您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Scratch2.0搭建實現上傳作品到本地服務器、封面圖片等”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Scratch2.0搭建實現上傳作品到本地服務器、封面圖片等”吧!
針對古老的機器,可能無法使用scratch4.0 ,現將2.0 與 3.0 并存,解決可以讓舊機器可以正常體驗scratch編程
scratch3.0 獲取地址
https://github.com/LLK/scratch-flash.git
git 命令: git clone https://github.com/LLK/scratch-flash.git
前期準備
flex sdk 4.6 (自行下載安裝,配置好環境變量)
jdk 1.8 (自行下載安裝,配置好環境變量)
開發工具
建議使用 Flash Builder (請自行安裝),IDEA也搭建成功了,總會遇到一些莫名其秒的問題(后續會介紹使用及問題)
好處:導入項目不需要做其他額外的配置,導入就可以運行
1.打開 flash builder
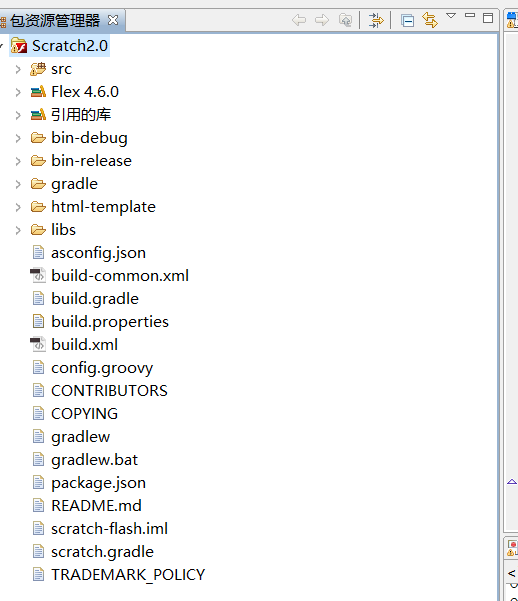
2.文件->導入 flash builder,導入后的項目如下圖

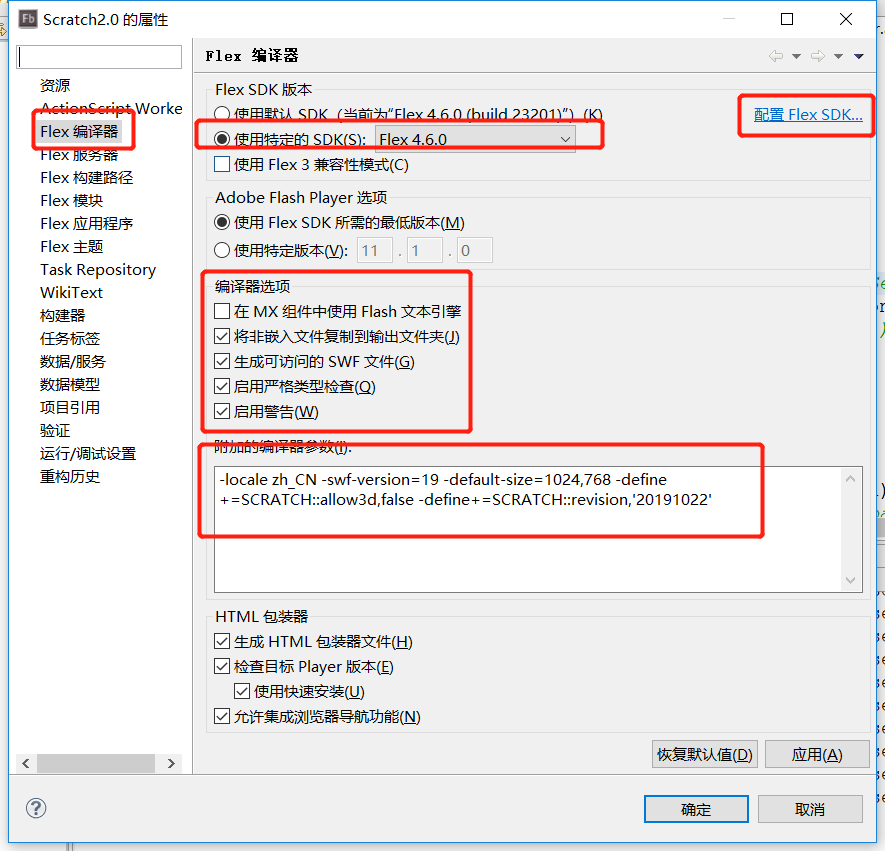
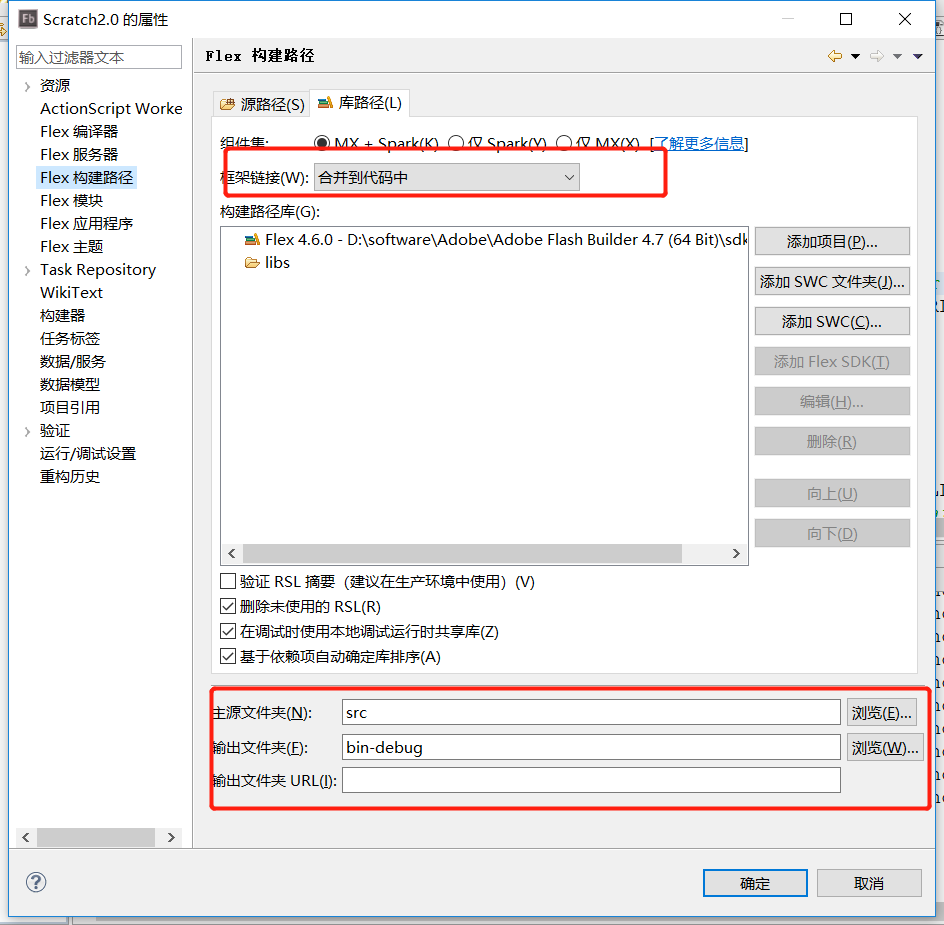
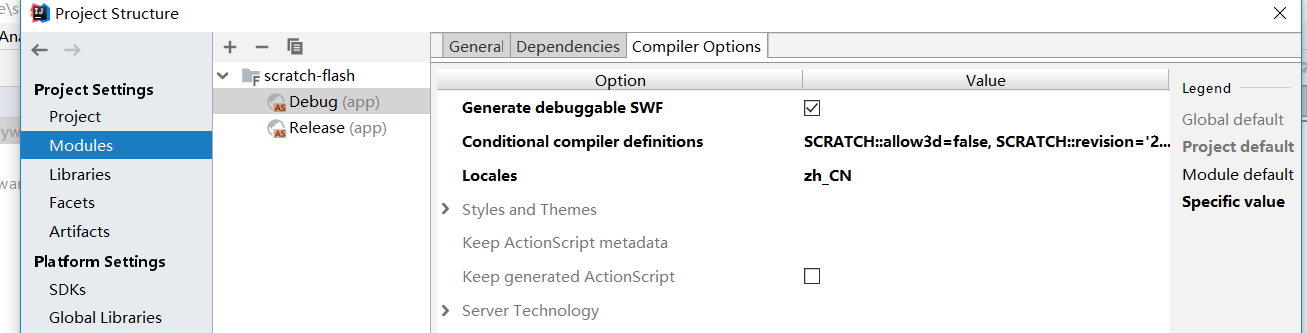
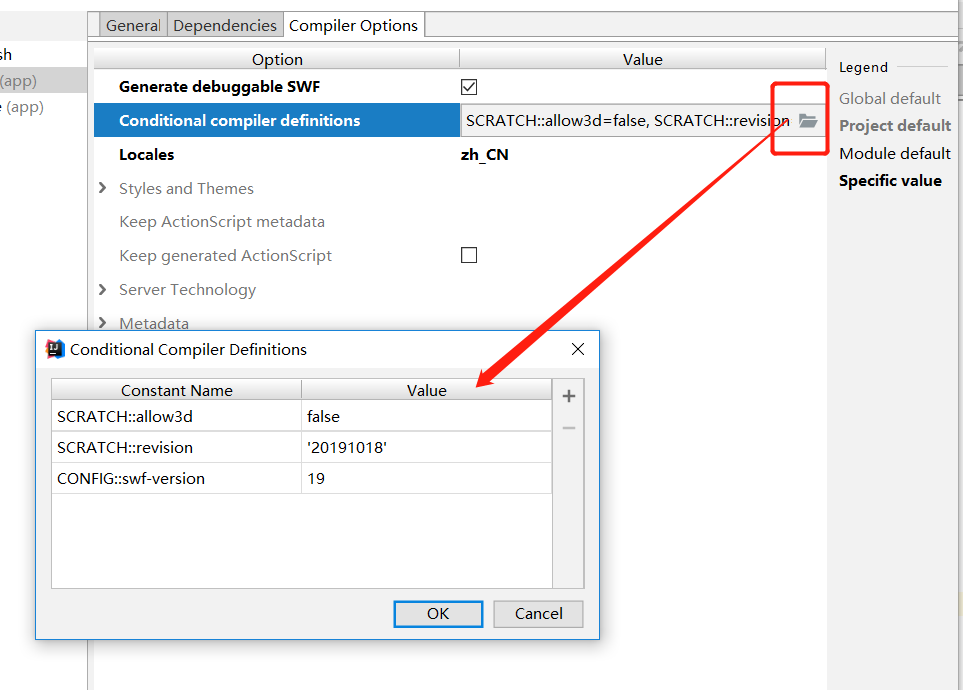
3.在項目上右鍵->屬性,可參考如下配置.以下圖片均是來自本人的真實環境

