您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Django2.2+plotly可視化數據實現折線圖”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
1 https://www.codingwithricky.com/2019/08/28/easy-django-plotly/
2 https://plotly.com/python/box-plots/
3 https://github.com/ricleal/DjangoPlotLy/tree/master/site1
這個是一個Django寫的app,值得仔細看看呀!
4 https://towardsdatascience.com/how-to-create-a-plotly-visualization-and-embed-it-on-websites-517c1a78568b
5 https://medium.com/better-programming/prettify-python-django-with-beautiful-visual-charts-836fe6646305
pip install --upgrade plotly
django-admin startproject django_plotly
cd django_plotly
python manage.py startapp boxplot
設置url 添加模板
視圖函數
rom django.shortcuts import render
from plotly.offline import plot
from plotly.graph_objs import Scatter
# Create your views here.
def index(request):
x_data = [0,1,2,3]
y_data = [x**2 for x in x_data]
data = Scatter(x=x_data,y=y_data,mode='lines',name='test',opacity=0.8,marker_color='red')
plot_div = plot([data],output_type='div')
context = {'plot_div':plot_div}
return render(request,'boxplot/index.html',context=context)
html 代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>簡單的折線圖</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<br>
<br>
<br>
<h2 >你好嗎?</h2>
<div class="row">
<div class="col-md-8">
{{ plot_div | safe }}
</div>
</div>
<h2 >我很好!</h2>
</div>
</body>
</html>
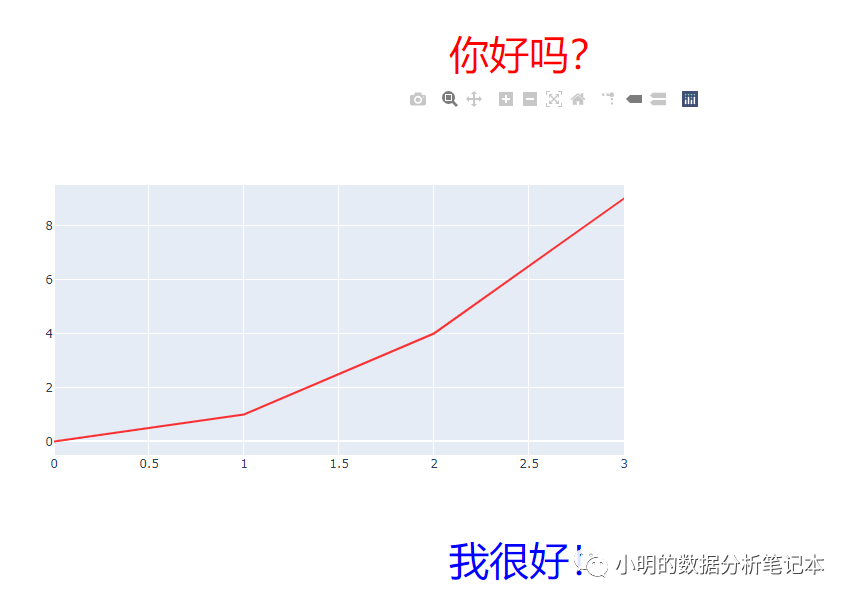
網頁的呈現結果

“Django2.2+plotly可視化數據實現折線圖”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。