溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何使用Express+Less+Gulp配置高效率開發環境,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
下面說下我的配置方法:
├── app.js # Express Server ├── bin │ └── www # 啟動Server ├── dist # 編譯壓縮目錄(部署目錄) │ ├── css │ ├── img │ ├── js │ ├── views │ └── lib # 第三方庫目錄(bower安裝) ├── .bowerrc # bower前端安裝庫 ├── gulpfile.js # Gulp配置文件 ├── package.json ├── public # 開發目錄 │ ├── img │ ├── js │ └── less ├── routes │ ├── index.js │ └── users.js └── views # html ├── error.ejs └── index.ejs
{
"name": "voteapp",
"version": "1.0.0",
"description": "",
"main": "app.js",
"dependencies": {
"body-parser": "~1.13.2",
"cookie-parser": "~1.3.5",
"debug": "~2.2.0",
"ejs": "~2.3.3",
"express": "~4.13.1",
"morgan": "~1.6.1",
"serve-favicon": "~2.3.0"
},
"devDependencies": {
"browser-sync": "^2.18.6",
"del": "^2.2.2",
"gulp": "^3.9.1",
"gulp-cache": "^0.4.5",
"gulp-clean-css": "^2.3.2",
"gulp-concat": "^2.6.1",
"gulp-ejs": "^2.3.0",
"gulp-htmlmin": "^3.0.0",
"gulp-imagemin": "^3.1.1",
"gulp-less": "^3.3.0",
"gulp-livereload": "^3.8.1",
"gulp-nodemon": "^2.2.1",
"gulp-uglify": "^2.0.0",
"gulp-watch": "^4.3.11"
},
"scripts": {
"test": "echo \"Error: no test specified\">'use strict';
var gulp = require('gulp');
var minify = require('gulp-clean-css');
var browserSync = require('browser-sync');
var nodemon = require('gulp-nodemon');
var cache = require('gulp-cache');
var uglify = require('gulp-uglify');
var htmlmin = require('gulp-htmlmin');
var imagemin = require('gulp-imagemin');
var less = require('gulp-less');
var path = require('path');
var livereload = require('gulp-livereload');
var concat = require('gulp-concat');
var jshint = require('gulp-jshint');
var cssBase64 = require('gulp-base64');
var del = require('del');
// 刪除文件
gulp.task('clean', function(cb) {
del(['dist/css/*', 'dist/js/*', 'dist/img/*','dist/views/*'], cb)
});
// 壓縮ejs
gulp.task('ejs', function() {
return gulp.src('views/**/*.ejs')
.pipe(htmlmin({collapseWhitespace: true}))
.pipe(gulp.dest('dist/views/'));
});
// 壓縮less
gulp.task('less', function () {
return gulp.src('public/less/**/*.less')
.pipe(less({
paths: [ path.join(__dirname, 'less', 'includes') ]
}))
.pipe(cssBase64())
.pipe(minify())
.pipe(gulp.dest('dist/css/'));
});
// 壓縮js
gulp.task('js', function () {
return gulp.src('public/js/**/*.js')
.pipe(jshint())
.pipe(jshint.reporter('default'))
.pipe(uglify({ compress: true }))
.pipe(gulp.dest('dist/js/'))
});
// 壓縮img
gulp.task('img', function() {
return gulp.src('public/img/**/*') //引入所有需處理的Img
.pipe(imagemin({ optimizationLevel: 3, progressive: true, interlaced: true })) //壓縮圖片
// 如果想對變動過的文件進行壓縮,則使用下面一句代碼
