您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了微信小程序入門,內容簡而易懂,希望大家可以學習一下,學習完之后肯定會有收獲的,下面讓小編帶大家一起來看看吧。
(一) 準備工作
(1) 登錄注冊
注冊賬號:這就不談了,只需要注意使用一個全新的郵箱,別之前注冊過公眾號小程序等就可以了
https://mp.weixin.qq.com/wxopen/waregister?action=step1
登錄賬號:通過郵箱密碼登錄,亦或者綁定微信后使用掃碼也是可以的
https://mp.weixin.qq.com/

(2) 獲取 APPID
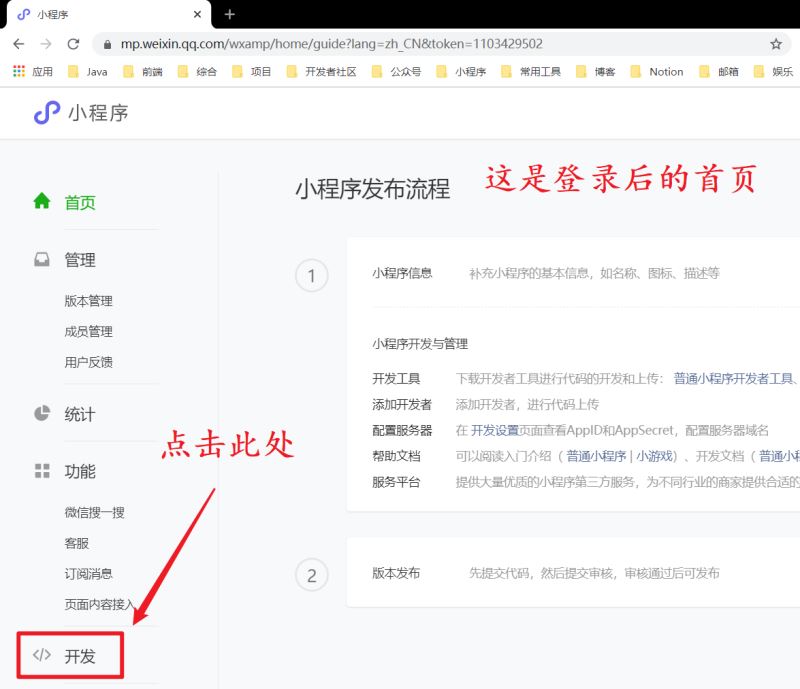
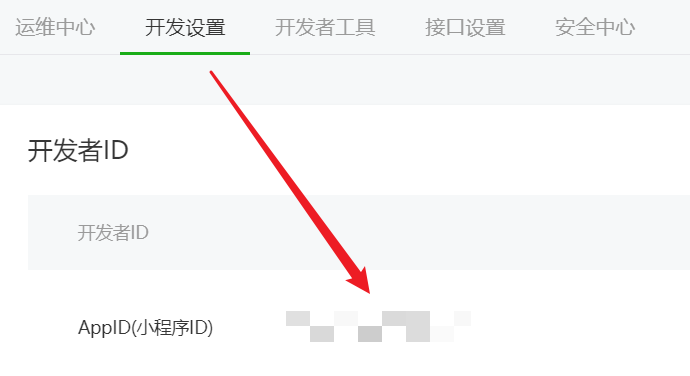
登錄后,在開發入門的階段有一個比較重要的內容需要了解,那就是 APPID,很好理解,就是這個小程序的唯一標識,就類似我們的身份證,登錄后首頁左側欄選擇【開發】,跳轉后,選擇【開發設置】就可以看到我們的 APPID

這個 APPID 要記好哈,在剛開始學習的時候,就會使用到

(3) 下載工具
在官網選擇一個合適的版本進行下載,這就是我們小程序的編譯器,這里我選擇的是開發版,不過選擇穩定版也是可以的,針對入門并沒有太大的區別,不過穩定版可能出現的小毛病會少一些
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
安裝好后,直接提示掃碼登錄,接著就是點擊左側【小程序】,然后點擊右側【新建】(一個大加號)填寫一些基本的信息

新建后,第一個小程序就完事了哈~
(二) 初識小程序
(1) 界面總覽
下面的區域就是一個初始化新建好的項目界面了,圖片中標的很清楚,每一塊的具體內容,第一次創建項目時,也可以在設置的通用設置中將默認的的工作區以及主題(淺色還是深色)根據自己的需要修改
說明:直接在小程序官方的工具中編寫代碼也可以,不過我個人選擇配合 vscode 或 sublime 進行代碼的編輯,在微信官方開發工具或者那個查看結果以及控制臺的一些信息

(2) 文件類型
與傳統的網頁開發有一絲小不同,微信小程序重新定義了它的描述語言,例如 wxml、wxss 等,同時還額外提供了一層 JSON 的配置文件
wxml(頁面結構文件)
用來書寫、構建頁面,類似傳統網頁開發的 HTML
wxss(樣式表文件)
用于制定頁面樣式,從而美化頁面,類似傳統網頁開發的 CSS
js(腳本文件)
用于指定一定頁面交互邏輯,就是 Javascript
json(靜態數據配置文件)
JSON 格式的配置文件,設置程序的一些配置效果
(3) 結構目錄
A:總體介紹
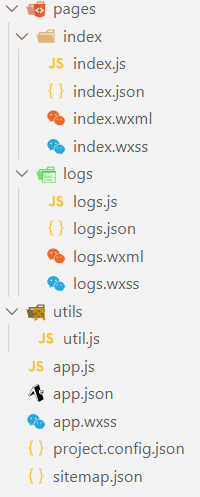
通過官方開發工具或者vscode等其他編輯器,你可以看到,新建一個項目后,會默認生成一個初始化的項目結構,里面含有很多文件,其后綴格式都是我們上面介紹過的

