您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“vue中修改了數據但視圖無法更新怎么解決”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“vue中修改了數據但視圖無法更新怎么解決”文章吧。
1、v-for遍歷的數組,當數組內容使用的是arr[0].xx =xx更改數據,vue無法監測到
數組數據變動:我們使用某些方法操作數組,變動數據時,有些方法無法被vue監測,有些可以
Vue包裝了數個數組操作函數,使用這些方法操作的數組去,其數據變動時會被vue監測:
push()
pop()
shift()
unshift()
splice()
sort()
reverse()
vue2.0還增加個方法可以觀測Vue.set(items, indexOfItem, newValue)
filter(), concat(), slice() 。這些不會改變原始數組,但總是返回一個新數組。當使用非變異方法時,可以用新數組替換舊數組
Vue 不能檢測以下變動的數組:
① 當你利用索引直接設置一個項時,vm.items[indexOfItem] = newValue
② 當你修改數組的長度時,例如: vm.items.length = newLength
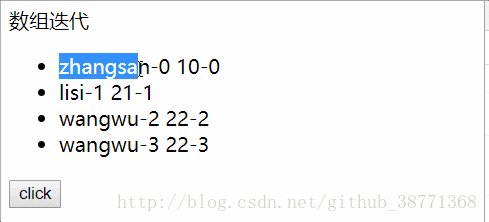
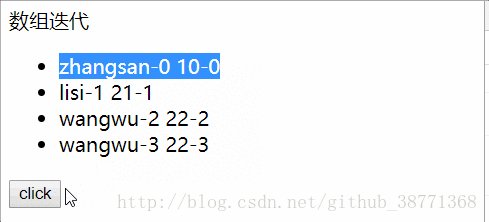
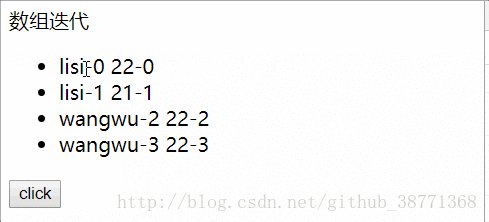
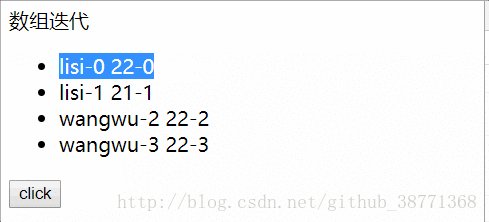
話不多說,上代碼,并且附上效果圖:
<body>
<div id="app">
<ul>
<li v-for="(item,index) in gc">
<span>{{item.name}}-{{index}}</span>
<span>{{item.age}}-{{index}}</span>
</li>
</ul>
<button @click="add">click</button>
</div>
<script>
new Vue({
el:'#app',
data:{
gc:[
{name:'zhangsan',age:10},
{name:'lisi',age:21},
{name:'wangwu',age:22},
{name:'wangwu',age:22}
]
},methods:{
// 當點擊事件觸發時候會修改掉gc[0]的值為lisi,但是視圖不會發生變化
add(){
this.gc[0] ={name:'lisi',age:22}
}
}
})
</script>
</body>

以上Vue 不能檢測數據變動的數組的2種方式解決辦法
將代碼中的add()方法改為:
add(){
// this.gc[0] ={name:'lisi',age:22} //這樣直接修改不能被vue監聽到
Vue.set(this.gc,0,{name:'lisi',age:22}) //這樣就能被vue監控到,更新視圖
}
以上就是關于“vue中修改了數據但視圖無法更新怎么解決”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。