您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何使用Serverless Framework 部署個人博客到云平臺,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
2021/01/21 在 DNSPod(2011 年被騰訊收購)購買了域名 serverlesslife.cn 并進行了實名認證。
購買域名后,在中國大陸,要使用域名提供服務,還需要進行域名備案。
2021/1/31 在「騰訊云網站備案」小程序上提交了備案申請;
經過了兩輪審核(騰訊云審核+管局審核)后,在 8 天后的 2021/02/07 審核通過。
Serverless Framework 是 serverless.com 推出的一個流行的 Serverless 框架,它可以將 Serverless 函數/應用部署到不同的云廠商的 Serverless 平臺。在國內騰訊云與 serverless.com 達成戰略合作,對它進行了很多定制,做了很多組件,使得很容易將 Serverless 函數/應用部署到騰訊云。
要搭建個人獨立博客,有很多開源的建站工具可以用,比如:WordPress、Hexo、Jekyll、Hugo 等等,不勝枚舉。
因為之前用過 Hugo,并且比較喜歡它,這里使用了 Hugo 來搭建個人博客。
Hugo 是由一個 Go 語言實現的靜態網站生成器。簡單、易用、高效、易擴展、快速部署。
Hugo 易擴展指的是它有豐富的主題可以選擇,這是筆者喜歡它的原因之一,每個人都可以選擇自己喜歡的主題。
在 Hugo 站點初始化后,在眾多主題中選擇了主題: LoveIt(多么好聽的名字呀!)。
主題也有很多參數,可以根據自己的需求按需配置。
基本框架搭建完成后,如果要編寫博文,只需要添加 Markdown 文件和相關靜態資源文件。
Hugo 支持本地實時預覽,可以一邊寫 markdown 文件,一邊就能通過瀏覽器實時查看效果。
當然部署到生產服務器,需要進行編譯,編譯成站點的任務只要一條 hugo 命令就能完成。
站點源碼托管在 GitHub 上: https://github.com/serverlesslife-cn/serverlesslife
同時使用 GitHub Actions 將代碼同步到了 Gitee: https://gitee.com/serverlesslife/serverlesslife
在站點編譯后,使用 Serverless Framework CLI 便可將它部署到騰訊云。
Serverless Framework CLI 需要一個配置文件 serverless.yml,此時配置文件內容如下:
component: website # (必填) 引用 component 的名稱,當前用到的是 tencent-website 組件 name: serverlesslife-2021 # (必填) 該 website 組件創建的實例名稱 app: serverlesslife-2021 # (可選) 該 website 應用名稱 stage: prod # (可選) 用于區分環境信息,默認值是 dev inputs: src: src: ./public index: index.html region: ap-guangzhou bucketName: serverlesslife-2021 protocol: https
其中 public 目錄是 hugo 編譯之后站點文件所在目錄。
使用 serverless deploy 命令進行部署操作,如果沒有在本地的 .env 配置 secretid 和 secretkey,需要使用微信進行掃描登錄。
部署過程中,會在 COS 創建一個 bucket 并將 public 目錄下的文件上傳到這個 bucket 中,然后會生成一個騰訊云四級域名的訪問地址。其中該 bucket 前綴是 serverlesslife-2021,工具會自動加上騰訊云賬號的 APPID 作為后綴。
Serverless Framework 控制臺下,會有一個應用名稱為 serverlesslife-2021 的應用,這個應用會有一個騰訊云四級域名的訪問地址,如下所示:

在 COS 對象存儲的存儲桶列表頁,可以看到有一個名稱為 serverlesslife-2021-1259061164 的 bucket,如下所示:

配置「自定義域名 + SSL 證書 + 自動刷新 CDN」還需要在 serverless.yml 中增加一些配置信息,整個 serverless.yml 文件如下:
component: website # (必填) 引用 component 的名稱,當前用到的是 tencent-website 組件 name: serverlesslife-2021 # (必填) 該 website 組件創建的實例名稱 app: serverlesslife-2021 # (可選) 該 website 應用名稱 stage: prod # (可選) 用于區分環境信息,默認值是 dev inputs: src: src: ./public index: index.html region: ap-guangzhou bucketName: serverlesslife-2021 protocol: https hosts: - host: serverlesslife.cn autoRefresh: true #開啟自動 CDN 刷新,用于快速更新和同步加速域名中展示的站點內容 onlyRefresh: false #建議首次部署后,將此參數配置為 true,即忽略其他 CDN 配置,只進行刷新操作 https: switch: on http2: on certInfo: certId: 'kBM9GLPt'
上面的配置文件支持配置多個域名,每個域名下面還可以配置其他信息,如 SSL 證書 ID、自動刷新 CDN 等。
使用自定義域名時,如果需要配置 SSL 證書,那么就必須使用 CDN,因為在 CDN 下可以配置證書。
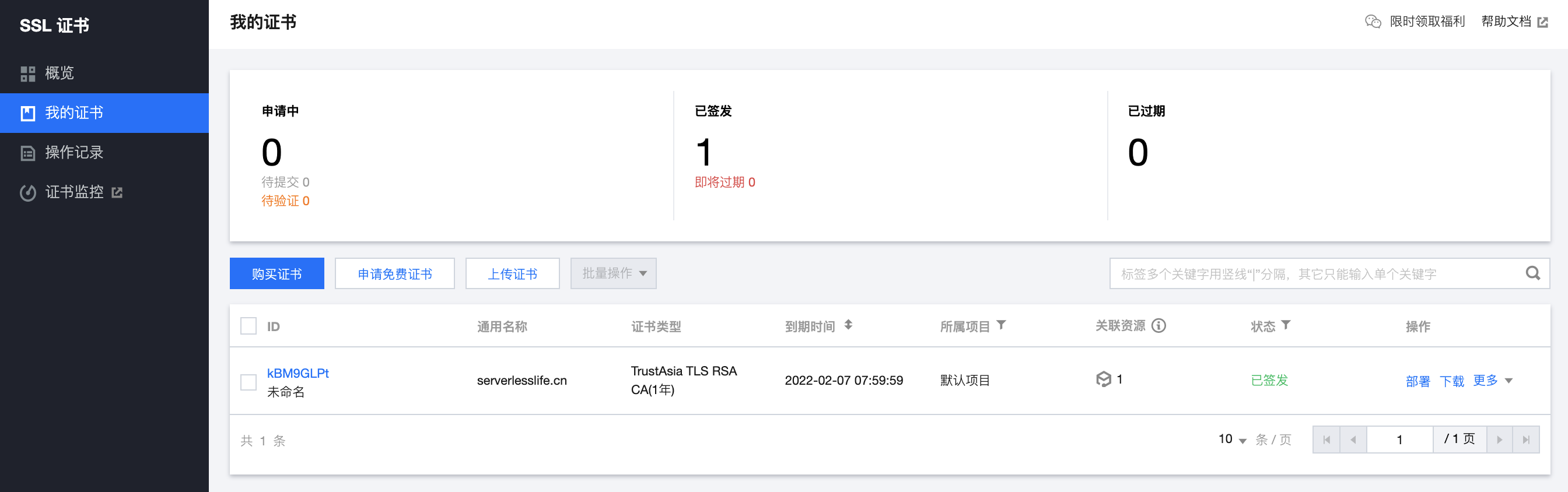
SSL 證書需要事先在 SSL 證書控制臺申請,這里申請了一個免費證書,證書有效期一年,申請成功后會有一個 ID:kBM9GLPt,如下所示:

在配置好域名相關信息后,Serverless Framework 在部署后做了大量的事情,大大簡化了配置成本。
如果不用 Serverless Framework 的話,那么就需要在不用云服務的控制臺多個地方來回進行配置。
下面看下在配置「自定義域名 + SSL 證書 」背后,Serverless Framework 都做了哪些事情:
1、CDN 控制臺下,證書管理—>配置證書,將域名和證書關聯到了一起,如下所示:

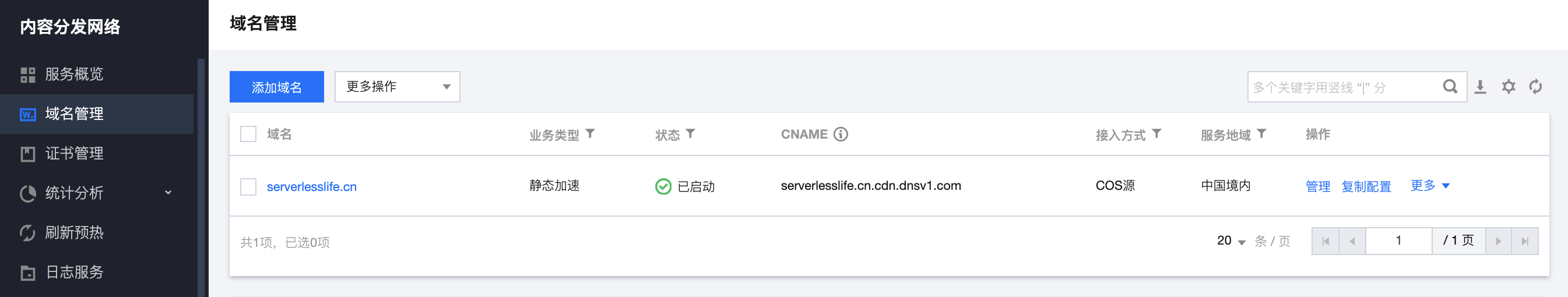
2、CDN 控制臺下,域名管理—>添加域名,新增了一條記錄,為 serverlesslife.cn 開啟了靜態加速,將 COS 靜態網站作為源站點,并會生成 CNAME:

3、COS 控制臺下,點進 serverlesslife-2021-1259061164 存儲桶,在域名傳輸與管理—>自定義 CDN 加速域名處,也會看到有一條記錄:

此時,要正常訪問域名,還需要手動配置下域名解析:打開 DNSPod 控制臺,為 serverlesslife.cn 添加一條 CNAME 記錄,記錄值為 CDN 生成的 CNAME:serverlesslife.cn.cdn.dnsv1.com。

注意:在首次部署后,將 onlyRefresh 參數配置為 true,即忽略其他 CDN 配置,只進行刷新操作,否則部署時間會相對比較長。
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。