您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
注:本文使用的 react-router 版本為 2.8.1
React Router 是一個非常出色的路由解決方案,同時也非常容易上手。但是當網站規模越來越大的時候,首先出現的問題是 Javascript 文件變得巨大,這導致首頁渲染的時間讓人難以忍受。實際上程序應當只加載當前渲染頁所需的 JavaScript,也就是大家說的“代碼分拆" — 將所有的代碼分拆成多個小包,在用戶瀏覽過程中按需加載。
所得到的效果是:
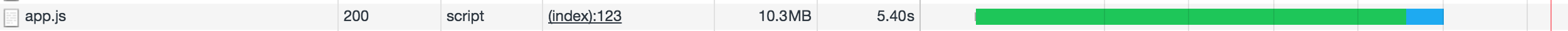
以前是這樣(23333,我真不是故意的。。)

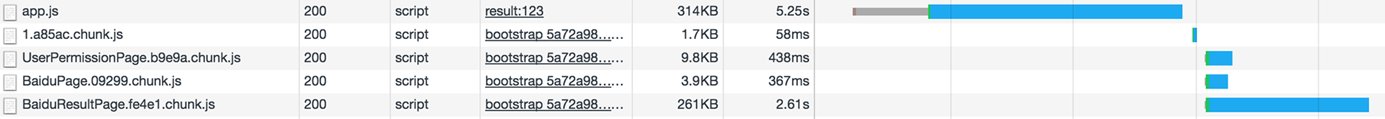
現在是這樣:

實際上就是將一個大 javascript 文件拆分成了若干個 chunk file。
下面是改造過程
Webpack 配置
首先在 webpack.config.js 的 output 內加上 chunkFilename
output: {
path: path.join(__dirname, '/../dist/assets'),
filename: 'app.js',
publicPath: defaultSettings.publicPath,
// 添加 chunkFilename
chunkFilename: '[name].[chunkhash:5].chunk.js',
},
name 是在代碼里為創建的 chunk 指定的名字,如果代碼中沒指定則 webpack 默認分配 id 作為 name。
chunkhash 是文件的 hash 碼,這里只使用前五位。
添加首頁
以前你的路由大概應該是這樣的:(作為需要按需加載的大型應用,路由肯定是相當復雜,這里只列舉部分路由舉例)
ReactDOM.render(
(
<Router history={browserHistory}>
{/* 主頁 */}
<Route path="/" component={App}>
{/* 默認 */}
<IndexRoute component={HomePage} />
{/* baidu */}
<Route path="/baidu" component={BaiduPage}>
<Route path="result" component={BaiduResultPage} />
<Route path="frequency" component={BaiduFrequencyPage} />
</Route>
{/* 404 */}
<Route path='/404' component={NotFoundPage} />
{/* 其他重定向到 404 */}
<Redirect from='*' to='/404' />
</Route>
</Router>
), document.getElementById('app')
);
按需加載之后,我們需要讓路由動態加載組件,需要將 component 換成 getComponent。首先將路由拆出來(因為路由龐大之后全部寫在一起會很難看),創建一個根路由 rootRoute:
const rootRoute = {
path: '/',
indexRoute: {
getComponent(nextState, cb) {
require.ensure([], (require) => {
cb(null, require('components/layer/HomePage'))
}, 'HomePage')
},
},
getComponent(nextState, cb) {
require.ensure([], (require) => {
cb(null, require('components/Main'))
}, 'Main')
},
childRoutes: [
require('./routes/baidu'),
require('./routes/404'),
require('./routes/redirect')
]
}
ReactDOM.render(
(
<Router
history={browserHistory}
routes={rootRoute}
/>
), document.getElementById('app')
);
history 不變,在 Router 中添加 routes 屬性,將創建的路由傳遞進去。
這里有四個屬性:
path
將匹配的路由,也就是以前的 path。
getComponent
對應于以前的 component 屬性,但是這個方法是異步的,也就是當路由匹配時,才會調用這個方法。
這里面有個 require.ensure 方法
require.ensure(dependencies, callback, chunkName)
這是 webpack 提供的方法,這也是按需加載的核心方法。第一個參數是依賴,第二個是回調函數,第三個就是上面提到的 chunkName,用來指定這個 chunk file 的 name。
如果需要返回多個子組件,則使用 getComponents 方法,將多個組件作為一個對象的屬性通過 cb 返回出去即可。這個在官方示例也有,但是我們這里并不需要,而且根組件是不能返回多個子組件的,所以使用 getComponent。
indexRoute
用來設置主頁,對應于以前的 <IndexRoute>。
