您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“EA畫UML時序圖中生命周期的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“EA畫UML時序圖中生命周期的示例分析”這篇文章吧。
在實際的程序中,創建對象,刪除對象這樣的控制對象生命周期的處理可以說比比皆是。
創建對象
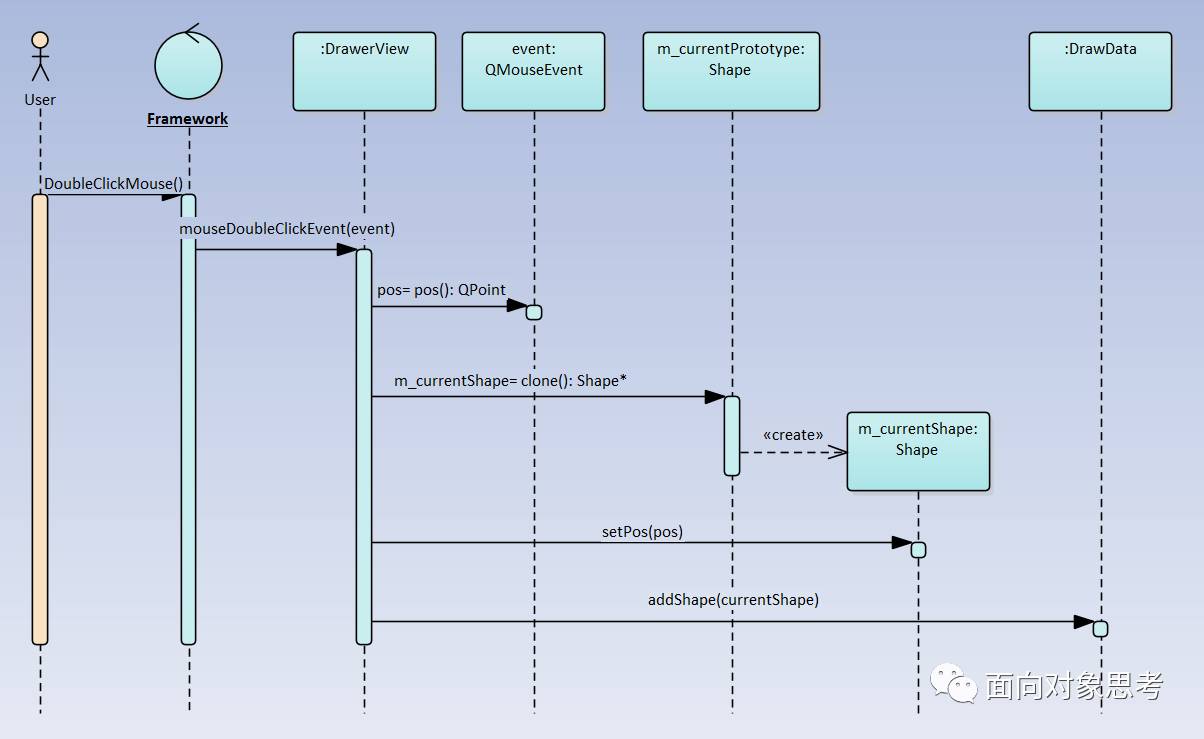
下面以圖形編輯軟件中用戶雙擊鼠標創建新對象為例說明。

處理流程:
用戶雙擊鼠標。
Framework生成QMouseEvent并發送給DrawerView
DrawerView從MouseEvent中取得鼠標位置
調用當前形狀的clone方法
在clone方法中創建新的圖形。
將鼠標位置設定為新圖形的位置
將新圖形登錄到DrawerData中
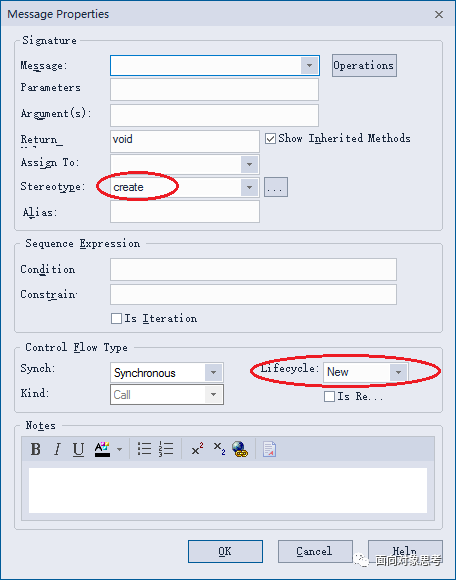
畫法
打開clone方法中創建新圖形的消息的屬性對話框,選擇【Leftcycle】為【New】,雖然不是必須,但是為了明確表達設計者的目的,可以同時設定【Sterotype】選項為【create】。

