您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了.NetCore2.1 WebAPI根據swagger.json自動生成客戶端代碼是怎樣的,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
通過Swagger插件可以很方便的提供給接口開發者在線調試,但是實際上Swagger附帶的功能還有很多,
比如使用NSwag生成客戶端調用代碼,進一步解放接口開發者。
NSwag是一個發布在GitHub上的開源項目,它可以根據Swagger說明頁上的swagger.json文件生成C#、TypeScript客戶端代碼。
NSwag的項目地址:https://github.com/RSuter/NSwag
Nswag提供4種代碼生成方法
1、使用 NSwagStudio,這是一款 Windows 桌面應用,用于在 C# 和 TypeScript 中為 API 生成客戶端代碼。
2、使用 NSwag.CodeGeneration.CSharp 或 NSwag.CodeGeneration.TypeScript NuGet 包在項目中執行代碼生成。
3、使用命令行中的 NSwag。
4、使用 NSwag.MSBuild NuGet 包。
這里推薦使用NSwagStudio,可以從GitHub上下載該工具,地址:https://github.com/RSuter/NSwag/wiki/NSwagStudio
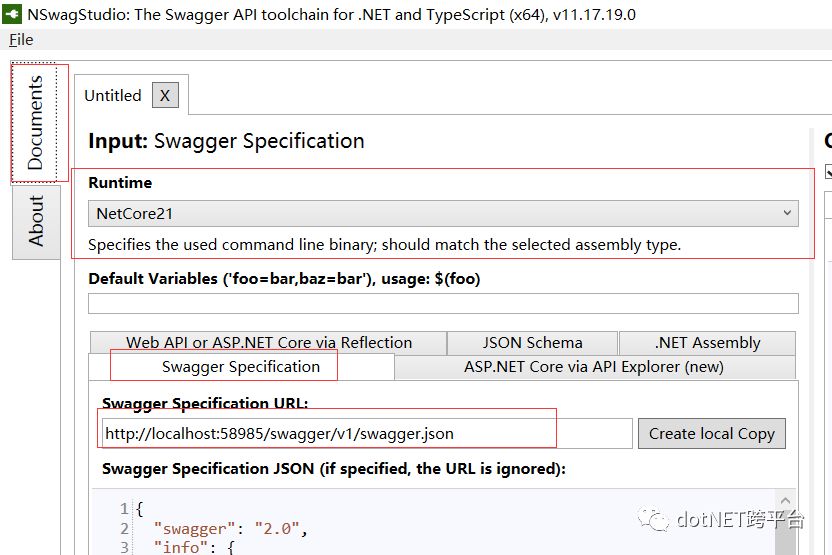
下載后開始安裝,安裝完畢后打開NSwagStudio,如下圖,在左側選擇Tab頁菜單里選擇Documents

如上圖框框選中的幾點,我們需要留意。其中Swagger Specification URL就是我們WebAPI的swagger.json的在線地址。
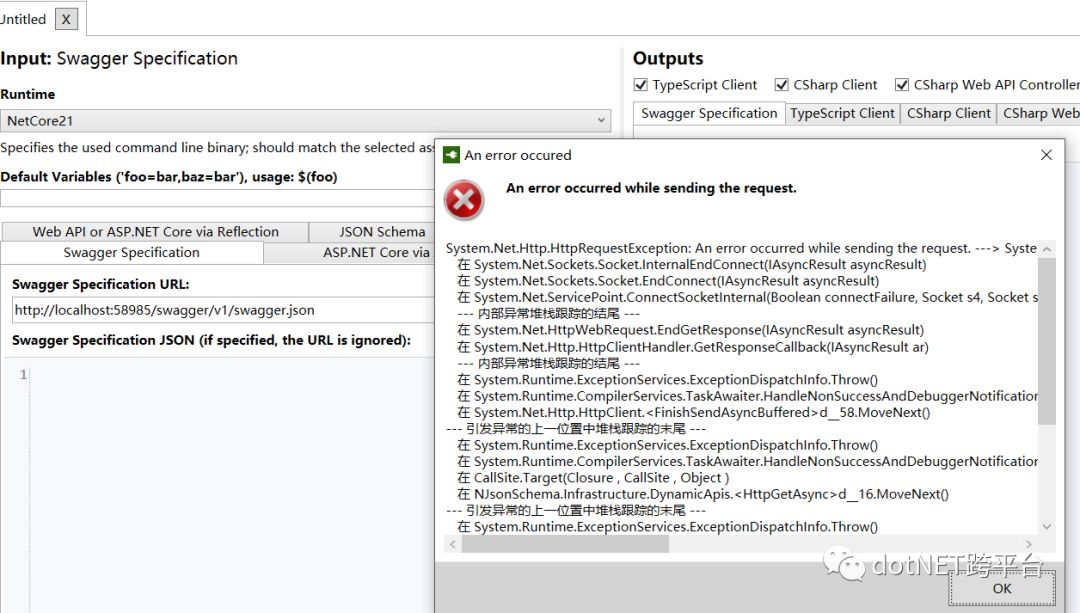
如果點擊【Create local Copy 】按鈕時你的WebAPI未在線則代碼生成工具會彈出錯誤對話框,如下圖:

所以采取讀取Swagger Specification URL 方式進行生成代碼的前提條件是你必須保證swagger.json文件能在線讀取!
其次你可以選擇RunTime(運行時),這里應該是服務端WebAPI的運行時(畢竟TypeScript是不關心你服務端是.NET Core還是.NET Framework).
因為我的環境是.NET Core2.1,所以這里選擇NET Core21。
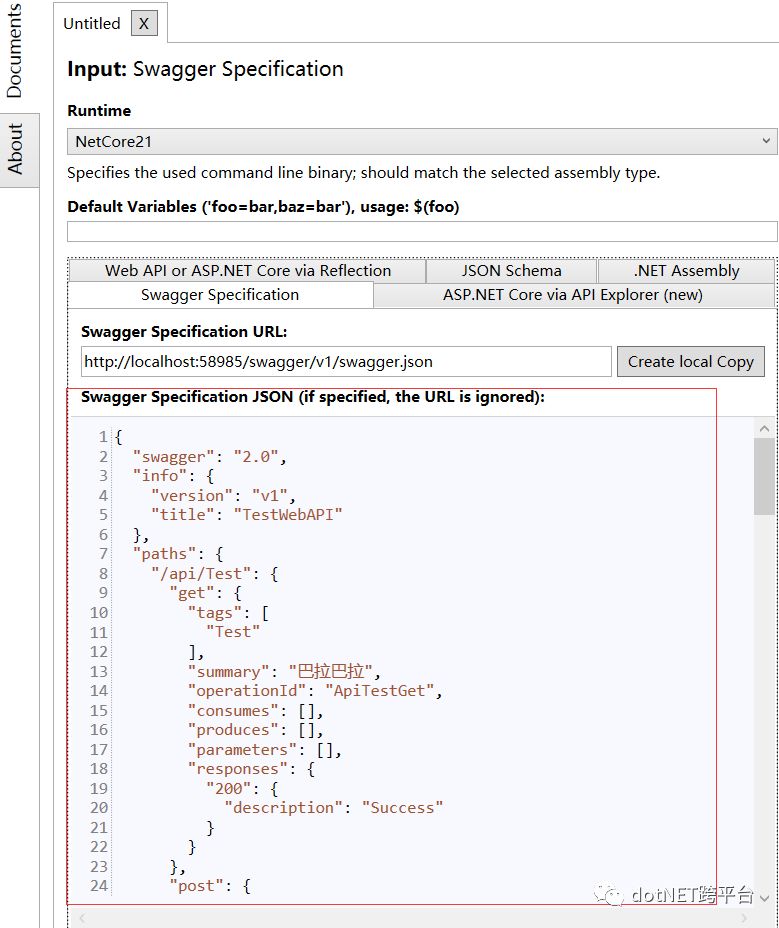
接下來,點擊【Create local Copy】按鈕,點擊后NSwagStudio會與WebAPI服務端進行交互,成功后會將swagger.json文件格式化到左邊的文本編輯器中,如下圖:

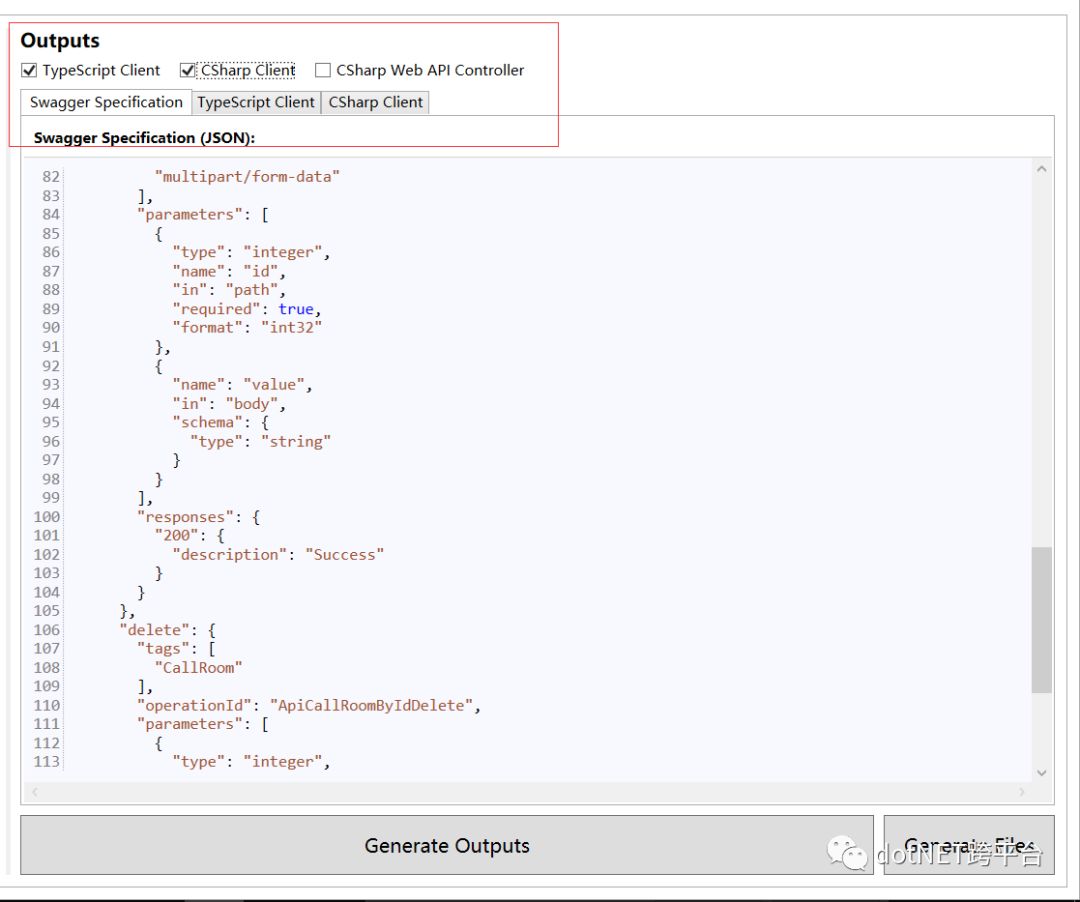
此時,你可以在右側的Outputs中勾選你需要輸出的文件格式,這里我選擇TypeScript和CSharp Client,
這個地方有個C# WebAPI Controller,我有點納悶,我都有swagger.json文件了絕壁是已經存在webapi了,
沒有必要反向再去生成一遍webapi的控制器啦。 不懂,反正只管生成客戶端代碼就好。
我們勾選好后下面就會出現相應的輸出配合頁面,如下圖:

我們選擇CSharp Client頁面,該頁面左側分為Setting和Output兩個頁面,Setting頁可以對輸出的cs文件進行配置,如命名空間、類名稱、輸出文件路徑等等(很多配置我也不會....)
我們點擊【Generate Outputs】后NSwagStudio會根據配置生成客戶端操作類,在Output頁面即可檢查,檢查無誤后再點擊【Generate Files】可將類文件導出到配置的輸出目錄。
TypeScript亦是如此,同時NSwagStudio也可支持加載DLL反射生成,具體方法可根據官網操作(畢竟可以直接使用json文件在線生成沒必要再自己手工選擇dll..)
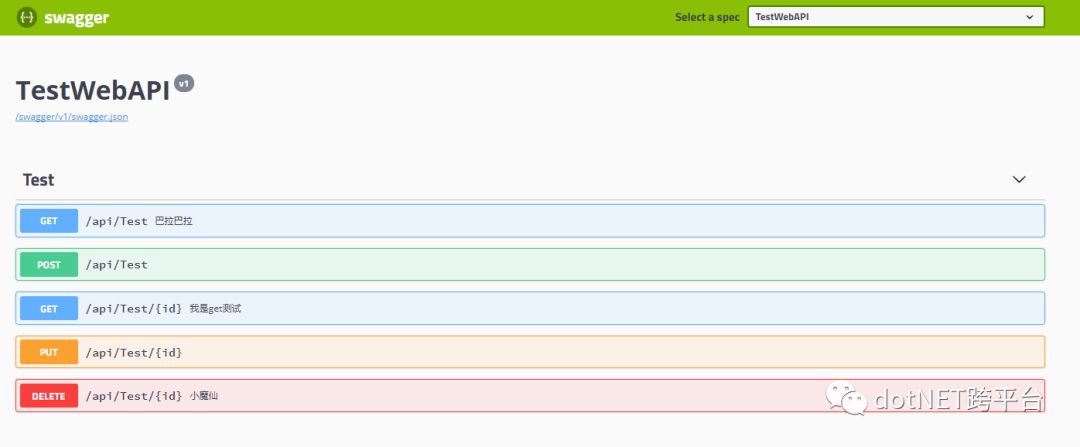
這里截圖看SwagerUI頁和NSwagStudio生成后的客戶端cs文件

上述內容就是.NetCore2.1 WebAPI根據swagger.json自動生成客戶端代碼是怎樣的,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。