附加的編譯器參數
-locale zh_CN -swf-version=19 -default-size=1024,768 -define+=SCRATCH::allow3d,false -define+=SCRATCH::revision,'20191022'


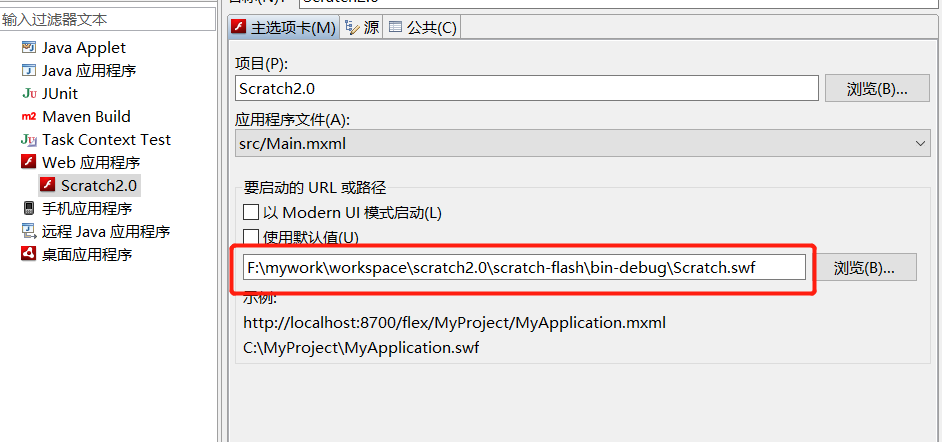
4.運行->調式配置

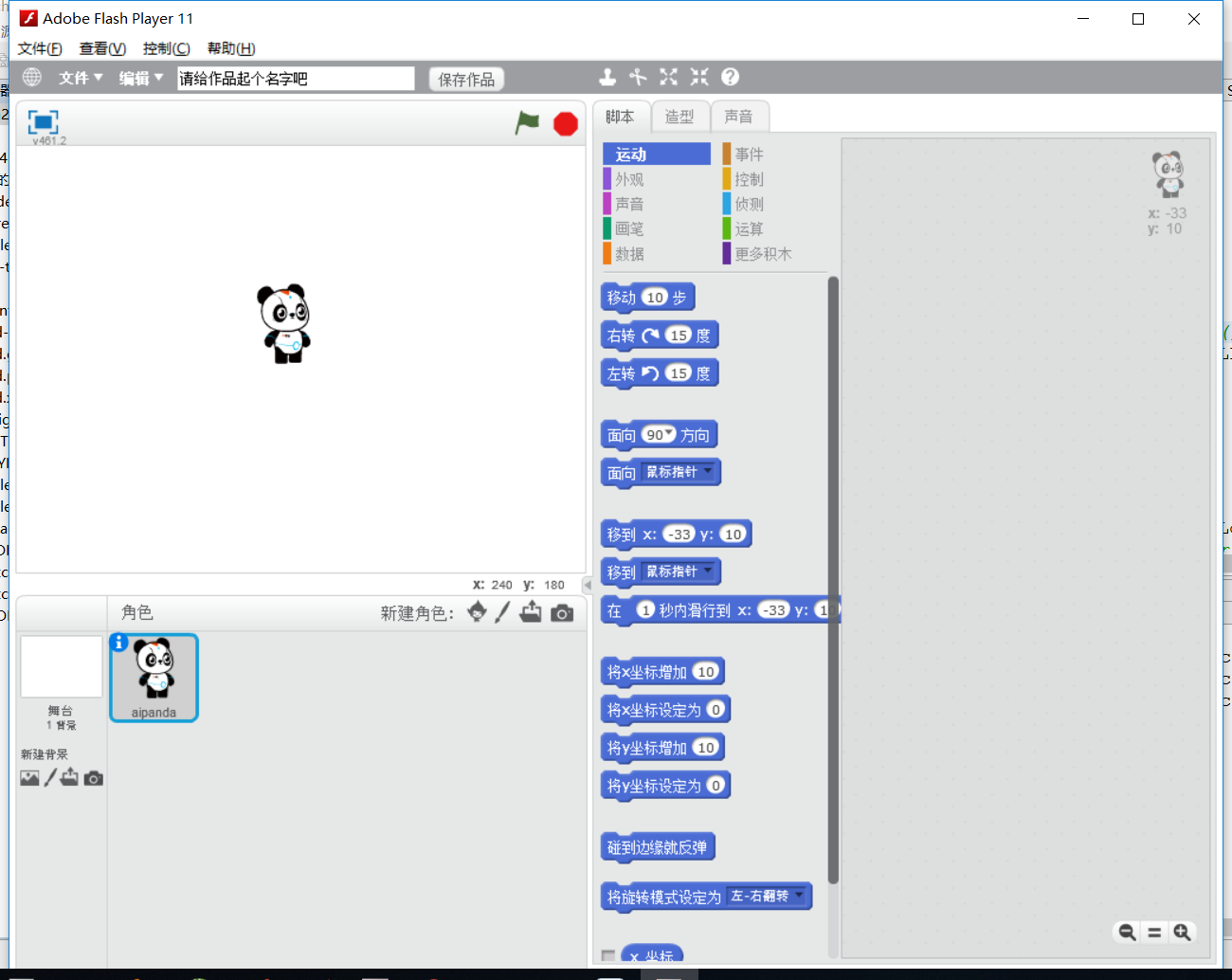
點擊 調試 按鈕 啟動 scratch3.0程序,不出意外的話就可以運行了.

