您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“javascript控制臺Console對象的方法是什么”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“javascript控制臺Console對象的方法是什么”吧!
js控制臺方法有:assert()、clear()、count()、error()、group()、groupEnd()、info()、log()、table()、time()、timeEnd()、trace()、warn()等。
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript控制臺Console對象
Console 對象用于 JavaScript 調試。
JavaScript 原生中默認是沒有 Console 對象,這是宿主對象(也就是游覽器)提供的內置對象。 用于訪問調試控制臺, 在不同的瀏覽器里效果可能不同。
Console 對象常見的兩個用途:
顯示網頁代碼運行時的錯誤信息。
提供了一個命令行接口,用來與網頁代碼互動。
Console對象的方法
| 方法 | 描述 |
|---|---|
| assert() | assert方法接受兩個參數,第一個參數是表達式,第二個參數是字符串。只有當第一個參數為false,才會輸出第二個參數,否則不會有任何結果。 |
| clear() | 清除當前控制臺的所有輸出,將光標回置到第一行。 |
| count() | 用于計數,輸出它被調用了多少次。 |
| error() | 輸出信息時,在最前面加一個紅色的叉,表示出錯,同時會顯示錯誤發生的堆棧。 |
| group() | 用于將顯示的信息分組,可以把信息進行折疊和展開。 |
| groupCollapsed() | 與console.group方法很類似,唯一的區別是該組的內容,在第一次顯示時是收起的(collapsed),而不是展開的。 |
| groupEnd() | 結束內聯分組 |
| info() | console.log 別名,輸出信息 |
| log() | 輸出信息 |
| table() | 將復合類型的數據轉為表格顯示。 |
| time() | 計時開始 |
| timeEnd() | 計時結束 |
| trace() | 追蹤函數的調用過程 |
| warn() | 輸出警告信息 |
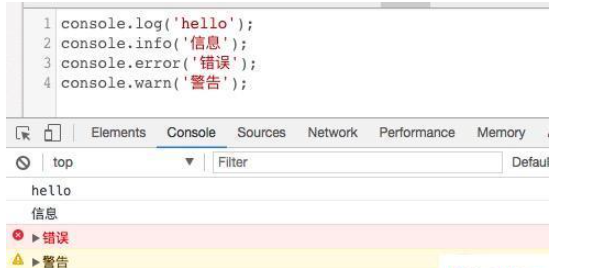
常用 Console 調試命令
console.log('hello');
console.info('信息');
console.error('錯誤');
console.warn('警告');
感謝各位的閱讀,以上就是“javascript控制臺Console對象的方法是什么”的內容了,經過本文的學習后,相信大家對javascript控制臺Console對象的方法是什么這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。