您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
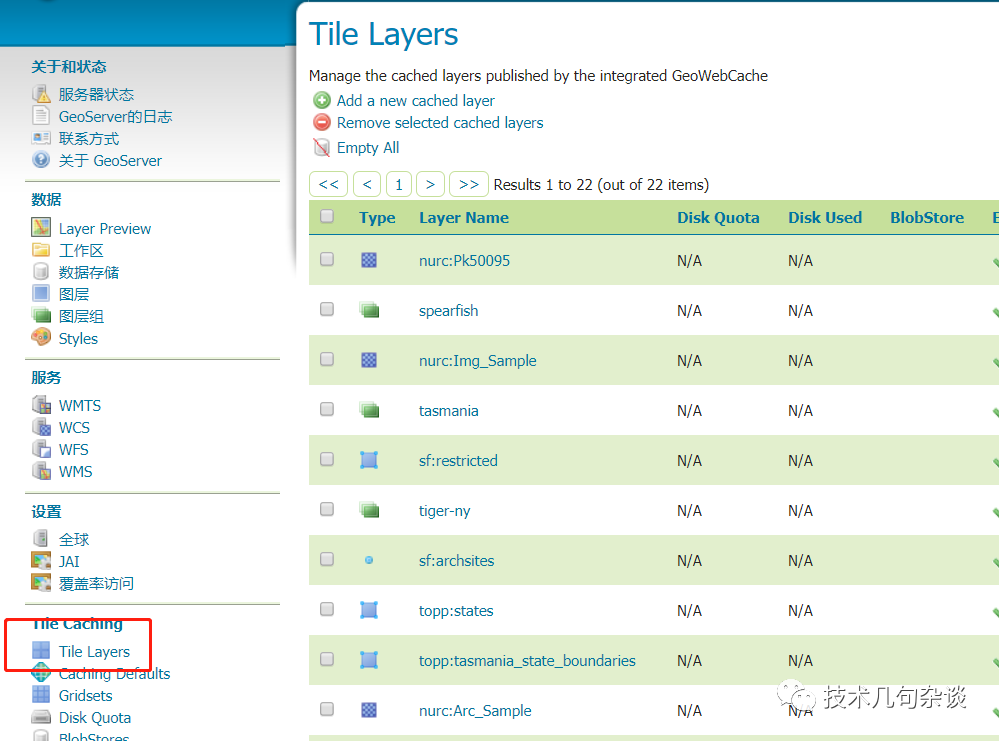
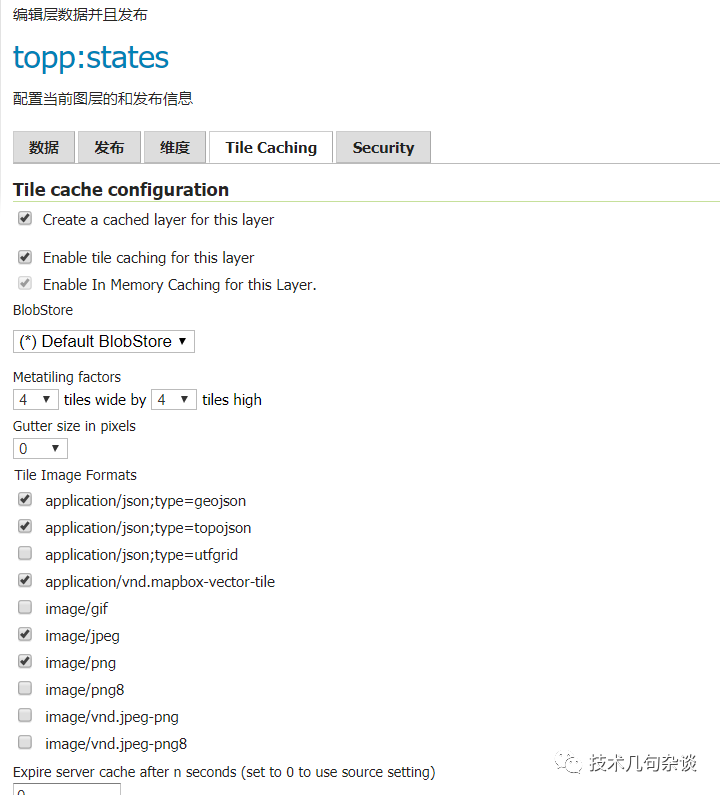
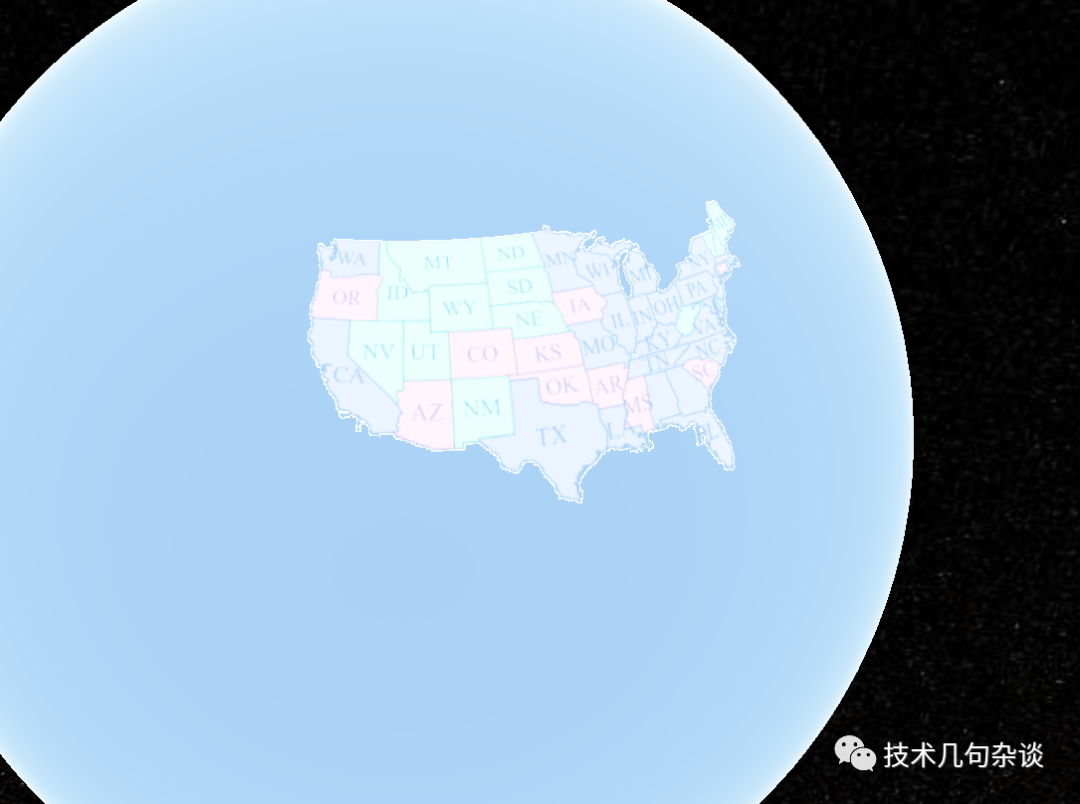
本篇文章為大家展示了Cesium加載Geoserver發布的圖層是什么樣的,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。



var _baselayer = new Cesium.UrlTemplateImageryProvider({
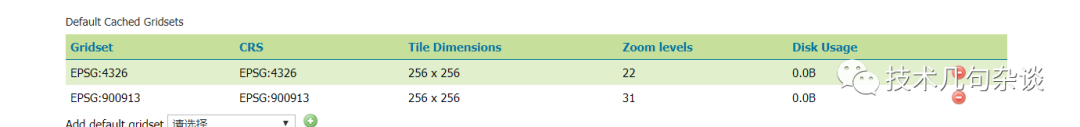
url: "http://localhost:8001/geoserver/gwc/service/tms/1.0.0/topp%3Astates@EPSG%3A900913@png/{z}/{x}/{reverseY}.png",
enablePickFeatures: false
});
viewer = new Cesium.Viewer('cesiumContainer', {
imageryProvider: _baselayer
});

var _tileScheme = new Cesium.GeographicTilingScheme({
});
var _baselayer = new Cesium.UrlTemplateImageryProvider({
url: "http://localhost:8001/geoserver/gwc/service/tms/1.0.0/topp%3Astates@EPSG%3A4326@png/{z}/{x}/{reverseY}.png",
tilingScheme: _tileScheme
});
上述內容就是Cesium加載Geoserver發布的圖層是什么樣的,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。