問題匯總
1.資源空白問題(官網說的是資源是有版權的,也就是不開源.可以下載單機版在安裝目錄media 找到所有資源)
1.1 scr下新建 internalapi/asset 、medialibraries、medialibrarythumbnails
1.2 將單機版 目錄中media/libs下的 幾個json文件放到 medialibraries 目錄中
1.3 將單機版 目錄中 media 中所有 圖片 音頻 json文件 放到其他的二個文件夾中(這里應該區分放,太多了不想找了)
1.4 修改src->util->service.as getOfficialExtensionURL 方法 ,約 104 行
// Returns a URL for downloading the JS for an official extension given input like 'myExtension.js'
public function getOfficialExtensionURL(extensionName:String):String {
var path:String;
if (Scratch.app.isOffline) {
path = 'static/js/scratch_extensions/';
}
else if (Scratch.app.isExtensionDevMode) {
path = 'scratch_extensions/';
}
else {
// Skip the CDN when debugging to make iteration easier
var extensionSite:String = Capabilities.isDebugger ? URLs.sitePrefix : URLs.siteCdnPrefix;
path = extensionSite + URLs.staticFiles + 'js/scratch_extensions/';
}
path += extensionName;
return path;
}getAsset 方法
public function getAsset(md5:String, whenDone:Function):URLLoader {
// if (BackpackPart.localAssets[md5] && BackpackPart.localAssets[md5].length > 0) {
// whenDone(BackpackPart.localAssets[md5]);
// return null;
// }
var url:String = "";
if (Scratch.app.isOffline) {
url=URLs.internalAPI+'asset/' + md5 ;
}
else
{
url = URLs.assetCdnPrefix + URLs.internalAPI + 'asset/' + md5 + '/get/';
}
return serverGet(url, whenDone);
}getMediaLibrary 方法
public function getMediaLibrary(libraryType:String, whenDone:Function):URLLoader {
var url:String = "";
if (Scratch.app.isOffline) {
url='medialibraries/' + libraryType + 'Library.json';
}
else
{
url=getCdnStaticSiteURL() + 'medialibraries/' + libraryType + 'Library.json';
}
return serverGet(url, whenDone);
}setDefaultURLs 方法
// No default URLs
protected function setDefaultURLs():void {
/*URLs.sitePrefix = "https://scratch.mit.edu/";
URLs.siteCdnPrefix = "https://cdn.scratch.mit.edu/";
URLs.assetPrefix = "https://assets.scratch.mit.edu/";
URLs.assetCdnPrefix = "https://cdn.assets.scratch.mit.edu/";
URLs.projectPrefix = "https://projects.scratch.mit.edu/";
URLs.projectCdnPrefix = "https://cdn.projects.scratch.mit.edu/";*/
URLs.internalAPI = "internalapi/";
URLs.siteAPI = "site-api/";
}行了.在打開看一下就有了,可以通過打印日志方式調試,那里不對就修改那里,剛才建的目錄可以理解成web下的資源目錄
2.中文語言
1.scr目錄下創建 locale 目錄,有的話就不用了,不需要英文就把里邊的刪除掉,,看一下 lang_list.txt 想要那個 就留那個.然后在到單機版中將 zh-cn.po 復制過來,就可以了.
