您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關WebApiClient的JsonPatch局部更新是怎樣的,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
隨著WebApiClient的不斷完善,越來越多開發者選擇WebApiClient替換原生的HttpClient,下面將介紹使用WebApiClient來完成JsonPatch提交的新特性。
在服務端WebApi開發的時候,如果設計一個更新登錄用戶的個人信息的接口,用戶能更新昵稱、密碼、生日、性別等N多個字段,但用戶在實際使用中,可能是更新其中的一個或不確定多個字段。開發者往往會為難:對于客戶端沒有更新到的字段,應該設置為什么值呢?一種是讓客戶端從服務器同步后再更新相關字段,一種是不更新的字段設置為null,服務器收到null的字段不更新,但這個還是有歧義(要更新為null的情況)。
json patch是為客戶端能夠局部更新服務端已存在的資源而設計的一種標準交互,在RFC6902里有詳細的介紹json patch,通俗來講有以下幾個要點:
使用HTTP PATCH請求方法;
請求body為描述多個opration的數據json內容;
請求的Content-Type為application/json-patch+json;
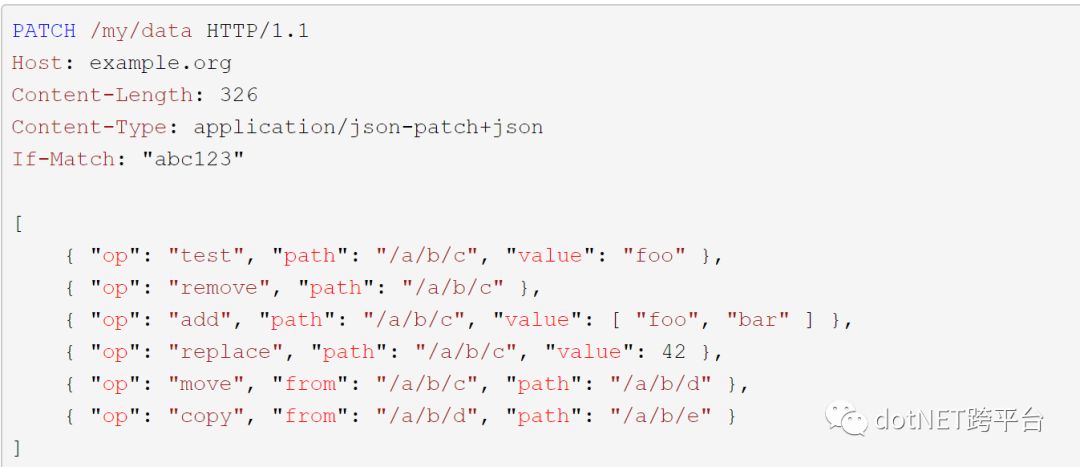
以下為一個json patch請求的數據包:

op為操作的意思,分為以下幾種:
add 添加:{“op”: "add", "path": "/xxx", "value": "xxx"},如果該屬性不存,那么就添加該屬性,如果屬性存在,就改變屬性的值。
remove 刪除:{“op”: "remove", "path": "/xxx"},刪除某個屬性,或把它設為默認值(例如空值)。
replace 替換:{“op”: "replace", "path": "/xxx", "value": "xxx"},改變屬性的值,也可以理解為先執行了刪除,然后進行添加。
copy 復制:{“op”: "copy", "from": "/xxx", "path": "/yyy"},把某個屬性的值賦給目標屬性。
remove 移動:{“op”: "move", "from": "/xxx", "path": "/yyy"},把源屬性的值賦值給目標屬性,并把源屬性刪除或設成默認值。
test測試:{“op”: "test", "path": "/xxx", "value": "xxx"},測試目標屬性的值和指定的值是一樣的。
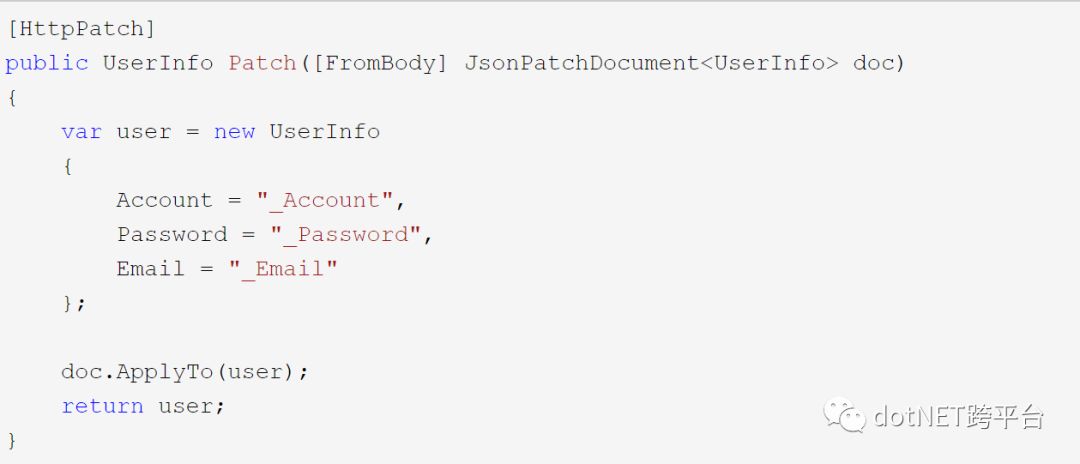
Asp.net mvc接收JsonPatch在Asp.net mvc,可以使用JsonPatchDocument類型來處理json patch內容,JsonPatchDocument可以將操作行為應用到目標實例里,得到操作之后的數據內容。

在WebApiClient也提供一個JsonPatchDocument類型,該類型實現了IApiParameterable接口,在http請求之后,會執行BeforeRequestAsync方法,完成組裝body的多個opration的數據json內容。
以上就是WebApiClient的JsonPatch局部更新是怎樣的,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。