溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“如何在vue和iview中使用Scroll實現數據無限滾動功能”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
以下是獲取數據和封裝數據的方法:

原理是先定義兩個全局的變量,一個存儲全部的數據,一個存儲渲染的數據
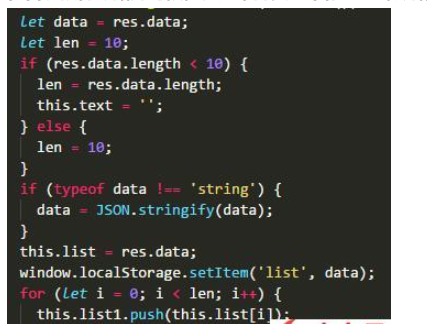
在首次獲得數據的時候,往渲染的變量中存入全部數據的前十條:

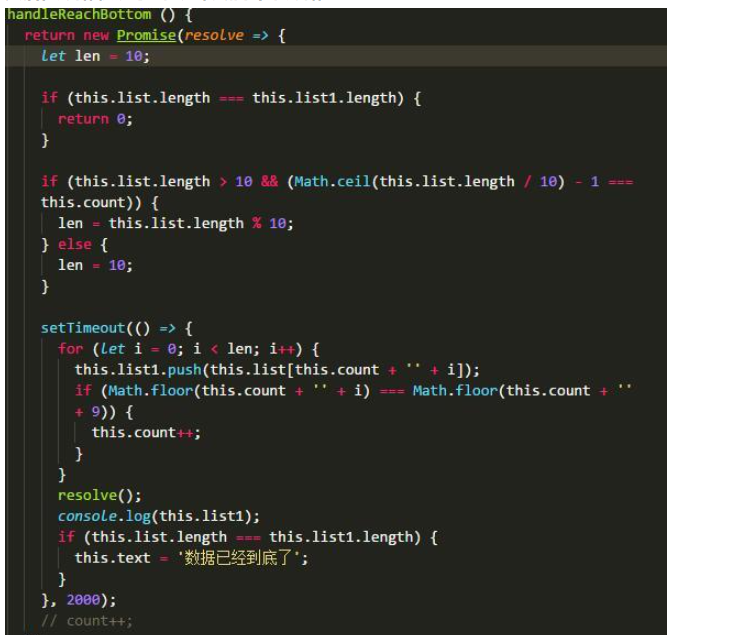
然后在數據最底時上拉加載新的十條數據:

其中幾個問題都解決了:
1. 當數據小于十條時,如何顯示
2. 當數據渲染完成,不再渲染數據
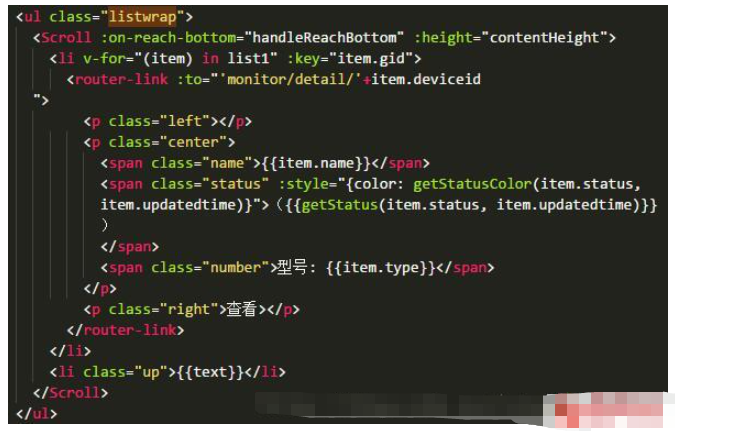
3. Scroll的高度,因為是固定值,會在掛載后獲取整個屏幕的高度,根據自己的需求,對中間的scroll的高度進行計算和設置
“如何在vue和iview中使用Scroll實現數據無限滾動功能”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。