您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
企業Serverless應用實戰是怎樣的,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
首先,談一下對于 Serverless 在 2020 的趨勢。我大概是從 3-4 年前開始接觸 Serverless,到了今年,發現有以下一些特征,我會把他們分成三個部分:
第一點,對于開發者來說,Serverless 通過按需付費、彈性擴縮容的特性,極大的賦能開發者,讓他們關注于實現業務,而不需要考慮底層資源。
第二點,對于越來越多的企業來說,從2019年開始,他們逐步開始嘗試、深入使用甚至擁抱 Serverless。因為 Serverless 能夠顯著的降低成本,并且減少運維的工作。這對于企業來說,尤其是非科技企業來說,是有非常強的吸引力的。并且在 2020年,已經可以看出更多的企業在借助 Serverless 來實現業務了。
第三點,可以看到云服務和 Serverless 的結合越來越緊密。剛才也說到 BaaS 本身是 Serverless 中的重要部分。那么在 2020 年,越來越多的云服務,正在通過 Serverless 的方式提供。比如 PG SQL 提供了 Serverless DB ,Serverless HTTP,以及上午提到的 Serverless AI 等服務。

但是,與此同時,我們也發現,隨著這些趨勢的發展,也面臨了不少的挑戰,依然分成三個方面來討論:
