溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
如何使用vue+iview框架實現左側動態菜單功能?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
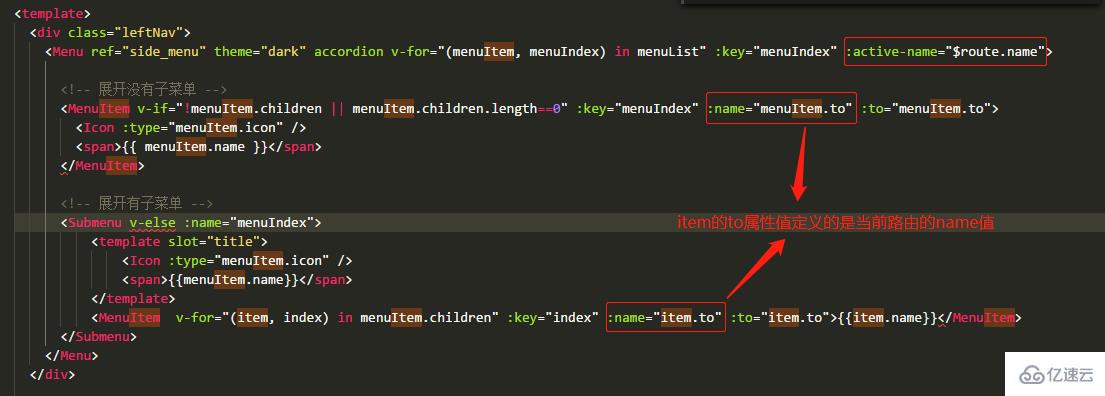
最近在使用vue-cli3配合iview框架搭建新的項目中用到了iview中的menu菜單,按照官網寫法固定不太好,因為一般項目都是從后端動態獲取菜單列表,所以我們需要將官網代碼稍作修改,代碼如下:
注意事項:
【1】菜單高亮部分動態綁定路由跳轉的頁面
Menu組件中有一個active-name反映的是當前高亮區域,因此可以動態的綁定active-name來實現高亮顯示。前提是需要將MenuItem綁定的name也設置成頁面路由的name

【2】動態獲取菜單數據,需要更新菜單
this.$nextTick(() => {
this.$refs.side_menu.updateOpened()
this.$refs.side_menu.updateActiveName()
});代碼:
<template>
<p class="leftNav">
<Menu ref="side_menu" theme="dark" accordion v-for="(menuItem, menuIndex) in menuList" :key="menuIndex" :active-name="$route.name">
<!-- 展開沒有子菜單 -->
<MenuItem v-if="!menuItem.children || menuItem.children.length==0" :key="menuIndex" :name="menuItem.to" :to="menuItem.to">
<Icon :type="menuItem.icon" />
<span>{{ menuItem.name }}</span>
</MenuItem>
<!-- 展開有子菜單 -->
<Submenu v-else :name="menuIndex">
<template slot="title">
<Icon :type="menuItem.icon" />
<span>{{menuItem.name}}</span>
</template>
<MenuItem v-for="(item, index) in menuItem.children" :key="index" :name="item.to" :to="item.to">{{item.name}}</MenuItem>
</Submenu>
</Menu>
</p>
</template>
<script>
export default {
data() {
return {
menuList: [
{
name: "首頁",
to: "home",
icon: "ios-archive-outline"
},
{
name: "關于",
to: "about",
icon: "ios-create-outline"
},
{
name: "菜單分類1",
icon: "md-person",
children: [
{
name: "用戶",
to: "user"
}
]
},
{
name: "菜單分類2",
icon: "ios-copy",
children: [
{
name: "測試",
to: "test"
}
]
}
]
};
},
created() {
// 數據我先寫靜態的,可在初始化的時候通過請求,將數據指向menuList。
// ajax成功回調后 this.menuList = response.data;
// 別忘記更新菜單
// this.$nextTick(() => {
// this.$refs.side_menu.updateOpened()
// this.$refs.side_menu.updateActiveName()
//});
}
};
</script>
<style lang="scss" scoped>
/deep/
.ivu-menu-dark.ivu-menu-vertical
.ivu-menu-item-active:not(.ivu-menu-submenu) {
border-right: none;
color: #fff;
background: #2d8cf0 !important;
}
</style>效果圖:

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。