溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了微信小程序如何實現選項卡,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
微信小程序之選項卡的實現方法
前言:
從事前端的同學們一定不會對選項卡陌生,不管是自己原生寫的,還是各個UI框架里帶的,我想大家都使用過很多選項卡,對選項卡的原理也足夠清楚了,下面我們來在微信小程序里實現選項卡的功能。
微信小程序里沒有自帶選項卡組件,但是卻帶有swiper組件,所以,我們便利用swiper來實現選項卡的功能。
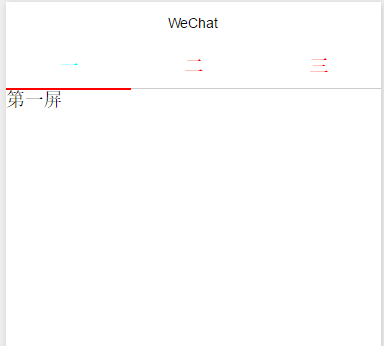
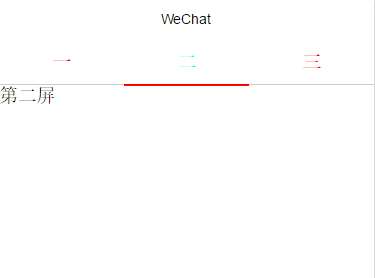
先看效果圖:


實現代碼:
頁面代碼:
<view class="swiper-tab">
<view class="swiper-tab-item {{currentTab==0?'active':''}}" data-current="0" bindtap="clickTab">一</view>
<view class="swiper-tab-item {{currentTab==1?'active':''}}" data-current="1" bindtap="clickTab">二</view>
<view class="swiper-tab-item {{currentTab==2?'active':''}}" data-current="2" bindtap="clickTab">三</view>
</view>
<swiper current="{{currentTab}}" duration="300" bindchange="swiperTab">
<swiper-item><view>第一屏</view></swiper-item>
<swiper-item><view>第二屏</view></swiper-item>
<swiper-item><view>第三屏</view></swiper-item>
</swiper>js代碼:
var app=getApp()
Page({
data:{
currentTab:0
},
onLoad:function(options){
// 頁面初始化 options為頁面跳轉所帶來的參數
},
//滑動切換
swiperTab:function( e ){
var that=this;
that.setData({
currentTba:e.detail.current
});
},
//點擊切換
clickTab: function( e ) {
var that = this;
if( this.data.currentTab === e.target.dataset.current ) {
return false;
} else {
that.setData( {
currentTab: e.target.dataset.current
})
}
}
})css代碼:
.swiper-tab{
width: 100%;
border-bottom: 2rpx solid #ccc;
text-align: center;
height: 88rpx;
line-height: 88rpx;
font-weight: bold;
}
.swiper-tab-item{
display: inline-block;
width: 33.33%;
color:red;
}
.active{
color:aqua;
border-bottom: 4rpx solid red;
}感謝你能夠認真閱讀完這篇文章,希望小編分享的“微信小程序如何實現選項卡”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。