您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何使用DataGear制作支持表單交互操作和多圖表聯動的數據可視化看板,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
對于數據可視化,有時需要根據用戶輸入的查詢條件展示限定范圍的數據圖表,DataGear的看板表單功能可以快速方便地實現此類需求。
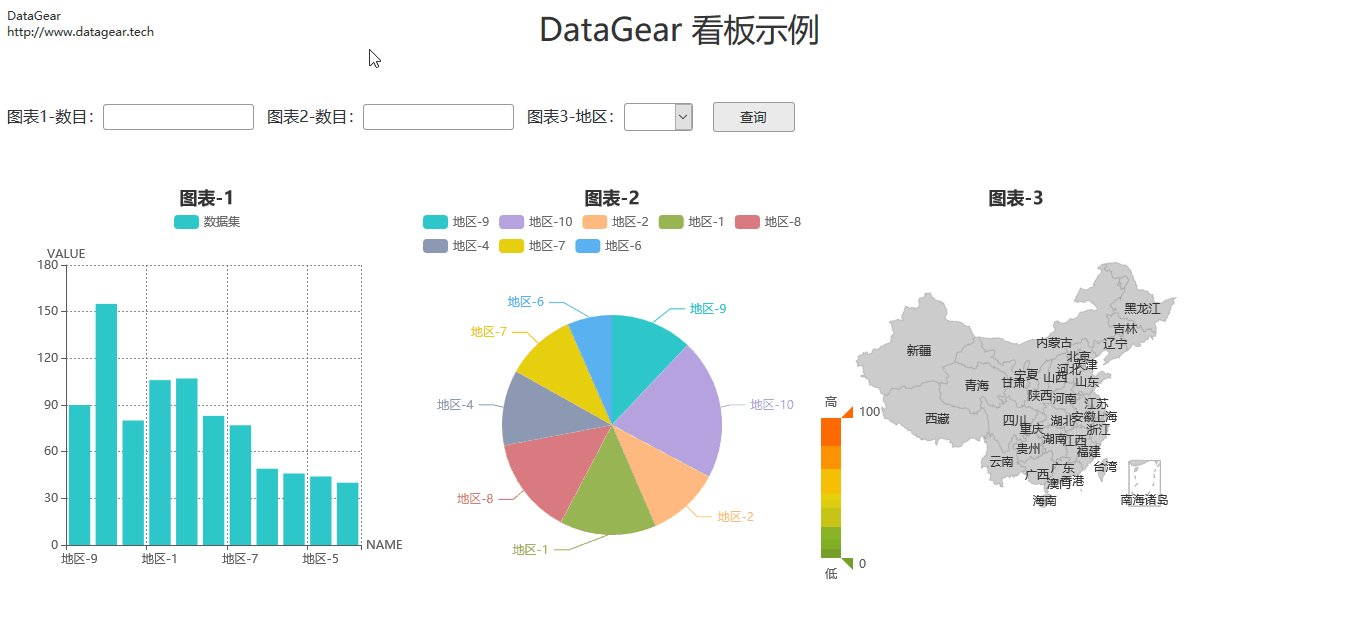
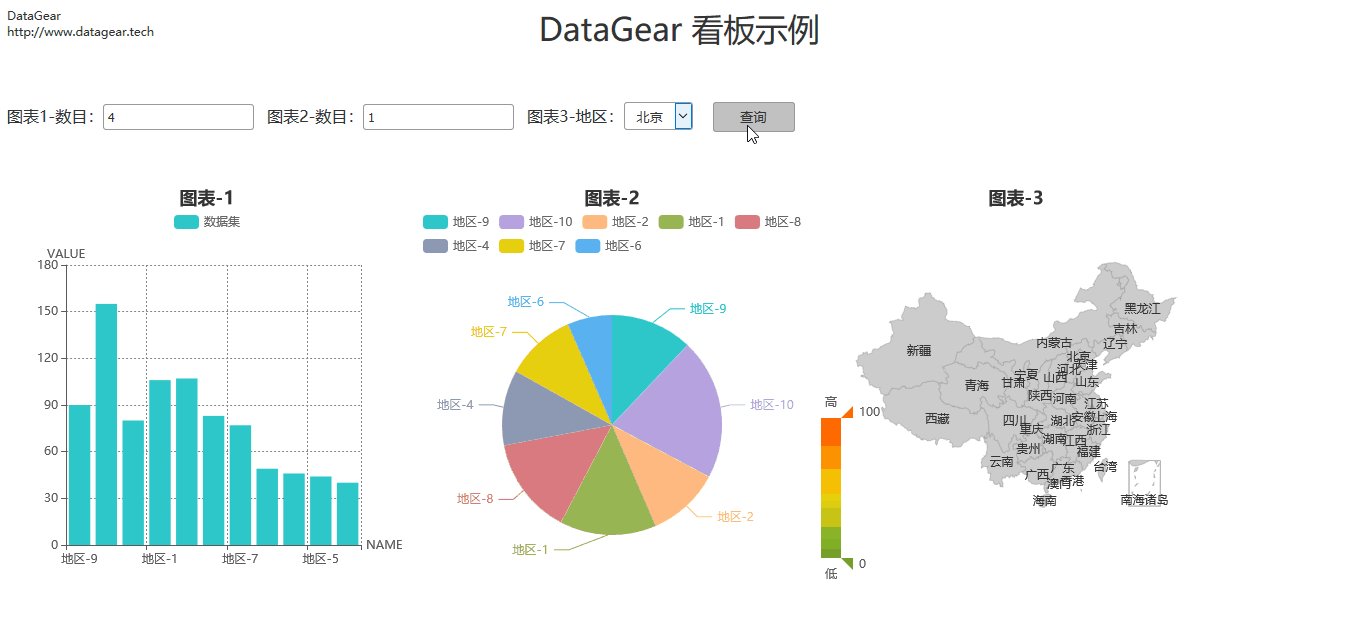
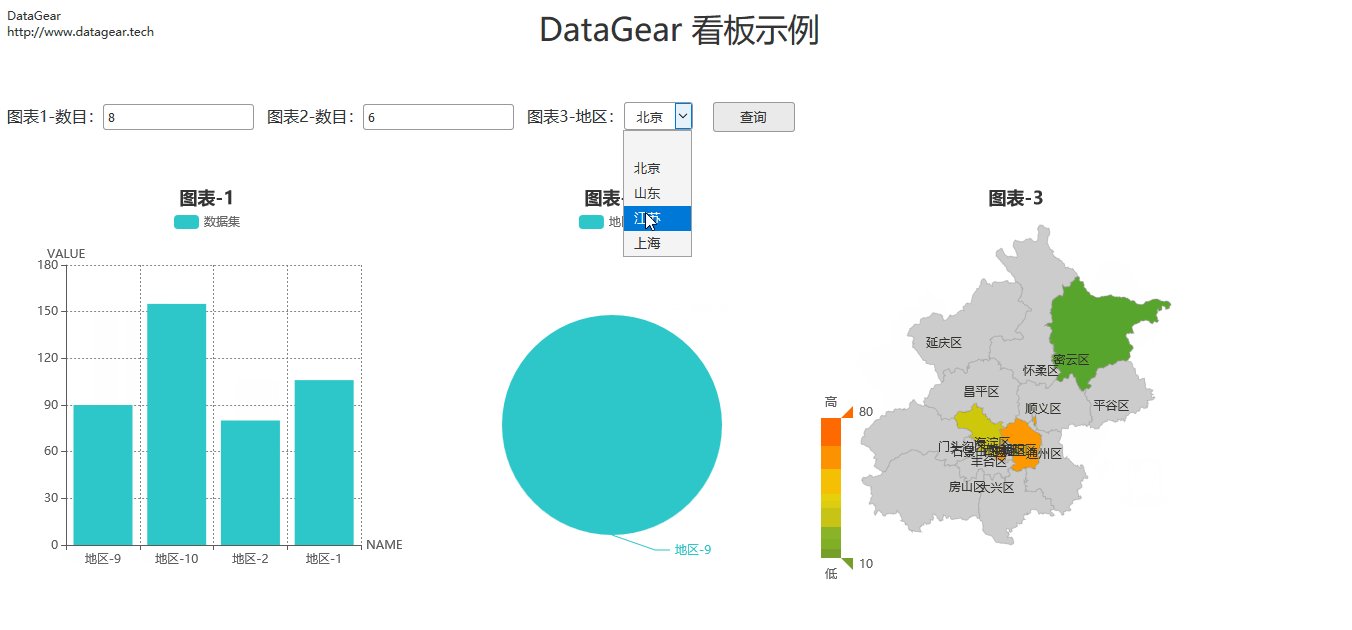
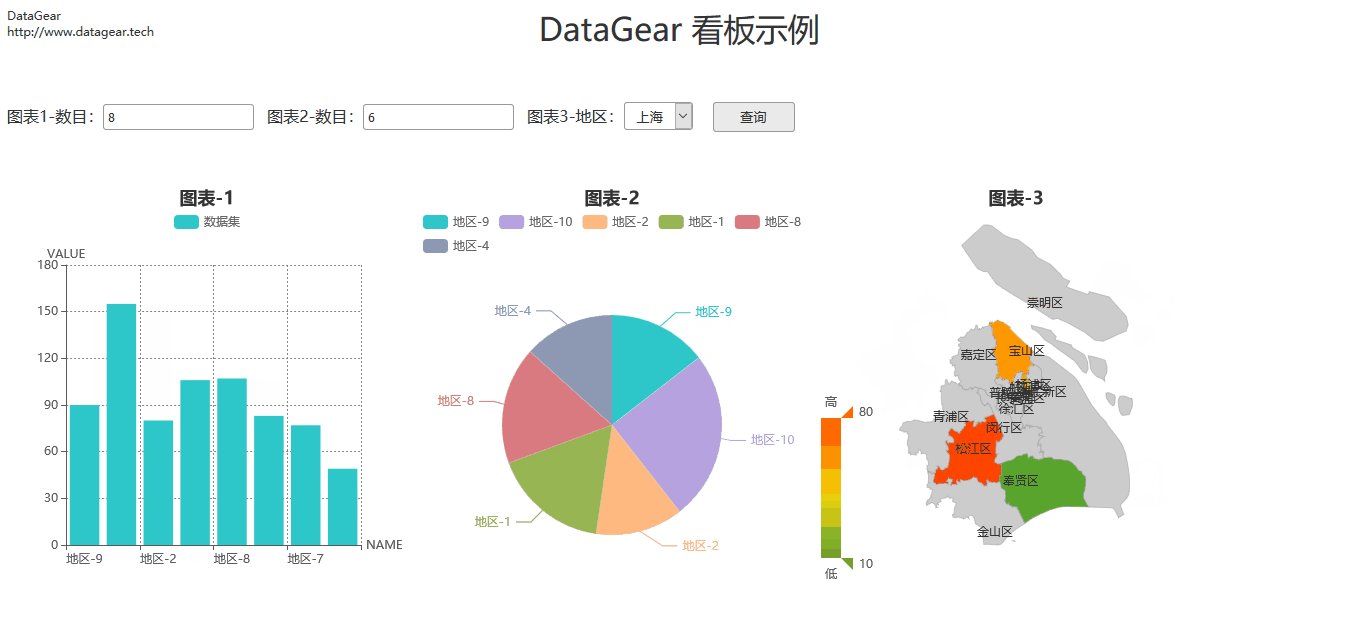
下面的看板示例,包含一個柱狀圖、一個餅圖和一個地圖,用戶可以通過看板表單設置柱狀圖和餅圖的數據數目,設置地圖的顯示地區。
首先,新建三個參數化數據集。
第一個數據集的SQL語句為:
SELECT
COL_NAME,
COL_VALUE
FROM
T_ANALYSIS_0
limit 0, ${查詢數目}參數定義為:
參數名 類型 必填 查詢數目 數值 是
第二個數據集與第一個類似,SQL語句為:
SELECT
COL_NAME,
COL_VALUE
FROM
T_ANALYSIS_1
limit 0, ${查詢數目}參數定義為:
參數名 類型 必填 查詢數目 數值 是
第三個數據集的SQL語句為:
SELECT
'${省份}' AS COL_MAP,
COL_NAME,
COL_VALUE
FROM
T_ANALYSIS_CITY
WHERE
