您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“如何在微信小程序中實現主頁tab選項”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“如何在微信小程序中實現主頁tab選項”文章吧。
如圖:

先介紹一下app.json文件
默認有兩個代碼塊:
1、pages
這里注冊了當前小程序的所有頁面路徑
2、window
這里用于設置小程序的狀態欄、導航條、標題、窗口背景色。
我們看下app.json提供的另一個配置項:tabBar

tabBar提供一些公有的屬性對tab配置:

而針對每一個單獨的tab 也有一些屬性進行配置:

官方示意圖:

具體實現底部Tab功能:
設定一個需求,假設當前我們有兩個tab,一個'主頁',一個'我的' , 未選中灰黑色,選擇紅色。
一、在pages目錄下創建兩個目錄,并創建想要的js、json、wxml、wxss相關文件
名字隨意,這里舉例:home目錄(主頁Tab相關),mine目錄(我的Tab相關)

二、在根目錄下新建一個目錄,取名images(隨意取),用于存放圖片,這里tab需要使用
1、在阿里素材庫下載幾個,注意tab圖片需要下載點擊和未點擊兩種狀態下的圖片。
2、講圖片資源復制到自己建的用于存圖片的目錄下

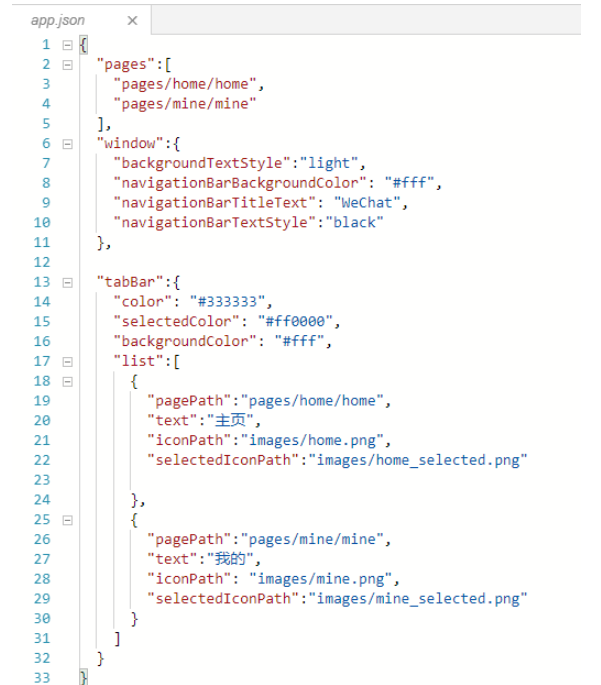
三、app.json文件配置
1、在pages屬性中配置項目所有的頁面路徑,我們這個例子就兩個,home,mine
"pages":[ "pages/home/home", "pages/mine/mine" ]
2、添加tabBar 屬性 , 定義一些狀態
根據文章前面部分講解,進行一些必要屬性的配置
"tabBar":{
"color": "#333333",
"selectedColor": "#ff0000",
"backgroundColor": "#fff",
"list":[
{
"pagePath":"pages/home/home",
"text":"主頁",
"iconPath":"images/home.png",
"selectedIconPath":"images/home_selected.png"
},
{
"pagePath":"pages/mine/mine",
"text":"我的",
"iconPath": "images/mine.png",
"selectedIconPath":"images/mine_selected.png"
}
]
}{
"pages":[
"pages/home/home",
"pages/mine/mine"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
},
"tabBar":{
"color": "#333333",
"selectedColor": "#ff0000",
"backgroundColor": "#fff",
"list":[
{
"pagePath":"pages/home/home",
"text":"主頁",
"iconPath":"images/home.png",
"selectedIconPath":"images/home_selected.png"
},
{
"pagePath":"pages/mine/mine",
"text":"我的",
"iconPath": "images/mine.png",
"selectedIconPath":"images/mine_selected.png"
}
]
}
}四、單獨頁面的配置
一個頁面包含js、hson、wxml、wxss等相關文件。
這里不再多具體介紹,只添加一個小需求,點擊tab切換相關頁面,該頁面標題要和tab一致,頁面內容也和tab一致,用于說明tab效果正確實現。
1、設置單獨頁面的頁面標題,這個需求是在json文件中配置實現的。
主需要在單獨頁面路徑下的json文件中添加屬性:

官方文檔
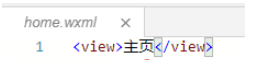
2、在頁面中顯示與tab一致的文字
頁面內容搭建(ui繪制代碼)是在單獨頁面路徑下的wxml文件中配置實現的。

以上就是關于“如何在微信小程序中實現主頁tab選項”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。