您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“怎么用mapbox-gl開發deck.gl軌跡圖效果”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
https://deck.gl/examples

const {MapboxLayer,TripsLayer} = deck;
myDeckLayer = new MapboxLayer({
id: 'mydecklayer',
//設置圖層類型為軌跡圖
type: TripsLayer,
//使用trip數據
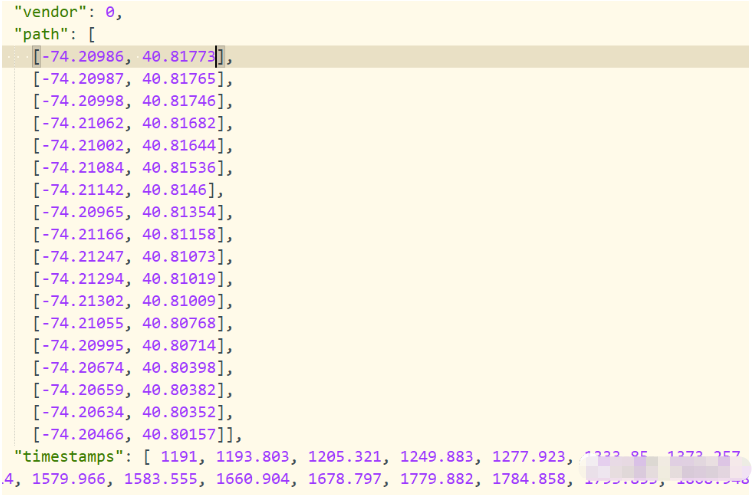
data: tripdata,
//獲得數據中的路線和時間數據
getPath: d =>{
return d.path;
},
getTimestamps: d => d.timestamps,
//設置軌跡顏色、透明度、長度等信息
getColor: [253, 128, 0],
opacity: 0.5,
widthMinPixels: 5,
rounded: true,
trailLength: 100,
//使用time變量,之后變化time的值實現動態效果
currentTime: time
});
//mapbox-gl添加圖層
map.addLayer(myDeckLayer);
//循環修改時間,實現軌跡的動態效果
function animate() {
time = (time+1.5)%1800;
myDeckLayer.setProps({ currentTime: time });
requestAnimationFrame(animate);
}

“怎么用mapbox-gl開發deck.gl軌跡圖效果”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。