溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何使用DataGear制作折柱圖數據可視化圖表,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
利用 DataGear 看板的 自定義圖表選項(dg-chart-options)功能,可以很方便地制作折柱圖(或者折線-餅圖、柱狀-餅圖)數據可視化圖表。
假設有如下CSV數據集,包括名稱和兩個指標值數據:
名稱, 指標0, 指標1 1月, 35, 118 2月, 50, 60 3月, 60, 40 4月, 80, 90
首先,新建柱狀圖表:
名稱:折柱圖 圖表類型:基本柱狀圖 數據集:上述數據集 數據標記: 名稱 -> 名稱 (name) 指標0 -> 數值 (value) 指標1 -> 數值 (value)
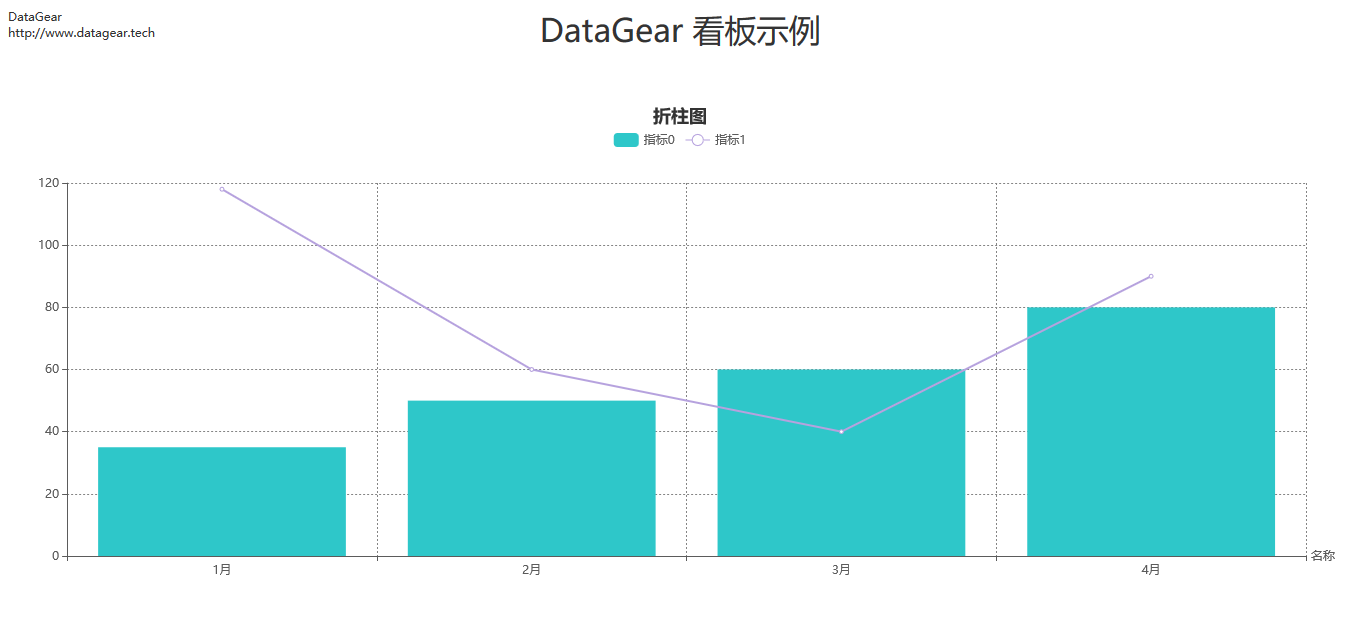
然后,新建看板,插入上述圖表,并設置 dg-chart-options,將第一個系列類型設置為柱狀圖(bar),第二個系列類型設置為折線圖(line):
<!DOCTYPE html>
<html>
...
<body>
...
<div dg-chart-options="{series:[{type:'bar'},{type:'line'}]}"
dg-chart-widget="..."></div>
...