對于開發者來說,怎么提供一個完整的開發、調試和排障的能力,并且提供更強大的擴展能力,是非常關鍵的。也就是生態的建設。
對于企業來說,面臨的問題更加細節,很多概念在工業化的實踐中,都會遇到很多實際的問題。包括權限的劃分、資源的管理、還有 CI/CD 等解決方案,怎樣無縫適配到企業的架構中呢?
最后,對于云來說,結合越發緊密,但是云產品為了保證通用性和普適性,本身會有比較復雜的配置,并且云資源直接的組合需要帶來比較大的學習成本,也對于企業帶來了不少挑戰。

那么,在和企業的實踐中,我們也發現 Serverless 對于幾種典型的場景支持的非常優秀,在這里也希望和大家分享:
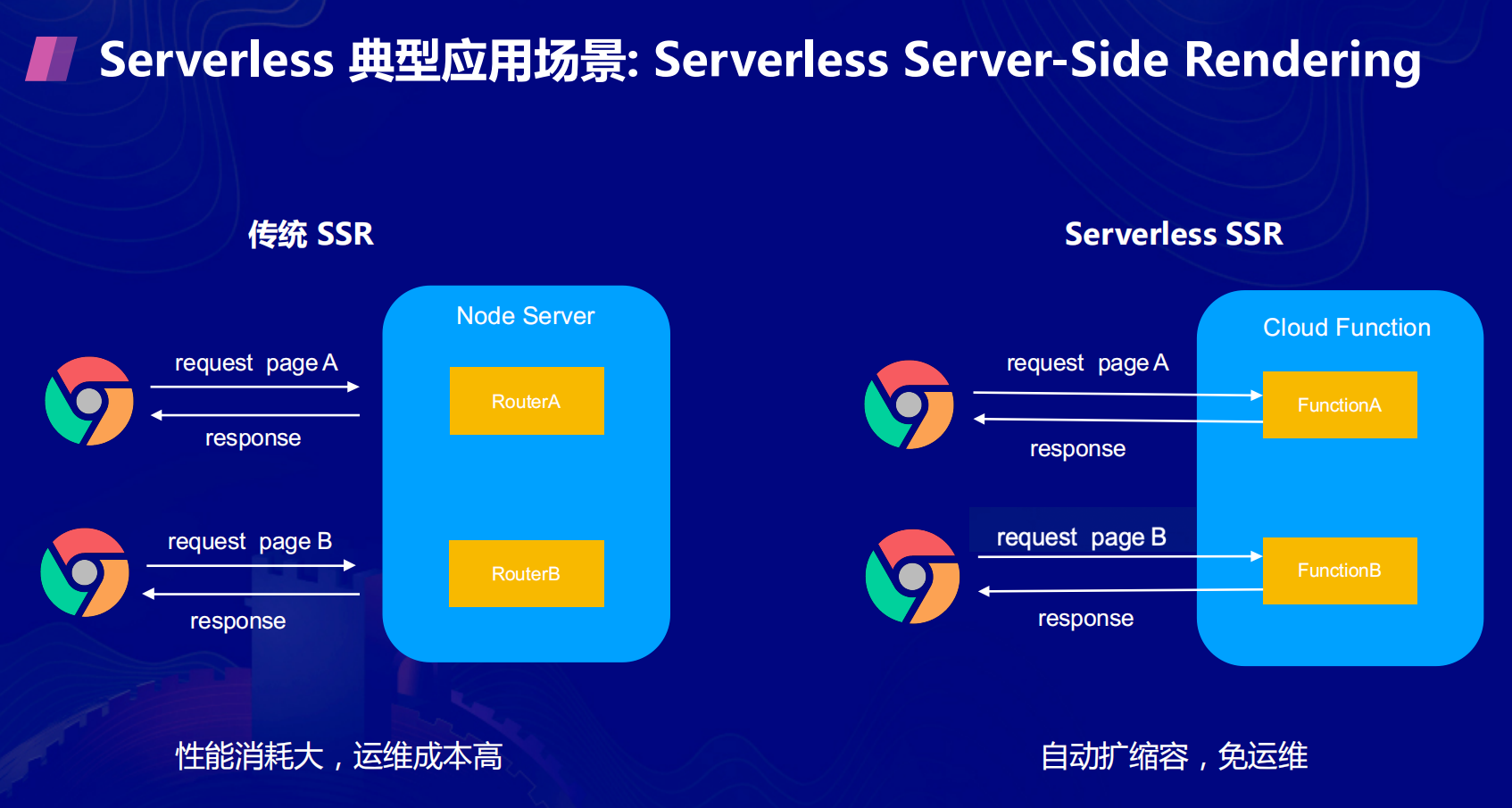
第一種就是 Serverless SSR,這是一個偏前端的場景。產生背景是因為 CSR 是客戶端渲染,需要瀏覽器端進行 js 文件的執行得到交互頁面。但是缺點是 SEO 不夠友善,并且首屏打開的性能不足。但是 SSR 因為涉及服務端,需要考慮 node server 的擴縮容、運維等等,讓很多開發者望而卻步。但是 Serverless SSR 可以很好地支持這一場景。

第二種是結合網關+函數,提供通用的 RESTful 平臺,這種場景在之前 19 年一個 Serverless 的調研中,是 70% 用戶都在使用的典型場景。也就是將前后端資源 Serverless 化,提供增刪改查的能力。

