溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
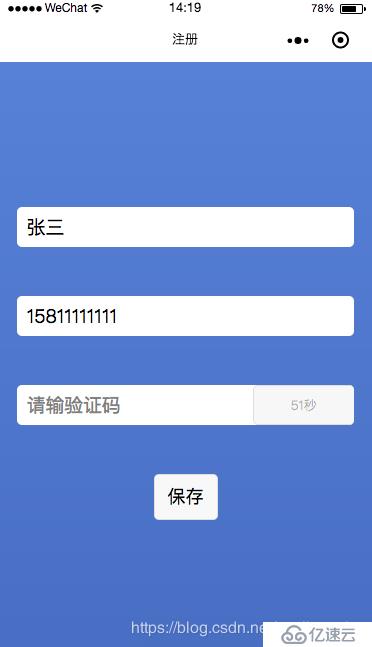
微信小程序注冊完整實例,發送短信驗證碼,帶60秒倒計時功能,無需服務器端。效果圖:

代碼:
index.wxml
<!--index.wxml-->
<view class="container">
<view class='row'>
<input placeholder='請輸入姓名' bindinput='bindNameInput'/>
</view>
<view class='row'>
<input placeholder='請輸入手機號' bindinput='bindPhoneInput'/>
</view>
<view class='row'>
<input placeholder='請輸驗證碼' bindinput='bindCodeInput' style='width:70%;'/>
<button class='codeBtn' bindtap='getCode' hidden='{{hidden}}' disabled='{{btnDisabled}}'>{{btnValue}}</button>
</view>
<view>
<button class='save' bindtap='save' >保存</button>
</view>
</view>
index.js
//index.js
var zhenzisms = require('../../utils/zhenzisms.js');
//獲取應用實例
const app = getApp();
Page({
data: {
hidden: true,
btnValue:'',
btnDisabled:false,
name: '',
phone: '',
code: '',
second: 60
},
onLoad: function () {
},
//姓名輸入
bindNameInput(e) {
this.setData({
name: e.detail.value
})
},
//手機號輸入
bindPhoneInput(e) {
console.log(e.detail.value);
var val = e.detail.value;
this.setData({
phone: val
})
if(val != ''){
this.setData({
hidden: false,
btnValue: '獲取驗證碼'
})
}else{
this.setData({
hidden: true
})
}
},
//驗證碼輸入
bindCodeInput(e) {
this.setData({
code: e.detail.value
})
},
//獲取短信驗證碼
getCode(e) {
console.log('獲取驗證碼');
var that = this;
zhenzisms.client.init('https://sms_developer.zhenzikj.com', 'appId', 'appSecret');
zhenzisms.client.send(function (res) {
if(res.data.code == 0){
that.timer();
return ;
}
wx.showToast({
title: res.data.data,
icon: 'none',
duration: 2000
})
}, '15811111111', '驗證碼為:3322');
},
timer: function () {
let promise = new Promise((resolve, reject) => {
let setTimer = setInterval(
() => {
var second = this.data.second - 1;
this.setData({
second: second,
btnValue: second+'秒',
btnDisabled: true
})
if (this.data.second <= 0) {
this.setData({
second: 60,
btnValue: '獲取驗證碼',
btnDisabled: false
})
resolve(setTimer)
}
}
, 1000)
})
promise.then((setTimer) => {
clearInterval(setTimer)
})
},
//保存
save(e) {
console.log('姓名: ' + this.data.name);
console.log('手機號: ' + this.data.phone);
console.log('驗證碼: ' + this.data.code);
//省略提交過程
}
})
index.wxss
/**index.wxss**/
page{
height: 100%;
width: 100%;
background: linear-gradient(#5681d7, #486ec3);
display: flex;
flex-direction: column;
}
.container{
display: flex;
flex-direction: column;
justify-content: space-around;
width: 90%;
margin: 50rpx auto;
}
.row{
position: relative;
height: 80rpx;
width: 100%;
border-radius: 10rpx;
background: #fff;
margin-bottom: 20rpx;
padding-left: 20rpx;
box-sizing: border-box;
}
.row input{
width: 100%;
height:100%;
}
.codeBtn{
position: absolute;
right: 0;
top: 0;
color: #bbb;
width: 30%;
font-size: 26rpx;
height: 80rpx;
line-height: 80rpx;
}
.subBtn{
width: 200rpx;
height: 80rpx;
background: #fff;
color: #000;
border-radius: 50rpx;
line-height: 80rpx;
}
完整下載:?下載請添加鏈接描述
詳情參考:?http://smsow.zhenzikj.com/doc/sdk.html
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。