下面我們針對一些主要的內容進行一個基本的介紹
├── pages // 頁面文件夾 | ├── index // 首頁 │ | ├── index.js // 首頁邏輯腳本文件 │ | ├── index.json // 首頁配置文件 │ | ├── index.wxml // 首頁頁面結構文件 │ | ├── index.wxss // 首頁樣式文件 | ├── logs // 日志頁面 │ | ├── logs.js // 日志頁面邏輯腳本文件 │ | ├── logs.json // 日志頁面配置文件 │ | ├── logs.wxml // 日志頁面頁面結構文件 │ | ├── logs.wxss // 日志頁面樣式文件 | ├── utils // 工具js文件(第三方,可刪除) │ | ├── util.js // 日志頁面邏輯腳本文件 │ ├── app.js // 項目的全局腳本文件 │ ├── app.json // 項目的全局配置文件 │ ├── app.wxss // 項目的全局配置文件 │ ├── project.config.json // 項目的開發者工具的配置 │ ├── sitemap.json // 索引配置文件
具體的一些例如 wxml wxss 等的用法,會在后面提到,這里我們還要提一下兩個內容:
A:針對說明
app.js:項目的入口文件,用來創建應用程序的對象,處理程序的生命周期
app.json:項目全局的配置文件,涉及到了頁面的路徑,界面/窗口 的表現時間,網格超時的時間,還有小程序底部的 tab 等等,還是非常重要的,初始化新建項目后,可以看到如下pages 字段和 windows 字段
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}貼一段官網關于tabbar的說明(官網的說明確實很可!):
如果小程序是一個多 tab 應用(客戶端窗口的底部或頂部有 tab 欄可以切換頁面),可以通過 tabBar 配置項指定 tab 欄的表現,以及 tab 切換時顯示的對應頁面。
| 屬性 | 類型 | 必填 | 默認值 | 描述 |
|---|---|---|---|---|
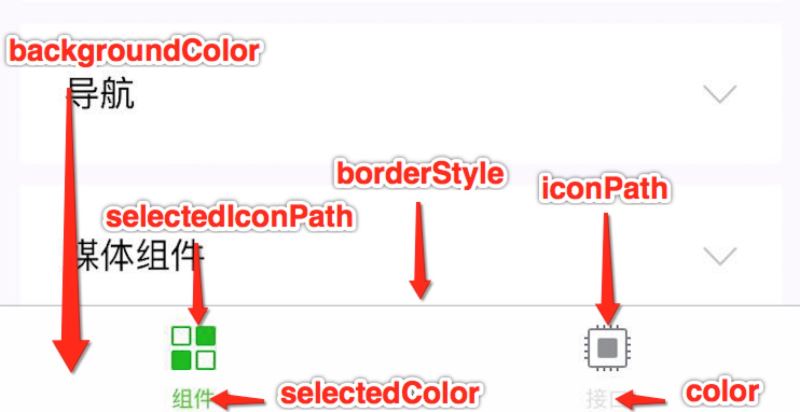
| color | HexColor | 是 | tab 上的文字默認顏色,僅支持十六進制顏色 | |
| selectedColor | HexColor | 是 | tab 上的文字選中時的顏色,僅支持十六進制顏色 | |
| backgroundColor | HexColor | 是 | tab 的背景色,僅支持十六進制顏色 | |
| borderStyle | string | 否 | black | tabbar 上邊框的顏色, 僅支持 black / white |
| list | Array | 是 | tab 的列表,詳見 list 屬性說明,最少 2 個、最多 5 個 tab | |
| position | string | 否 | bottom | tabBar 的位置,僅支持 bottom / top |
| custom | boolean | 否 | false | 自定義 tabBar,最低需要 2.5 版本 |

而一般我們想要設置出常見的效果就會選擇使用 list 進行配置
| 屬性 | 類型 | 必填 | 說明 |
|---|---|---|---|
| pagePath | string | 是 | 頁面路徑,必須在 pages 中先定義 |
| text | string | 是 | tab 上按鈕文字 |
| iconPath | string | 否 | 圖片路徑,icon 大小限制為 40kb,建議尺寸為 81px * 81px,不支持網絡圖片。 當 position 為 top 時,不顯示 icon。 |
| selectedIconPath | string | 否 | 選中時的圖片路徑,icon 大小限制為 40kb,建議尺寸為 81px * 81px,不支持網絡圖片。 當 position 為 top 時,不顯示 icon。**** |
給大家舉個例子,書寫的格式就是這樣的,別忘了制定了 tabbar 一定要有在pages中設置對應的頁面哦
"tabBar": {
"color": "#999",
"selectedColor": "#ff2d4a",
"backgroundColor": "#fafafa",
"position": "bottom",
"borderStyle": "black",
"list": [
{
"pagePath": "pages/index/index",
"text": "首頁",
"iconPath": "icons/home.jpg",
"selectedIconPath": "icons/home.jpg"
},
{
"pagePath": "pages/user/index",
"text": "我的",
"iconPath": "icons/my.jpg",
"selectedIconPath": "icons/my.jpg"
}
]
},每一個小程序頁面也可以使用 .json 文件來對本頁面的窗口表現進行配置。頁面中配置項在當前頁面會覆蓋 app.json 的 window 中相同的配置項。同樣的,也有很多配置內容,看一下官網就可以了
以上就是關于微信小程序入門的內容,如果你們有學習到知識或者技能,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。