最后一個,Serverless 的全棧應用也非常有市場。通過提供前端、后端以及數據庫端。組合不同的組件,可以非常完美的支持全棧應用的部署,同時也不會失去靈活性,可以很好地拆分前后端。

接下來談談部署企業級應用的幾個訴求。這里的一些經驗都是在實際的上云過程中,客戶反饋,并且提到的非常多的問題。也是我們在幫客戶一起查看問題的時候,實際解決的問題。
比如我們的一個客戶,希望 All in Serverless,這幾個問題他們全都遇到過,那么我們可以一起來看下是怎樣解決的。
在我們幫助企業客戶部署 Serverless 應用的時候,需要考慮到的幾個特性:
權限管理
資源、環境的劃分
運維、排障能力
CI/CD
接下來,我們逐個看一下,企業客戶在上云過程中是怎么解決這些問題的:
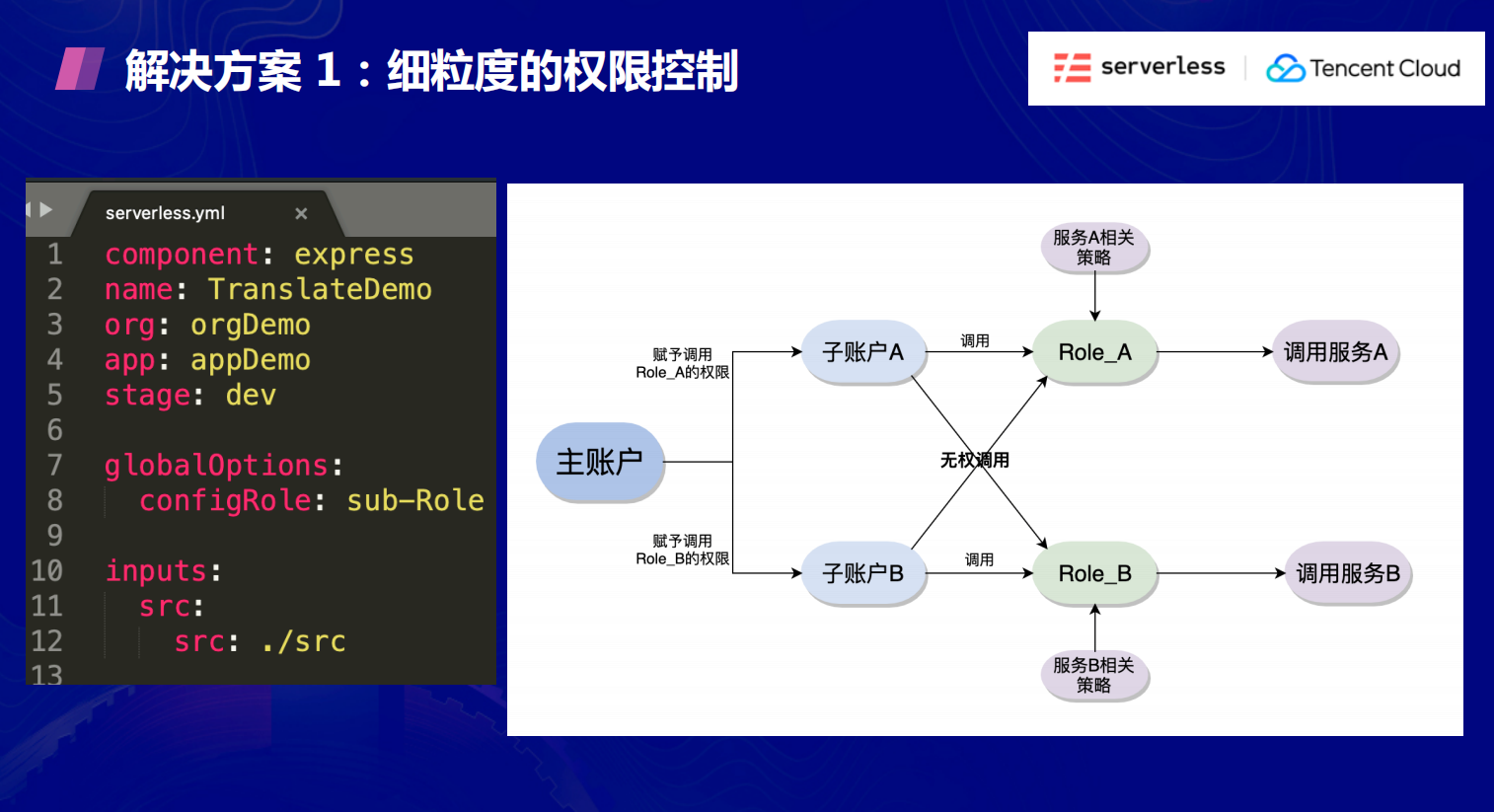
當前在大企業中,需要使用主賬號+子賬戶的用戶、用戶組劃分權限。但是怎樣讓子賬戶之間權限隔離,更加安全的部署資源一直都是一個挑戰。為了確保子賬戶之間的隔離和細粒度控制,Serverless Framework 開發平臺支持在 serverless.yml 文件中,通過指定配置角色來獲取對應權限。同時,支持運維配置不同的角色只能被某個子賬戶調用,從而保證其嚴格隔離。

隨著企業客戶 Serverless 架構上云過程中,資源的增長,不可避免會出現資源管理困難,需要有效劃分資源,隔離環境的問題。那么,騰訊云 Serverless Framework 是怎樣解決這個問題的呢?