刪除對象
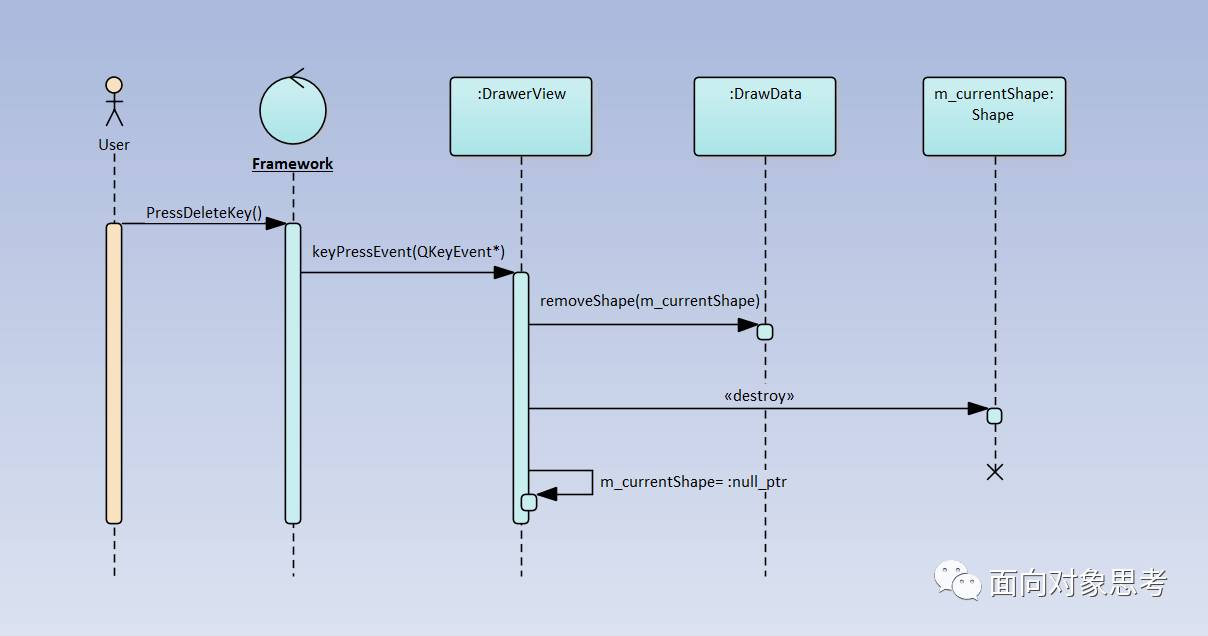
接下來以圖形編輯軟件中用戶按下Delete鍵刪除當前對象為例說明。

處理流程
用戶按下Delte鍵
Framework將生成QKeyEvent并發送給DrawView
DrawView從DrawerData移除m_currentShape
刪除m_currentShape對象
將m_currentShape置為空指針
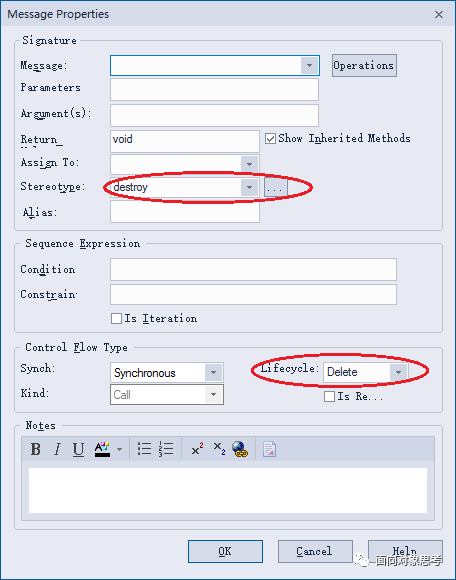
畫法
打開刪除圖形消息的屬性對話框,選擇【Leftcycle】為【Delete】,雖然不是必須,但是為了明確表達設計者的目的,可以同時設定【Sterotype】選項為【destroy】。

QtDrawer現狀
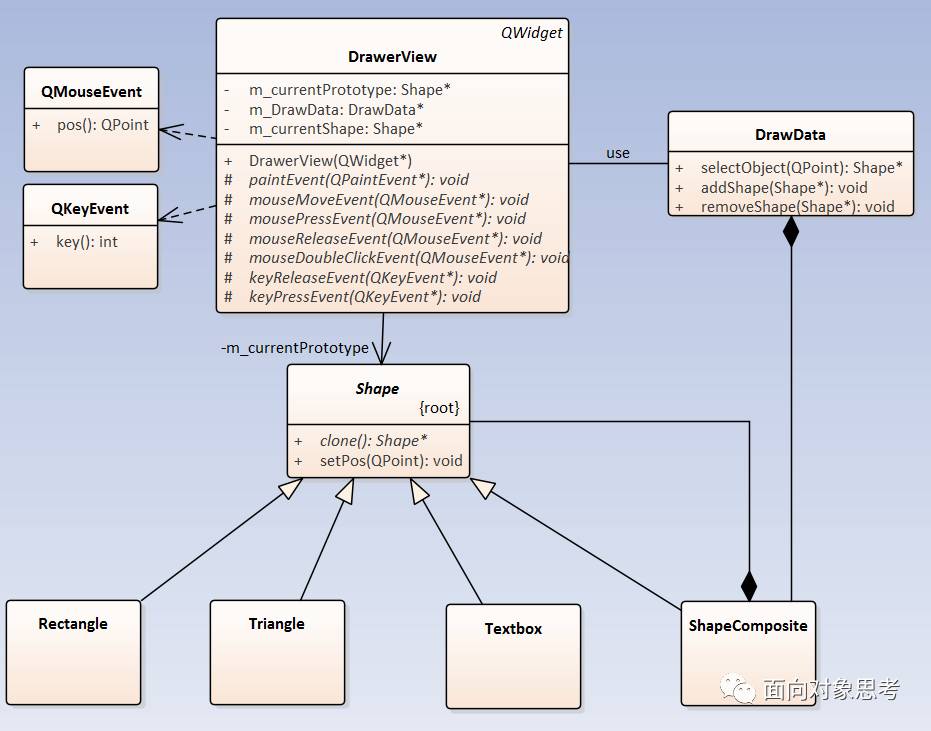
由于類圖和時序圖是聯動的,我們在完成上述時序圖的同時,類圖變成了下面的樣子。

以上是“EA畫UML時序圖中生命周期的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。