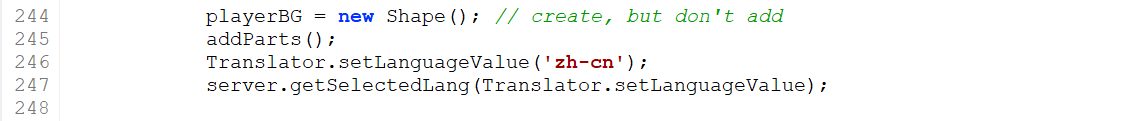
2.項目啟動時默認中文 可以修改 Scratch.as 中initialize 方法,增加

Translator.setLanguageValue('zh-cn');3.載入默認角色
將想要加載的角色做成sb的資源包,類似資源加載的方式加載,Scratch.as 中已實現該方法loadSingleGithubURL 306 行處
initProjecteUrl = initProject/default.sb2 ,scr目錄下新建 initProject 目錄,放入default.sb2文件即可

4.項目保存至本地服務器
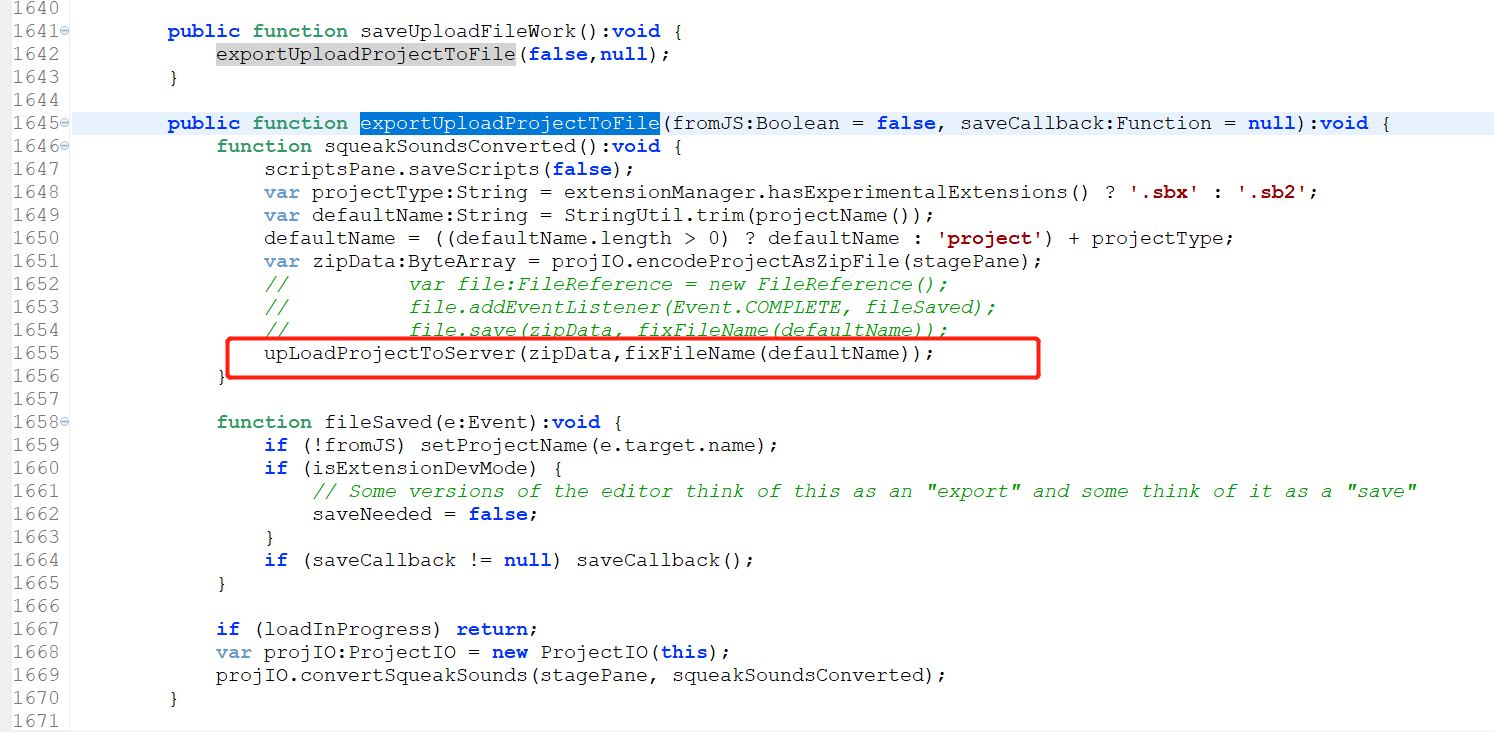
修改 Scratch.as exportProjectToFile 方法,如下:

public function exportUploadProjectToFile(fromJS:Boolean = false, saveCallback:Function = null):void {
function squeakSoundsConverted():void {
scriptsPane.saveScripts(false);
var projectType:String = extensionManager.hasExperimentalExtensions() ? '.sbx' : '.sb2';
var defaultName:String = StringUtil.trim(projectName());
defaultName = ((defaultName.length > 0) ? defaultName : 'project') + projectType;
var zipData:ByteArray = projIO.encodeProjectAsZipFile(stagePane);
// var file:FileReference = new FileReference();
// file.addEventListener(Event.COMPLETE, fileSaved);
// file.save(zipData, fixFileName(defaultName));
upLoadProjectToServer(zipData,fixFileName(defaultName));
}
function fileSaved(e:Event):void {
if (!fromJS) setProjectName(e.target.name);
if (isExtensionDevMode) {
// Some versions of the editor think of this as an "export" and some think of it as a "save"
saveNeeded = false;
}
if (saveCallback != null) saveCallback();
}
if (loadInProgress) return;
var projIO:ProjectIO = new ProjectIO(this);
projIO.convertSqueakSounds(stagePane, squeakSoundsConverted);
}public function upLoadProjectToServer(data:ByteArray,fileName:String):void{
var projectType:String = extensionManager.hasExperimentalExtensions() ? '.sbx' : '.sb2';
