溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
CSS進行絕對定位的方法?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
absolute屬性表示絕對定位,通過top、left、bottom、right值來設置它們相對于最近的祖先元素的位置

絕對定位元素的位置與文檔流無關,因此它不占據任何空間。當一個元素被設置為絕對定位時將會從文檔流中完全刪除,并相對于其包含塊定位,包含塊可能是文檔中的另一個元素或者是初始包含塊
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{width:100px;
height: 100px;
background-color: pink;
}
.child{
position: absolute;
background-color: skyblue;
top:50px;
left: 50px;
}
</style>
</head>
<body>
<div>父元素
<div>子元素</div>
</div>
</body>
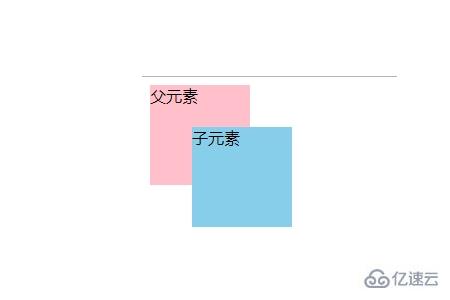
</html>效果圖:

由以上的示例可以看出絕對定位就是相對于最近的祖先元素,如果元素沒有已定位的祖先元素,則會相對于最初的包含塊(畫布或HTML元素)
注意:絕對定位與文檔流無關,所以它可以覆蓋頁面上的元素,所以我們可以設置z-index 屬性來控制內容的堆放次序
感謝各位的閱讀!看完上述內容,你們對CSS進行絕對定位的方法大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。