您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“css絕對定位如何在不同分辨率下的電腦正常顯示定位位置”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
首先要明白如下幾個原理:
1、筆記本電腦的分辨率一般為1366*768附近,PC電腦的分辨率一般為 1920*1080;
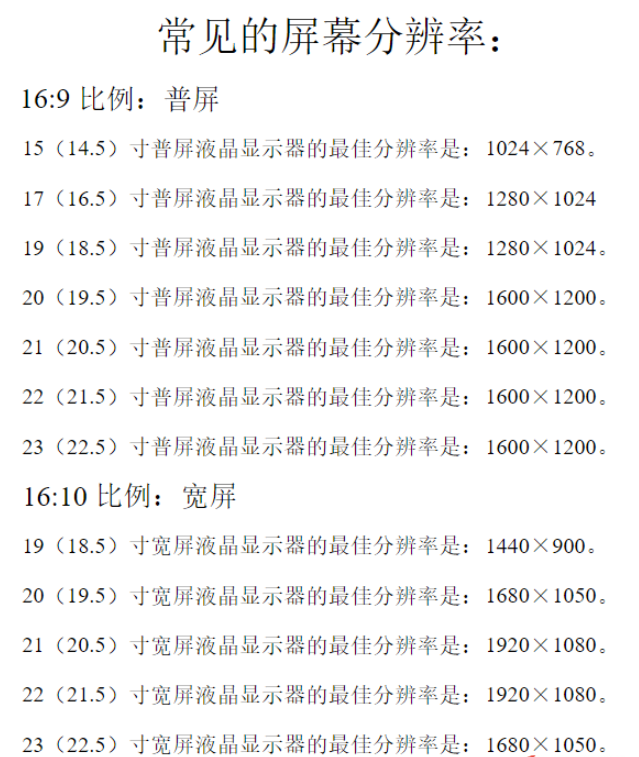
以下為常見電腦分辨率:

當寫網頁時,如果在1920這樣的大分辨率寫好之后,再去小分辨率的筆記本看同樣的這個網頁,會發現,筆記本電腦顯示的基本為寬屏大顯示器下網頁放大至1.5倍左右的展示效果。
2、為了頁面在不同的分辨率下正常顯示,要給頁面一個安全寬度,一般在做1920px寬的頁面時,中間要有一個1200px左右的安全寬度,并且居中,所有的內容要寫在這個寬度的box里,如果有背景圖或者輪播圖必須通欄整個頁面的時候,一定要設置成居中對齊,這樣當分辨率降低之后,背景圖或者Banner圖左右、中間1200寬度的盒子依然居中對齊,不會出現向左向右偏離。
盒子里的div等小盒子可以用百分比來表示,來達到頁面自適應。
絕對定位的使用:
絕對定位的時候,該元素的父元素一定要記得設為相對定位,這樣在不同分辨率下定位才不會錯亂,但是前提是這個父元素在一個安全的寬度里面,如果這個父元素本身是一個會因為分辨率降低而改變的元素,則定位一定會跟著亂。
在布局頁面結構的時候,一些box框架是必不可少的,比如1200px安全寬度的div。
例如:做一個活動頁面,其中這個頁面背景為一個大圖,在這個大圖上要放一些小圖來與大圖實現定位,絕對不能以大圖直接作為背景!
而是在放大圖背景的div里繼續放一個安全寬度div,再把它作為父元素做相對定位,給里面的子元素做絕對定位,這樣就不會出現不同分辨率下絕對定位錯亂的問題了。
通過總結網友經驗,通過加zoom屬性,可以讓頁面某個區塊根據分辨率不同進行自動縮放到合適區域,但是有個bug,就是火狐瀏覽器打死都不支持這個屬性,即使用transform:scale(x,y);屬性也于事無補。還有一個小問題,在頁面加載慢的時候重新刷新頁面會先顯示放大的效果,再變為縮小后的效果,會閃一下,這個還沒找到解決辦法,希望懂的朋友們多多交流。
zoom代碼如下:
$(function(){ var w=window.screen.width; var zoom=w/1920;
$("#container").css({
"zoom",zoom,
"-moz-transform":"scale("+zoom+")",
"-moz-transform-origin":"top left"
});
});zoom:當前屏幕分辨率寬度/1920;
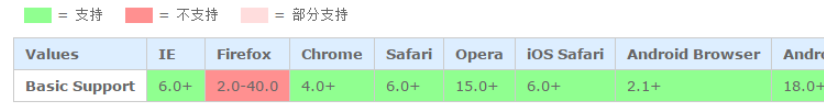
zoom屬性的瀏覽器支持性:

結果是:除了firefox以外,其他瀏覽器可以正常支持zoom屬性,并且頁面需要縮放的區塊整體縮放到了適應當前分辨率的效果,而transform:scale 則是先把頁面顯示為已經把原本頁面放大后再使用scale,則該縮小相當于當前頁面下縮小的效果了,兩邊自然會留白。
“css絕對定位如何在不同分辨率下的電腦正常顯示定位位置”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。