注意這里的 indexRoute 寫法, 這是個對象,在對象里面使用 getComponent。
childRoutes
這里面放置的就是子路由的配置,對應于以前的子路由們。我們將以前的 /baidu、/404 和 * 都拆了出來,接下來將分別為他們創建路由配置。
路由控制
上面的childRoutes 里面,我們 require 了三個子路由,在目錄下創建 routes 目錄,將這三個路由放置進去。
routes/ ├── 404 │ └── index.js ├── baidu │ ├── index.js │ └── routes │ ├── frequency │ │ └── index.js │ └── result │ └── index.js └── redirect └── index.js
和 rootRoute 類似,里面的每個 index.js 都是一個路由對象:
/404/index.js
module.exports = {
path: '404',
getComponent(nextState, cb) {
require.ensure([], (require) => {
cb(null, require('components/layer/NotFoundPage'))
}, 'NotFoundPage')
}
}
/baidu/index.js
module.exports = {
path: 'baidu',
getChildRoutes(partialNextState, cb) {
require.ensure([], (require) => {
cb(null, [
require('./routes/result'),
require('./routes/frequency')
])
})
},
getComponent(nextState, cb) {
require.ensure([], (require) => {
cb(null, require('components/layer/BaiduPage'))
}, 'BaiduPage')
}
}
/baidu/routes/frequency/index.js
module.exports = {
path: 'frequency',
getComponent(nextState, cb) {
require.ensure([], (require) => {
cb(null, require('components/layer/BaiduFrequencyPage'))
}, 'BaiduFrequencyPage')
}
}
舉這幾個例子應該就差不多了,其他都是一樣的,稍微有點特別的是 redirect。
設置 Redirect
之前我們在根路由下是這么設置重定向的:
<Router history={browserHistory}>
<Route path="/" component={App}>
{/* home */}
<IndexRoute component={HomePage} />
<Route path="/baidu" component={BaiduPage}>
<Route path="result" component={BaiduResultPage} />
<Route path="frequency" component={BaiduFrequencyPage} />
</Route>
<Route path='/404' component={NotFoundPage} />
{/* 如果都不匹配,重定向到 404 */}
<Redirect from='*' to='/404' />
</Route>
</Router>
當改寫之后,我們需要把這個重定向的路由單獨拆出來,也就是 * 這個路由,我們上面已經為他創建了一個 redirect 目錄。這里使用到 onEnter 方法,然后在這個方法里改變路由狀態,調到另外的路由,實現 redirect :
/redirect/index.js
module.exports = {
path: '*',
onEnter: (_, replaceState) => replaceState(null, "/404")
}
The root route must render a single element
跟著官方示例和上面碼出來之后,可能頁面并沒有渲染出來,而是報 The root route must render a single element 這個異常,這是因為 module.exports 和 ES6 里的 export default 有區別。
如果你是使用 es6 的寫法,也就是你的組件都是通過 export default 導出的,那么在 getComponent 方法里面需要加入 .default。
getComponent(nextState, cb) {
require.ensure([], (require) => {
// 在后面加 .default
cb(null, require('components/layer/ReportPage')).default
}, 'ReportPage')
}
如果你是使用 CommonJS 的寫法,也就是通過 module.exports 導出的,那就無須加 .default 了。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。