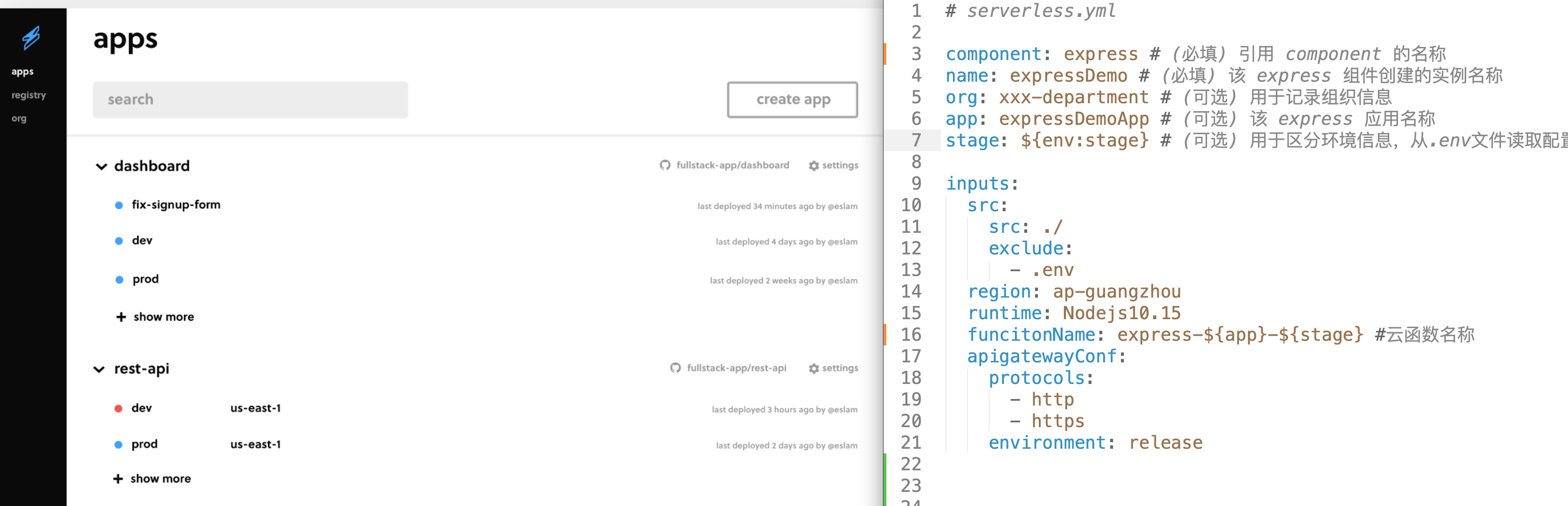
主要是通過 yaml 配置中對 stage、 app 和 org 等幾個字段的靈活引用,并且在控制臺中提供開箱即用的資源管理視圖的查看,從而有效的隔離不同環境中的底層資源。
如下面例子,對應的 yaml 配置中,stage 字段可以從 .env 中讀取配置;此外對應的資源名稱中可以用 ${app}-${stage} 的方式動態命名。從而針對不同環境創建配置相同、相互隔離的資源。

運維和排障一直是 Serverless 架構中客戶反饋很多的問題,主要集中于以下兩個方面:
缺乏應用級別的監控概覽圖,配置門檻高;
鏈路較長,不透明,故障難以排查。
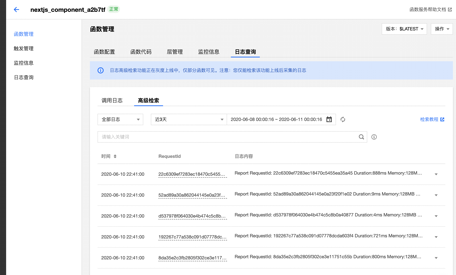
針對這樣的情況,騰訊 Serverless Framework 提供了開箱即用的應用級別監控視圖,并且結合高級的日志查詢功能,可以有效降低配置的學習成本,快速排障定位問題。

針對企業客戶來說,接入自動化的 CI/CD 流程十分必要,主要有如下幾個優勢點:
減少重復操作,提升發布效率
降低風險,避免手動操作導致的故障
流程透明,充分的校驗和測試
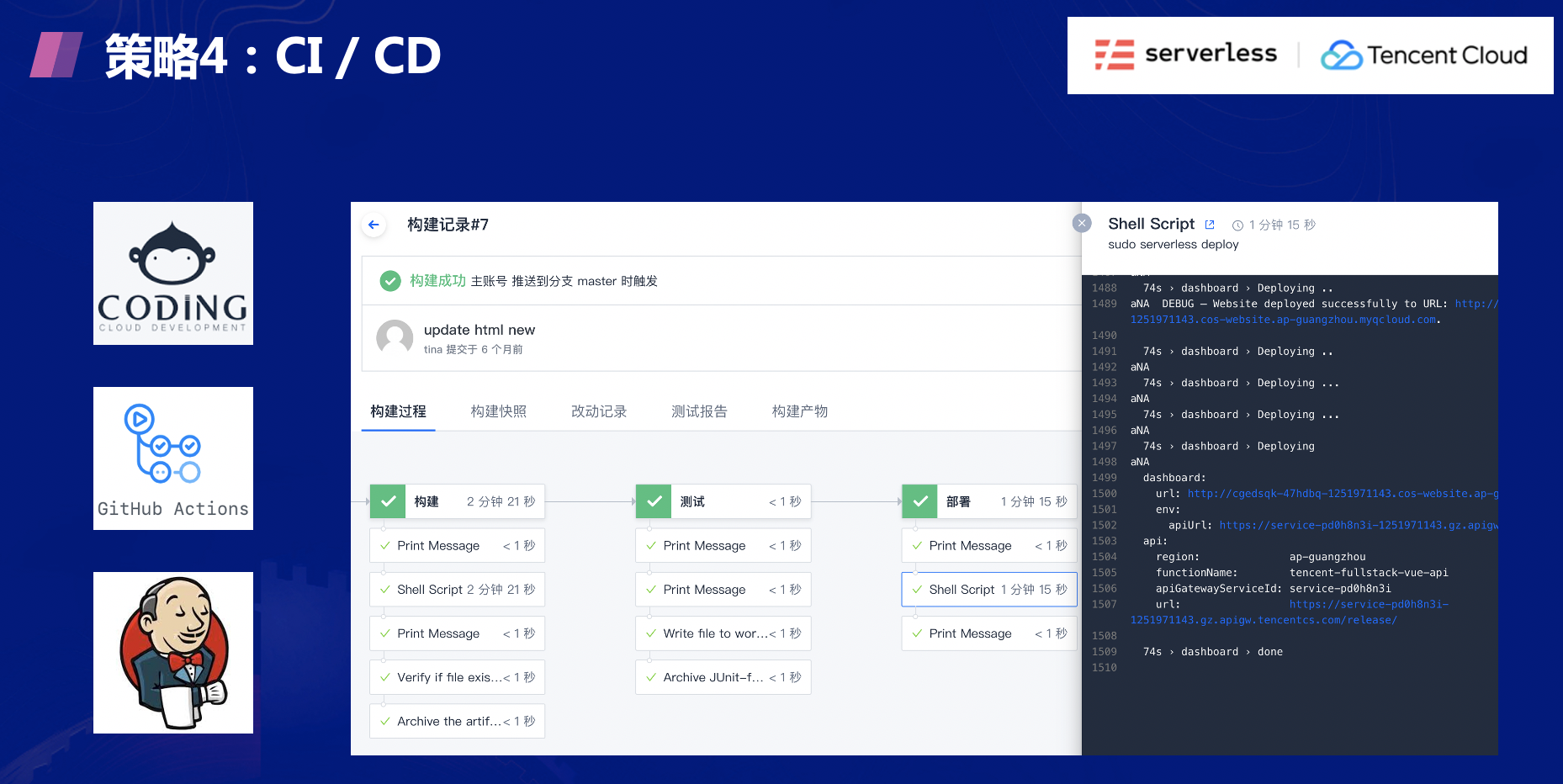
那么針對企業級客戶連接 CI/CD 的訴求,Serverless Framework 既支持開源 CI/CD 產品的打通,如 Jenkins, Github Actions 等,也支持和 Coding 產品的一鍵打通,從而針對 Serverless 應用提供了“0”配置的 CI/CD 解決方案,實現構建、部署的流程的自動化。

最后,通過一個 Serverless SSR 的實戰,演示一個 SSR 應用快速部署,并提供了動靜分離(靜態資源托管到對象存儲),提供了開箱即用的應用級別監控的能力。從而實現了完善的腳手架能力,并且可以方便的針對權限管理、灰度和 CICD 進行打通及擴展。
騰訊云 Next.js 組件通過使用 Tencent Serverless Framework,基于云上 Serverless 服務(如 API 網關、云函數等),實現「0」配置,便捷開發,極速部署采用 Next.js 框架的網頁應用,Next.js 組件支持豐富的配置擴展,提供了目前便捷實用,開發成本低的網頁應用項目的開發/托管能力。
Next.js 特性介紹:
按需付費:按照請求的使用量進行收費,沒有請求時無需付費。
「0」配置:只需要關心項目代碼,之后部署即可,Serverless Framework 會搞定所有配置。
極速部署:部署速度快,僅需幾秒,部署您的整個應用。