// .pipe(cache(imagemin({ optimizationLevel: 3, progressive: true, interlaced: true })))
.pipe(gulp.dest('dist/img/'))
// .pipe(notify({ message: '圖片處理完成' }));
});
// 瀏覽器同步,用7000端口去代理Express的3008端口
gulp.task('browser-sync', ['nodemon'], function() {
browserSync.init(null, {
proxy: "http://localhost:3008",
files: ["dist/views/*.*","dist/css/*.*","dist/js/*.*","dist/img/*.*"],
browser: "google chrome",
port: 7000
});
});
// 開啟Express服務
gulp.task('nodemon', function (cb) {
var started = false;
return nodemon({
script: 'bin/www'
}).on('start', function () {
// to avoid nodemon being started multiple times
// thanks @matthisk
if (!started) {
cb();
started = true;
}
});
});
gulp.task('build',['clean','less','ejs','js','img'],function () {
});
gulp.task('default',['browser-sync'],function(){
// 將你的默認的任務代碼放這
// 監聽所有css文檔
gulp.watch('public/less/*.less', ['less']);
// 監聽所有.js檔
gulp.watch('public/js/*.js', ['js']);
// 監聽所有圖片檔
gulp.watch('public/img/**/*', ['img']);
// 監聽ejs
gulp.watch('views/**/*.ejs', ['ejs']);
// 創建實時調整服務器 -- 在項目中未使用注釋掉
var server = livereload();
// 監聽 dist/ 目錄下所有文檔,有更新時強制瀏覽器刷新(需要瀏覽器插件配合或按前文介紹在頁面增加JS監聽代碼)
gulp.watch(['public/dist/**']).on('change', function(file) {
server.changed(file.path);
});
});var express = require('express');
var path = require('path');
var favicon = require('serve-favicon');
var logger = require('morgan');
var cookieParser = require('cookie-parser');
var bodyParser = require('body-parser');
var routes = require('./routes/index');
var users = require('./routes/users');
var app = express();
// view engine setup
app.set('views', path.join(__dirname, 'dist/views'));
app.set('view engine', 'ejs');
// uncomment after placing your favicon in /public
//app.use(favicon(path.join(__dirname, 'public', 'favicon.ico')));
app.use(logger('dev'));
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'dist')));
app.use('/', routes);
app.use('/users', users);
// catch 404 and forward to error handler
app.use(function(req, res, next) {
var err = new Error('Not Found');
err.status = 404;
next(err);
});
// error handlers
// development error handler
// will print stacktrace
if (app.get('env') === 'development') {
app.use(function(err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: err
});
});
}
// production error handler
// no stacktraces leaked to user
app.use(function(err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: {}
});
});
module.exports = app;然后先在根目錄下執行安裝:
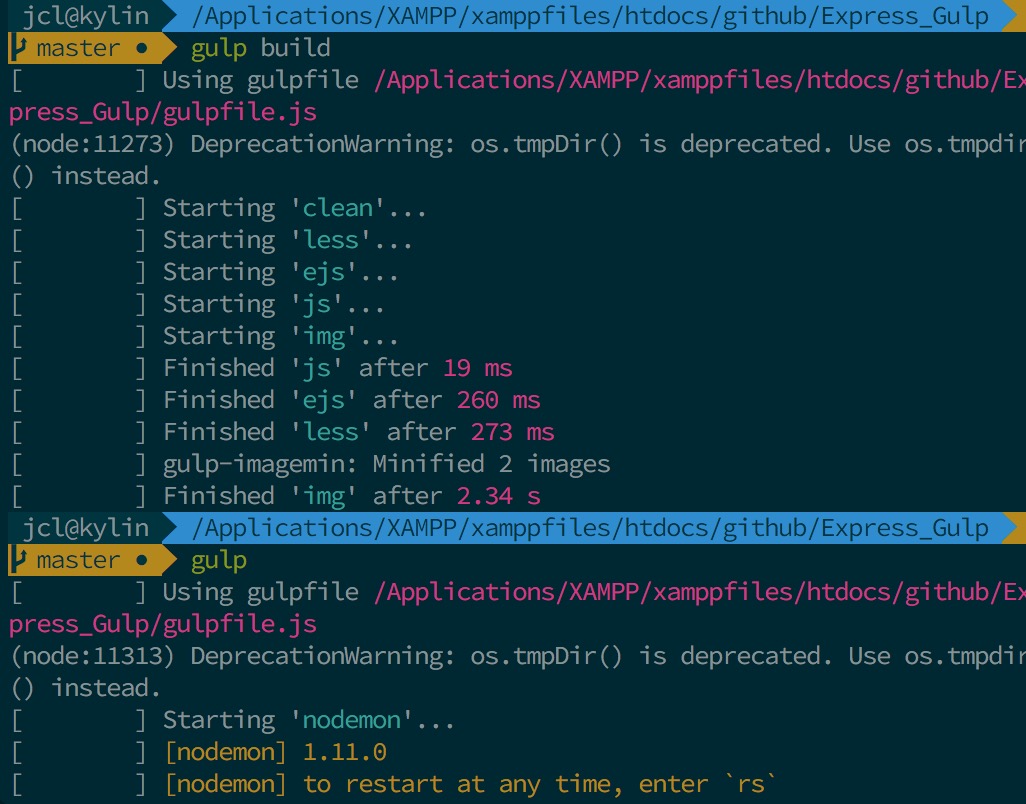
npm install,使用時先運行gulp build將文件壓縮、打包、編譯,然后再執行gulp開啟自動更新服務器。

以上是“如何使用Express+Less+Gulp配置高效率開發環境”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。