事件,鼠標在其內部移動先獲取到鼠標的坐標(用鼠標的e.pageX - box.offsetLeft得X坐標;Y坐標同理可得),得到鼠標的坐標就可以決定遮罩層的位置了,但是注意鼠標的坐標來決定遮罩層的位置時鼠標應該是在遮罩層的中心位置,所以要把得到的鼠標坐標往下和往右移動遮罩層高寬的一半,這樣得到的坐標值賦值到遮罩層上(決定的是遮罩層的左上角坐標)才對;
4.遮罩層可以隨著鼠標移動而移動了,但是還有一點那就是遮罩層的移動范圍應該是受限的,它不能超出父盒子,所以要添加一個判斷,如果遮罩層往左走到了0則不能再走,而往右走可以走多少其實本身是右遮罩層和其父盒子(即.box)的寬度來決定的,因為遮罩層的移動范圍是從0~(box.offsetWidth - mask.offsetWidth),即0到父盒子的寬度減去遮罩層的寬度得來的;
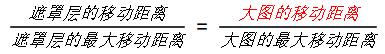
5.遮罩層可以正常移動了范圍也限制好了接下來就是右側大圖的顯示了,這里主要設計到一個算法即:

因為大圖的移動和遮罩層的移動其實是有比例關系的,即遮罩層移動多少大圖按照該比例就移動多少(比如遮罩層移動1px,大圖移動2px,那么遮罩層移動2px時大圖就應該移動4px),由此公式可得出小圖移動時大圖對應應該移動的距離數據,然后將此數據賦值給右側大圖(即div下的img),通過style.left和style.top即可改變圖標的位置(主要值要加px單位),但是注意,大圖的移動和遮罩層的移動其實是相反的哦,如遮罩層往右移動,其實大圖是往左移的(因為大圖要往左走才能展示其右側區域),所以給left和top賦的值要加個負號哦。
如此,便基本介紹了本案例所涉及的基本知識點和注意點,建議可以結合代碼(內含詳細注釋)可以更清晰的看到編程步驟以及實現思路。本案例是純JS底層代碼實現(所以具有很多可以優化的地方)或許會有更好更簡單的方法實現此功能,但是使用最基本的JS代碼實現可以比較清晰的理解核心代碼和算法。
感謝各位的閱讀!關于“JavaScript如何實現電商平臺商品細節圖”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。