實時日志:通過實時日志的輸出查看業務狀態,便于直接在云端開發應用。
云端調試:可在云端直接進行項目調試,從而避免本地環境的差異。
便捷協作:通過云端控制臺的狀態信息和部署日志,方便進行多人協作開發。
已安裝 Node.js(參考 Node.js 安裝指南)。
在本地創建一個 Next.js 項目并初始化:
$ mkdir serverless-next && cd serverless-next $ npm init next-app src
通過 npm 全局安裝 Serverless CLI:
$ npm install -g serverless
在項目根目錄(此例中為serverless-next)下創建 serverless.yml 文件:
$ touch serverless.yml
在 serverless.yml 中進行如下配置:
# serverless.yml component: nextjs # (必填) 組件名稱,此處為nextjs name: nextjsDemo # (必填) 實例名稱 org: orgDemo # (可選) 用于記錄組織信息,默認值為您的騰訊云賬戶 appid app: appDemo # (可選) 該 next.js 應用名稱 stage: dev # (可選) 用于區分環境信息,默認值是 dev inputs: src: src: ./src exclude: - .env functionName: nextjsDemo region: ap-shanghai runtime: Nodejs10.15 apigatewayConf: protocols: - http - https environment: release
查看 更多配置及說明 >>
3.1 構建靜態資源
進入到 next 項目目錄下,構建靜態資源:
$ cd src && npm run build
3.2 部署到云端
回到在 serverless.yml 文件所在的項目根目錄,運行以下指令進行部署:
$ sls deploy serverless ? framework Action: "deploy" - Stage: "dev" - App: "appDemo" - Instance: "nextjsDemo" region: ap-shanghai apigw: serviceId: service-xxxxxx subDomain: service-xxxxxx-10000000.sh.apigw.tencentcs.com environment: release url: https://service-xxxxxx-10000000.sh.apigw.tencentcs.com/release/ scf: functionName: nextjsDemo runtime: Nodejs10.15 namespace: default 59s ? nextjsDemo ? Success
