溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“一招實現“代碼雨”的方法”,在日常操作中,相信很多人在一招實現“代碼雨”的方法問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”一招實現“代碼雨”的方法”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!

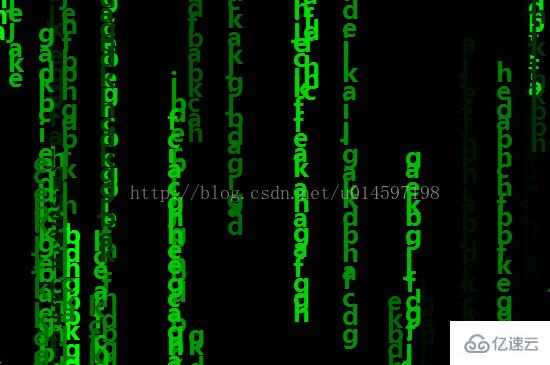
先看看效果
1、綠色:

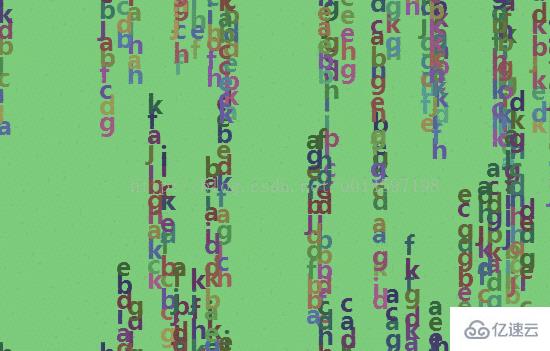
2、彩色:

3、背景色:

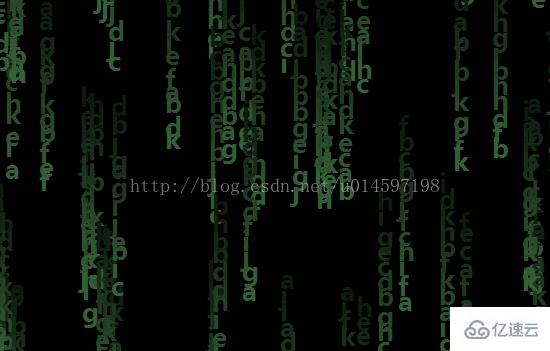
4、綠色逐漸變淺:

源代碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>Code -by ZhenYu.Sha</title>
<style type="text/css">
html, body {
width: 100%;
height: 100%;
}
body {
background: #000;
overflow: hidden;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<canvas id="cvs"></canvas>
<script type="text/javascript">
var cvs = document.getElementById("cvs");
var ctx = cvs.getContext("2d");
var cw = cvs.width = document.body.clientWidth;
var ch = cvs.height = document.body.clientHeight;
//動畫繪制對象
var requestAnimationFrame = window.requestAnimationFrame || window.mozRequestAnimationFrame || window.webkitRequestAnimationFrame || window.msRequestAnimationFrame;
var codeRainArr = []; //代碼雨數組
var cols = parseInt(cw / 14); //代碼雨列數
var step = 16; //步長,每一列內部數字之間的上下間隔
ctx.font = "bold 26px microsoft yahei"; //聲明字體,個人喜歡微軟雅黑
function createColorCv() {
//畫布基本顏色
ctx.fillStyle = "#242424";
ctx.fillRect(0, 0, cw, ch);
}
//創建代碼雨
function createCodeRain() {
for (var n = 0; n < cols; n++) {
var col = [];
//基礎位置,為了列與列之間產生錯位
var basePos = parseInt(Math.random() * 300);
//隨機速度 3~13之間
var speed = parseInt(Math.random() * 10) + 3;
//每組的x軸位置隨機產生
var colx = parseInt(Math.random() * cw)
//綠色隨機
var rgbr = 0;
var rgbg = parseInt(Math.random() * 255);
var rgbb = 0;
//ctx.fillStyle = "rgb("+r+','+g+','+b+")"
for (var i = 0; i < parseInt(ch / step) / 2; i++) {
var code = {
x: colx,
y: -(step * i) - basePos,
speed: speed,
// text : parseInt(Math.random()*10)%2 == 0 ? 0 : 1 //隨機生成0或者1
text: ["a", "b", "c", "d", "e", "f", "g", "h", "i", "j", "k", "l", "m", "n", "o", "p", "q", "s", "t", "u", "v", "w", "x", "y", "z"][parseInt(Math.random() * 11)], //隨機生成字母數組中的一個
color: "rgb(" + rgbr + ',' + rgbg + ',' + rgbb + ")"
}
col.push(code);
}
codeRainArr.push(col);
}
}
//代碼雨下起來
function codeRaining() {
//把畫布擦干凈
ctx.clearRect(0, 0, cw, ch);
//創建有顏色的畫布
//createColorCv();
for (var n = 0; n < codeRainArr.length; n++) {
//取出列
col = codeRainArr[n];
//遍歷列,畫出該列的代碼
for (var i = 0; i < col.length; i++) {
var code = col[i];
if (code.y > ch) {
//如果超出下邊界則重置到頂部
code.y = 0;
} else {
//勻速降落
code.y += code.speed;
}
//1 顏色也隨機變化
//ctx.fillStyle = "hsl("+(parseInt(Math.random()*359)+1)+",30%,"+(50-i*2)+"%)";
//2 綠色逐漸變淺
// ctx.fillStyle = "hsl(123,80%,"+(30-i*2)+"%)";
//3 綠色隨機
// var r= 0;
// var g= parseInt(Math.random()*255) + 3;
// var b= 0;
// ctx.fillStyle = "rgb("+r+','+g+','+b+")";
//4 一致綠
ctx.fillStyle = code.color;
//把代碼畫出來
ctx.fillText(code.text, code.x, code.y);
}
}
requestAnimationFrame(codeRaining);
}
//創建代碼雨
createCodeRain();
//開始下雨吧 GO>>
requestAnimationFrame(codeRaining);
</script>
</body>
</html>到此,關于“一招實現“代碼雨”的方法”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。