您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“React-router中怎么結合webpack實現按需加載”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“React-router中怎么結合webpack實現按需加載”文章能幫助大家解決問題。
1.webpack的code splitting
webpack可以通過一些方法,來實現按需加載,暴露的接口為require.ensure
require.ensure(["module-a", "module-b"], function() {
var a = require("module-a");
// ...
});這個require.ensure保證了模塊的異步調用,當callback回調中調用了一個模塊的時候,可以實現按需加載。
2.React-router實現按需加載的接口
React-router定義了 getChildRoutes, getIndexRoute, getComponents這樣3個方法,這3個方法是異步的,并且只在需要的時候調用,通過這3個方法定義的路由,我們稱之為“漸進式路由匹配”,React-router在匹配到路由時,只是漸進式的加載改路由所需要的組件,這樣就能實現按需加載。
(1)webpack的配置:
output: {
path: __dirname + '/dist/js/',
publicPath:'/js/',
filename: '[name].js',
chunkFilename: '[name].[chunkhash:5].chunk.js'
},在這里我們加上了chunkFilename:…. 這句代碼用于分割js,特別注意publicPath這個路徑要與服務器的資源的路徑對應,否則加載js的時候會出現404錯誤。
(2)通過getComponents等3個方法重新配置路由
export const routes={
path:'/',
getComponent(nextState,callback){
require.ensure([],require=>{
callback(null,require('../components/nav').default);
},'nav');
},
indexRoute:{
getComponent(nextState,callback){
require.ensure([],require=>{
callback(null,require('../components/examine').default);
},'examine');
}
},
childRoutes:[{
path:'examine',
getComponent(nextState,callback){
require.ensure([],require=>{
callback(null,require('../components/examine').default);
},'examine');
}
},
{
path:'admin',
getComponent(nextState,callback){
require.ensure([],require=>{
callback(null,require('../components/admin').default);
},'admin');
}
},
{
path:'history',
getComponent(nextState,callback){
require.ensure([],require=>{
callback(null,require('../components/history').default);
},'history');
}
},
{
path:'feedback',
getComponent(nextState,callback){
require.ensure([],require=>{
callback(null,require('../components/feedback').default);
},'feedback')
}
}
]
};這里我們將路由定義中的component替換成了 getComponent。
(3)最后效果:
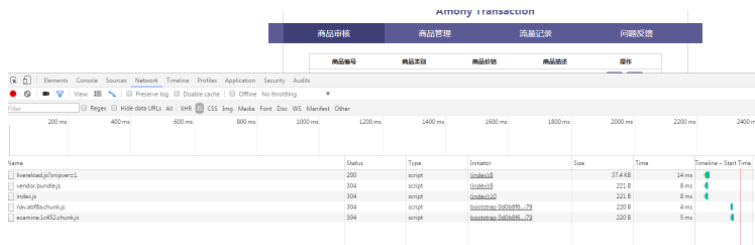
首頁時候,加載了examine.js和nav.js:

切換路由時,比如從首頁切換到了商品管理,這樣除了加載examine.js外,多加載了admin.js:

(4)總結:
我們看到react-router的按需加載,作用主要表現在可以減少首頁請求的文件的大小。
3.注意事項:
1、require(‘components/Index').default中require方法的參數不能使用變量,只能使用字符串!
2、如果你的組件是使用es5的module.exports導出的話,那么只需要require(‘components/Index')即可。而如果你的組件是使用es6的export default導出的話,那么需要加上default!例如:require(‘components/Index').default
3、如果在路由頁面使用了按需加載(require.ensure)加載路由級組件的方式,那么在其他地方(包括本頁面)就不要再import了,否則不會打包生成chunk文件。簡而言之,需要按需加載的路由級組件必須在路由頁面進行加載。
特別是第3點,筆者就是因為這個原因導致按需加載失敗,特別注意import不能在任何地方引入按需加載的組件。
關于“React-router中怎么結合webpack實現按需加載”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。