if(topBarPart.fileName.text == '請給作品起個名字吧' || topBarPart.fileName.text == ''){
var CurrentDateTime:Date = new Date();
fileName = "我的作品_"+CurrentDateTimeString()+projectType;
} else {
fileName = topBarPart.fileName.text+projectType;
}
var parameters:Object = new Object();
parameters.projectName = fileName;
// 獲取封面圖片
var workPic:String = stagePane.getWorkPicToBase64();
// ExternalInterface.call 只能傳輸object 的方法.現在是在byteArray 轉成 base64 編碼,js端在去解碼
ExternalInterface.call("window.scratchSaveCall",Base64.encode(data),workPic,fileName);
}可以通過flex ExternalInterface.call 方法,調用父級窗口中js方法,實現服務器上傳的邏輯,此方法只能傳遞字符串的值,所以需要將 文件 轉換成base64編碼,js端在反解base64 碼轉成文件,即可.
5.獲取封面圖片
scr->scratch->saveScreenshot 方法修改,去掉其保存到本地方法,重新封裝一個方法,在第4 步中通過 ExternalInterface.call 將圖片的base64 傳到js端處理
// 獲取封面圖片
public function getWorkPicToBase64():String {
var bitmapData:BitmapData = new BitmapData(STAGEW, STAGEH, true, 0);
bitmapData.draw(this);
var pngData:ByteArray = PNG24Encoder.encode(bitmapData, PNGFilter.PAETH);
return Base64.encode(pngData);
}
在說說IDEA環境下的注意事項
我目前通過IDEA編譯時,編譯出來的swf文件沒有右鍵,目前還沒有解決
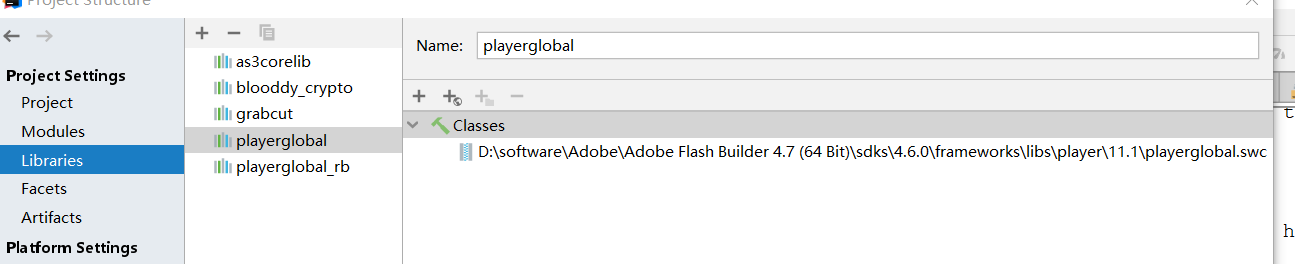
另IDEA編譯時報 沒有找到 Sprite 方法,請引入 playerglobal_rb.swc 我這個是在flexbuild 中找到的....

moduls 中的編譯參數


打完 收工!!
下方是 js中調用的方法.具體的沒有實現.這個和前端的是一樣的了.base64 轉文件的,自行baidu
window.scratchSaveCall = (bold,picture,name) => {
console.log(bold);
console.log(picture);
alert("保存成功");
if (window.worksId) {
} else {
}
}
function save(bold) {
}
function updata(bold) {
}感謝各位的閱讀,以上就是“Scratch2.0搭建實現上傳作品到本地服務器、封面圖片等”的內容了,經過本文的學習后,相信大家對Scratch2.0搭建實現上傳作品到本地服務器、封面圖片等這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。