COL_PROVINCE = '${省份}'參數定義為:
參數名 類型 必填 省份 字符串 是
然后,使用上述三個數據集分別建立柱狀圖、餅圖、地圖。
第一個柱狀圖:
圖表類型 : 基本柱狀圖 數據集 : 第一個數據集 數據集列標記 : COL_NAME 名稱;COL_VALUE 數值
第二個餅圖:
圖表類型 : 基本餅圖 數據集 : 第二個數據集 數據集列標記 : COL_NAME 名稱;COL_VALUE 數值
第三個地圖:
圖表類型 : 基本基本 數據集 : 第三個數據集 數據集列標記 : COL_NAME 地區名稱;COL_VALUE 指標數值;COL_MAP 地圖名
然后,新建可視化看板,填寫如下看板模板內容:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DataGear 看板示例</title>
<style type="text/css">
.dg-chart{
display: inline-block;
width: 400px;
height: 400px;
}
</style>
<script type="text/javascript">
//看板表單配置
var dashboardFormConfig =
{
items:
[
{name:"圖表1-數目", type:"NUMBER", link: 0},
{name:"圖表2-數目", type:"NUMBER", link: {chart:1}},
{
name:"圖表3-地區", inputType:"select",
inputPayload:
[
{name:'',value:''},
{name:' 北京 ',value:'北京'},
{name:' 山東 ',value:'山東'},
{name:' 江蘇 ',value:'江蘇'},
{name:' 上海 ',value:'上海'}
],
link: {chart:2}
}
],
link: ["chart1", "chart2", "chart3"],
submitText: "查詢"
};
</script>
</head>
<body class="dg-dashboard">
<div >
DataGear <br> http://www.datagear.tech
</div>
<div >DataGear 看板示例</div>
<p> </p>
<form dg-dashboard-form="dashboardFormConfig" class="dg-inline"></form>
<p> </p>
<div id="chart1" class="dg-chart" dg-chart-widget="[第一個圖表ID]"></div>
<div id="chart2" class="dg-chart" dg-chart-widget="[第一個圖表ID]"></div>
<div id="chart3" class="dg-chart" dg-chart-widget="[第三個圖表ID]"></div>
</body>
</html>點擊[保存并展示]按鈕,打開看板展示頁面,完成!!!
效果圖如下所示:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何使用DataGear制作支持表單交互操作和多圖表聯動的數據可視化看板”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。