溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關jquery插件怎么實現代碼雨特效,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
jquery是一個簡潔而快速的JavaScript庫,它具有獨特的鏈式語法和短小清晰的多功能接口、高效靈活的css選擇器,并且可對CSS選擇器進行擴展、擁有便捷的插件擴展機制和豐富的插件,是繼Prototype之后又一個優秀的JavaScript代碼庫,能夠用于簡化事件處理、HTML文檔遍歷、Ajax交互和動畫,以便快速開發網站。
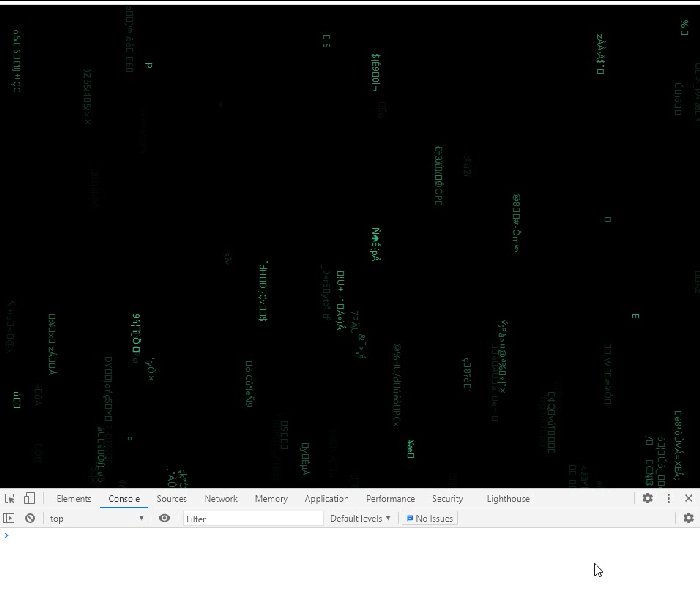
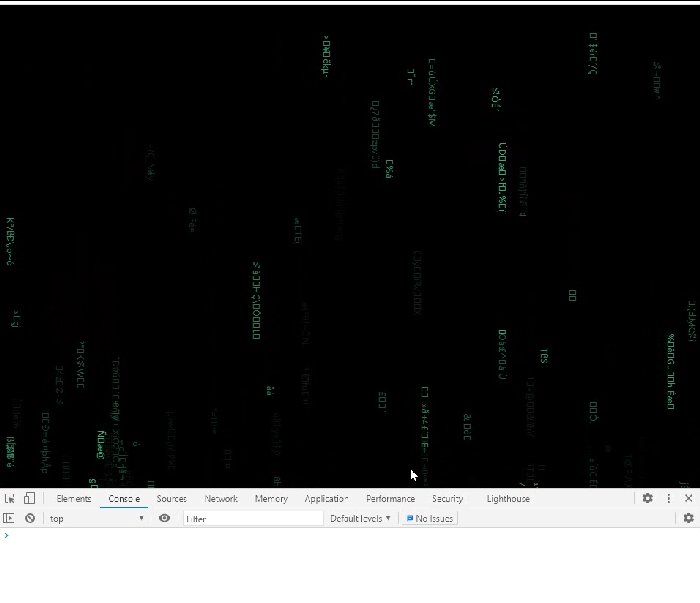
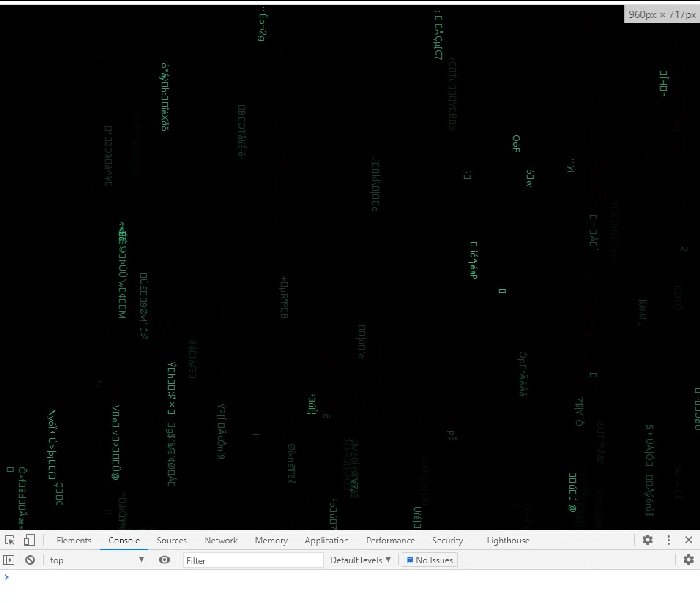
本文實例為大家分享了jquery插件實現代碼雨特效的具體代碼,供大家參考,具體內容如下
提供大概思路,雖然和目標的效果不一樣,但是很容易舉一反三改出對應效果的

代碼部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>做個代碼雨</title>
<script src="js/jquery-3.4.1.min.js"></script>
<style>
*{
margin: 0px;
padding: 0px;
user-select:none;
}
#div{
position: fixed;
top: 0px;
bottom: 0px;
left: 0px;
right: 0px;
background-color: black;
z-index: 1;
}
.item{
font-size: 12px;
position: absolute;
top: 0px;
bottom: 0px;
color: #2ecc71;
-webkit-writing-mode:vertical-lr;
/* animation: down 0.9s linear; */
}
/* 繪制動畫幀 */
@keyframes down{
from{}
to{
opacity: 0;
top: 100%;
}
}
</style>
</head>
<body>
<div id="div">
</div>
</body>
</html>
<script>
var count = 15//每次產生多少條
var time = 200//刷新間隔
var num = 15//每條至多產生多少個字符
var span = 1000//每條數據動畫效果持續時間
var tdown = 900//每條動畫最多持續多久
$(document).ready(function(){
setInterval(function(){
for(var i = 0;i<count;i++){
var str = getchar(num)//隨機產生亂碼
drawitem(str)//隨機產生dom,然后給動畫效果
}
},time)
})
function drawitem(str){
var op = parseFloat((Math.random()*1).toFixed(2));//初始透明度
var top = Math.floor(Math.random()*100)//初始高度
var left = Math.floor(Math.random()*100)//初始左距
var $item = $("<div class='item'>"+str+"</div>");
$item.appendTo($("#div"));
var tspan = parseFloat(Math.floor(Math.random()*tdown)/1000)
tspan=tspan<=0.5?0.5:tspan
$item.css({
'top':top+'%',
'left':left+'%',
'opacity':op,
'animation':'down '+tspan+'s linear'
})
setTimeout(function(){
$item.remove();
},span)
}
function getchar(num){//隨機產生一堆字符
num=num==undefined?1:Math.floor(Math.random()*num);
var str = "";
for(var i = 0;i<num;i++){
var n = Math.floor(Math.random()*256)
n =String.fromCharCode(n);
str+=n;
}
return str;
}
</script>關于“jquery插件怎么實現代碼雨特效”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。