您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“微信小程序開發入門實例分析”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
小程序的調試和一般的網頁調試差不多,但是注意幾點:
調試文件的選擇
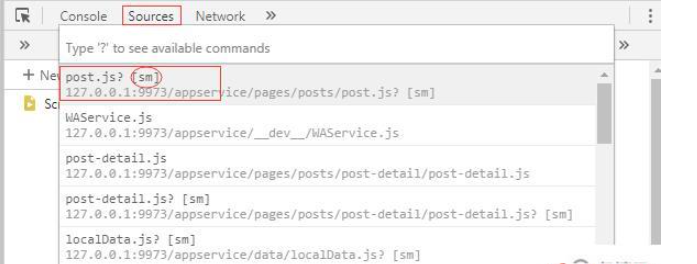
打開調試器,選中Sources頁簽,然后使用快捷鍵:ctrl+p打開搜索框,選擇后綴為sm的文件進行調試。
數據綁定的展示
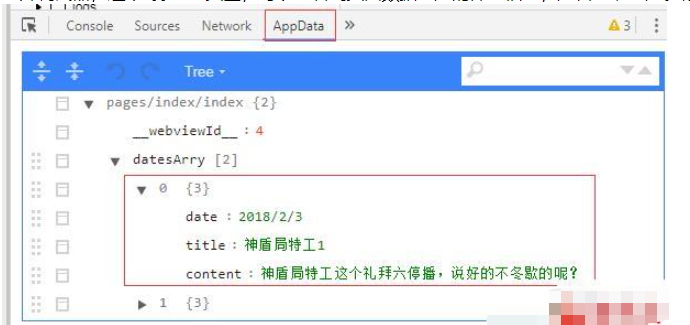
打開調試器,選中AppData頁簽,可以查看到頁面數據綁定的詳細信息,是否正確綁定。記載著所有頁面的數據綁定內容。
通過上面這個圖片,我們就可以知道,只有在datesArry對象里面有需要綁定在頁面上面的數據。
Template模版wxml / wxss / js模塊的復用,更好的封裝ui和業務邏輯 增加復用性當一塊區域需要在多個地方使用的時候,可以把這個區域做成一個模版,在使用的時候調用這個模版即可,這樣即減少重復代碼的編寫,又易于維護,讓代碼整潔。
模版代碼的編寫
<template name='postItem'>
<view class='box'>
<view class='title-box'>
<text class='title'>{{item.title}}</text>
<text class='date'>{{item.date}}</text>
</view>
<image src='{{item.imgUrl}}' class='cont-image'></image>
<text class='content'>{{item.content}}</text>
</view>
</template>為了方便管理我們的模版文件,可以在pages文件夾下面,新建一個模版文件,里面存放編寫的模版;我們要使用標簽template來包裹代碼,并且要給其加一個name屬性,當然也要編寫對應的樣式,和正常寫樣式的方法沒有區別。
新建的模版文件里面只能存放模版的wxml和wxss文件,目前小程序的模版文件里面放入其他的文件類型不起作用,不能進行復用,雖然不報錯,比如js文件。
template標簽只是一種占位符,告訴編譯器這個地方是加載模版代碼的,當頁面編譯完成,這個標簽就消失,所以要對與模版文件響應事件,我們就需要在加載模版文件的區域,使用一個可以添加事件的標簽把其模版文件包裹起來,比如:view / block
<view bindtap=” ....”> template模版代碼 </view>
使用模版代碼
編寫好了模版代碼,怎么樣在需要加載模版代碼的地方使用呢?
首先,模版代碼是在其他文件夾中,使用它,就必然要引入該模版文件,
一般在對應要引入模版文件的文件開頭部分引入:
// 在對應的wxml文件中開頭引入 <import src = '模版wxml文件路徑' /> // 在對應的wxss文件中開頭引入,注意末尾的分號 @import '模版wxss文件路徑' ;
然后在引入模版文件的wxml文件,適當位置使用
<template is = '模版的名字' data="{{要綁定到模版的數據}}"到此,簡單的模版引入和模版數據的綁定就完成,當我們要循環模版的時候,只需要如下,在外面加一層標簽即可:
// bolck標簽的作用是作用事件到template模版上面 <block wx:for=" 服務器獲取的數據集" wx:for-item='item' wx:for-index='index' > <template is = '模版的名字' data="{{要綁定到模版的數據,一般是服務器獲取的一個數據對象item}}" </block>
前一篇文章說了一下數據的循環,借用屬性wx:for=' ',通過默認得到的item / index可以知道對應的子對象數據和其索引值;但是我們發現,每一個模版綁定的數據項前面都要使用item.屬性值(子對象的屬性值)來綁定數據,item是多余的,有沒有辦法去簡化?當然有!
<view wx:for='{{datesArry}}' wx:for-item='item' wx:for-index='idx'>
// 在對應的item的前面加上 ... 三個點
<template is='postItem' data='{{...item}}' />
// <view>{{idx}}</view>
</view>在循環的子對象item前面加上...三個點,就行。簡單的一行代碼就實現了下圖的頁面。
前面加三個小點的作用:相當于把子對象給平鋪,直接展開了里面的屬性值,就可以直接在模版里面綁定這些屬性值,不需要在模版里面指定其數據源(這就是...的作用)
自定義屬性一般說來都是使用data-開頭,綁定一些我們需要存儲的信息,傳遞到其他地方,比如點擊的頁面文章索引。
設置自定義屬性
設置自定義屬性很簡單,但是要注意一點的是,在操作模版的時候,一定要在其外面包裹一層view,才能進行操作;原因是template標簽只是一個占位符,編譯后就消失。
<view wx:for='{{datesArry}}' wx:for-item='item' data-postId='{{item.postId}} wx:for-index='idx' catchtap='onPostTap' '>
<template is='postItem' data='{{...item}}' />
</view>item.postId是從服務器上面獲取的,是數據源中的一個屬性。
獲取自定義屬性
獲取自定義屬性,當然是通過事件去獲取
onPostTap:function(event){
var postId=event.currentTarget.dataset.postid;
var postIdData = event.currentTarget.dataset;
console.log(postId); // 1
console.log(postIdData);
}event.currentTarget.dataset.postid:獲取的自定義屬性值
event事件對象
event.currentTarget:當前點擊的目標元素
event.currentTarget.dataset:目標元素上面的自定義屬性集合
通過獲取到的自定義屬性,可以作為一個參數綁定一個鏈接上面,達到不同欄位的點擊跳轉到不同的頁面:
onPostTap:function(event){
var postId=event.currentTarget.dataset.postid;
wx.navigateTo({
url: 'xxxx?id='+postId,
})
}上面只是說明了在同一個頁面之間獲取自定義屬性,要是在不同頁面之間怎么獲取自定義屬性,達到傳遞值的作用呢?
wx.navigateTo({
url: 'xxxx?id='+postId,
})通過上面的方法把參數postId,傳遞出去,然后在要接收的頁面中使用options.id來獲取
onLoad: function (options) {
var postId = options.id;
console.log(options);
}options.id就是通過wx.navigateTo傳遞過去的postId
“微信小程序開發入門實例分析”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。