</body>
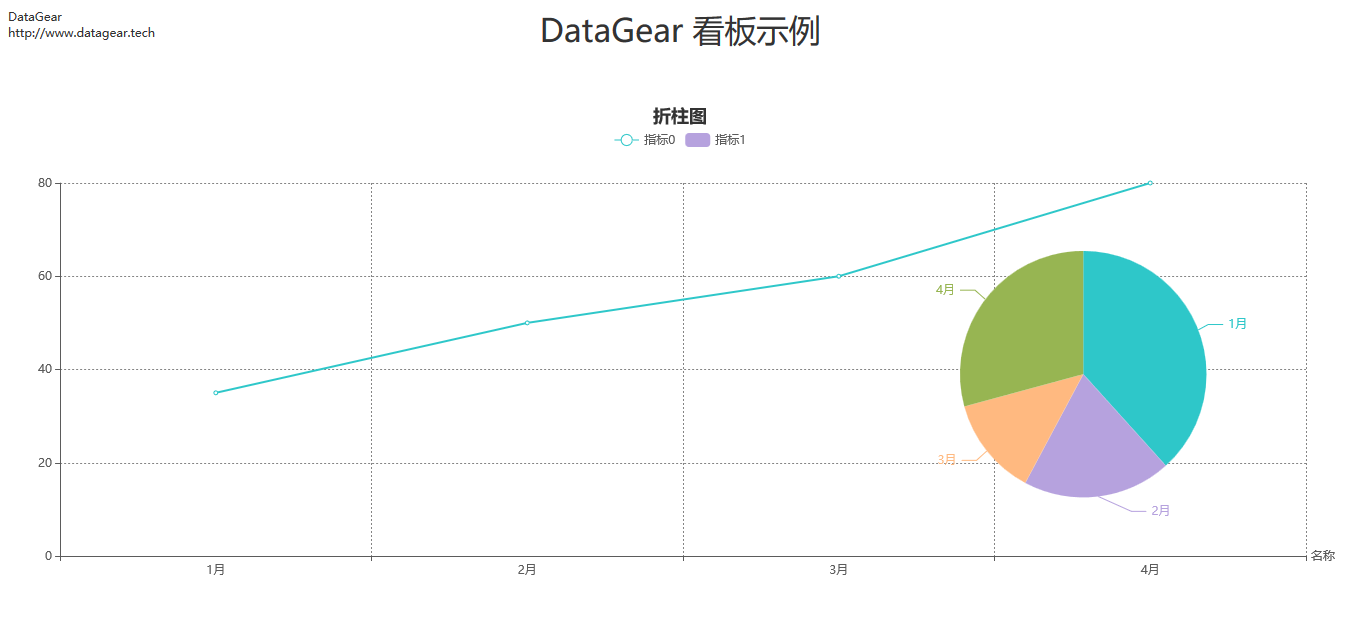
</html>同理,折線-餅圖的配置項為:
<!DOCTYPE html>
<html>
...
<body>
...
<div dg-chart-options="{series:[{type:'line'},{type:'pie',radius:'50%',center:['80%','55%']}]}"
dg-chart-widget="..."></div>
...
</body>
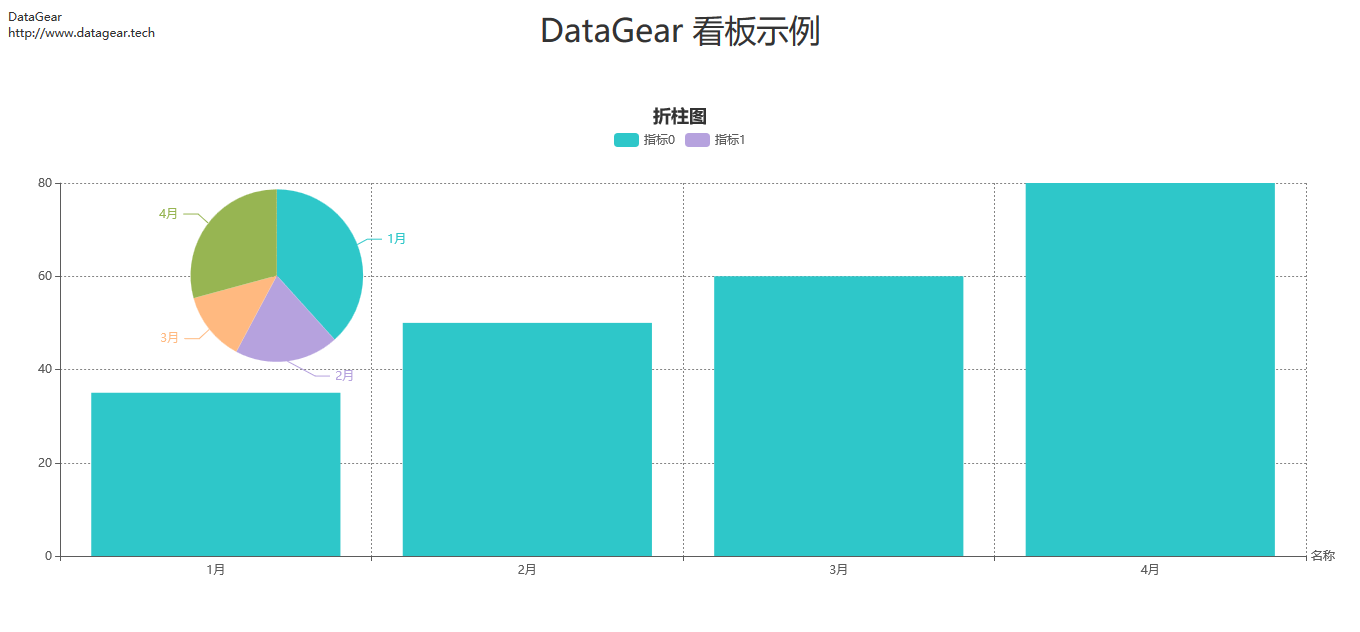
</html>柱狀-餅圖配置項為:
<!DOCTYPE html>
<html>
...
<body>
...
<div dg-chart-options="{series:[{type:'bar'},{type:'pie',radius:'35%',center:['20%','35%']}]}"
dg-chart-widget="..."></div>
...
</body>
</html>點擊[保存并展示]按鈕,打開看板展示頁面,完成!!!
效果圖如下所示:



關于“如何使用DataGear制作折柱圖數據可視化圖表”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。