部署時需要進行身份驗證,如您的賬號未 登錄 或 注冊 騰訊云,您可以直接通過微信掃描命令行中的二維碼進行授權登錄和注冊。
如果希望查看更多部署過程的信息,可以通過
sls deploy --debug命令查看部署過程中的實時日志信息(sls是serverless命令的縮寫)。
部署了 Next.js 應用后,可以通過開發調試能力對該項目進行二次開發,從而開發一個生產應用。在本地修改和更新代碼后,不需要每次都運行 serverless deploy 命令來反復部署。您可以直接通過 serverless dev 命令對本地代碼的改動進行檢測和自動上傳。 可以通過在 serverless.yml文件所在的目錄下運行 serverless dev 命令開啟開發調試能力。 serverless dev 同時支持實時輸出云端日志,每次部署完畢后,對項目進行訪問,即可在命令行中實時輸出調用日志,便于查看業務情況和排障。
除此之外,我們經過壓測發現,該架構的性能和自建 node server 相比持平,甚至在響應時間方面更加有優勢;而在價格測算上,基于 Serverless 彈性伸縮,按需付費的特點,有著十分顯著的優勢。
在 serverless.yml 文件所在的目錄下,通過如下命令查看部署狀態:
$ serverless info serverless ? framework Last Action: ifo (a few seconds ago) Deployments: 21 Status: active region: ap-shanghai apigw: serviceId: service-xxxxxx subDomain: service-xxxxxx-10000000.sh.apigw.tencentcs.com environment: release url: https://service-xxxxxx-10000000.sh.apigw.tencentcs.com/release/ scf: functionName: nextjsDemo runtime: Nodejs10.15 namespace: default nextjsDemo ? Info successfully loaded
最后,我相信 Serverless 的時代已經到來,它能夠賦能開發者,助力企業上云,并將重新定義云的概念!
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。