您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“web狀態模式結構是怎樣的”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“web狀態模式結構是怎樣的”吧!
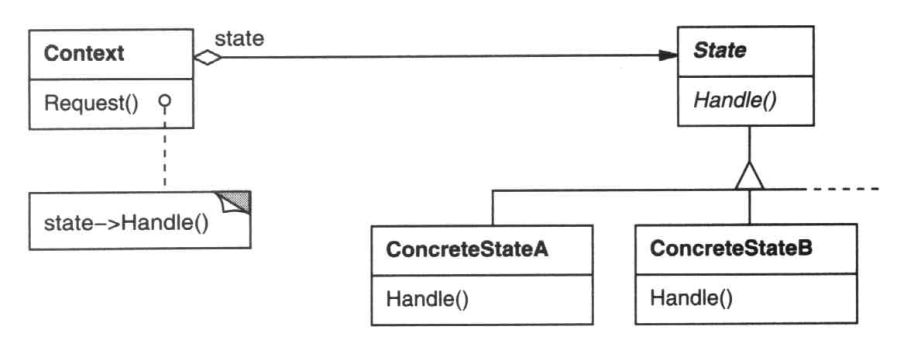
結構

狀態模式提供一種方式,允許設計者根據對象的狀態設計對象的行為。
上下文類Context是狀態的所有者。例如前面文章中提到的圖形編輯軟件的例子,對于增加新圖形,選擇圖形等狀態來說,Context就是編輯畫面。這里有一點補充:在編輯軟件中,編輯畫面可以認為是確實存在的對象,而狀態或多或少是為組織編輯畫面的功能而虛擬出來的一個東西。可以認為狀態存在的意義就在于給上下文類Context施加一定的影響。而施加影響的手段就是調用上下文類Context的接口。
狀態類State用于定義供上下文使用的基本接口,內容一般包括接受通知和控制狀態類的行為。例如接受請求,狀態切換,進入和退出動作等。大多數情況下這些接口只是供上下文類調用,也就說只有單方向的依賴關系。如果認真設計的話,這部分內容的大部分可以共通化。
具象狀態類ConcreteState負責處理和實際應用相關的內容。在具象狀態類的處理中,會實際取得上下文類的狀態,接受上下文類的請求,并將處理結果返回給上下文類。這也是狀態類存在的價值所在。
效果
使用狀態模式之前,處理各種情況的代碼混合在一處,在很多處理之前都需要使用判斷語句在不同的內容之間進行選擇;而使用狀態模式之后每種情況的代碼都擁有單獨的執行空間(State),從而使處理不同情況的代碼之間實現了隔離。
屬于同一個狀態的代碼被封裝在一個單獨的類中,使設計者在同一個時刻只需要考慮一件事情,而不是從一堆紛繁復雜的判斷語句中挑選自己當前需要關注的內容。
狀態被獨立成類之后,一方面設計者可以脫離細節,從更高的層次理解上下文類的行為;另一方面狀態獨立之后,有可能(實際上是很大的概率)出現一些可以功能相同或相近的狀態類,這可以有效地促進代碼的復用。
到此,相信大家對“web狀態模式結構是怎樣的”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。