您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了MongoDB如何實現問卷或考試設計,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
MongoDB的特點
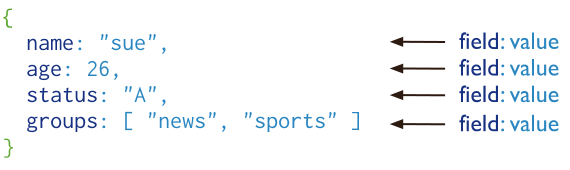
MongoDB是一個面向文檔存儲的數據庫。在MongoDB中,一條記錄叫做document(文檔),由類似于JSON結構的鍵值對組成。

由于類似于MongoDB直接存儲JSON的特性,MongoDB天生適合作為存儲結構復雜的數據結構的介質。類似于問卷調查和考試這種需求,用mysql這種關系型數據庫實現起來太過復雜,效率低下;而如果使用MongoDB來實現的話,則會發現異常清晰簡單。
需求分析
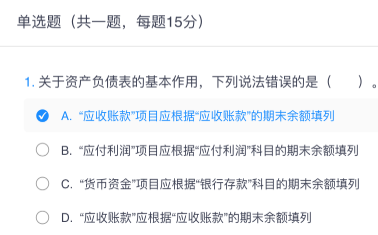
在一張試卷中,會有很多個問題,問題的類型大體上可以分為單選題、多選題、判斷題、簡答題等。每一個問題又會有很多個選項,選項可以是文字描述也可以是圖片又或者圖文結合。

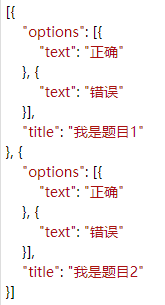
那么一張試卷的JSON格式應該大體上長成這樣:

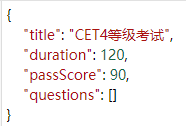
當然這只是最簡單的數據結構,要完成一張試卷,還需要加入更多的屬性。
結構設計
我們采用自底向上的結構設計方式,先對每個選項的數據結構進行設計。
選項設計
public class Option { /** * 選項類型 */ private Integer oType = 1; /** * 選項內容 */ private String text; /** * 選項圖片 */ private String img; /** * 是否正確答案 */ private Boolean right; /** * 用戶是否選擇 */ private Boolean selected; ...選項類型oType用來標志選項是普通文本還是圖片或者圖文;right用來標志這個選項是否是正確答案,用于自動判卷;selected用來標志用戶有沒有選擇這個答案。
問題設計
public class Question extends MongoBean { /** * 數據的id */ private String dataId; /** * 題目類型,1判斷題;2單選題;3多選題 */ private Integer qType; /** * 題目標題 */ private String title; /** * 題目選項 */ private List<Option> options; /** * 數據類型 * @see rmjk.enums.BizTypeEnum */ private Integer dataType; /** * 數據標題 */ private String dataTitle; /** * 解析 */ private String analysis; /** * 這題是否答對 */ private Boolean right; /** * 這題答的時長 */ private Long duration; /** * 這題的得分 */ private Long points; ...dataId用于將這個問題同一個業務數據綁定,dataType用來標志這個業務數據的類型,這兩個字段方便數據的擴展;dataTitle是業務數據的標題;options是這個問題的選項;analysis問題的解析,用于用戶答題結束后的自查;right用來記錄問題的正確與否。
新增問題
上層接口
提供新增問題的接口:
@PostMapping("/saveOrUpdateQuestion") public JsonData saveOrUpdateQuestion(@RequestBody Question data) { questionService.saveOrUpdateQuestion(data); return JsonData.success(); }QuestionService:
public void saveOrUpdateQuestion(Question data) { if (StringUtils.isEmpty(data.getId())) {// 新增 writer.insert(manager.getExamDataBase(), ExamConstant.QUESTION_COLLECT, data); } else {//修改 writer.updateDocument(data, ExamConstant.QUESTION_COLLECT); } }DAO
Writer:
public void insert(String dataBase, String collect, MongoBean data) { if (data.getId() == null) { data.setId(BsonTool.uuid()); } MongoCollection<Document> collection = getCollection(dataBase, collect); collection.insertOne(Document.parse(JSONObject.toJSONString(data))); } public Document updateDocument(MongoBean data, String questionCollect) { Document filter = new Document(); filter.put("id", data.getId()); Document res = new Document(); res.put("$set", BsonDocument.parse(JSONObject.toJSONString(data))); update(manager.getExamDataBase(), questionCollect, filter, res); return res; } public boolean update(String dataBase, String collect, Bson filter, Bson update) { MongoCollection<Document> collection = getCollection(dataBase, collect); UpdateResult ur = collection.updateOne(filter, update); return ur.getModifiedCount() > 0; }這樣后端的工作就全部完成了,接下來就是前端怎么給后端提供這樣的數據結構了。
前端實現數據結構
前端使用vue實現JSON的構造:
<Modal title="問題編輯" v-model="showEdit" :closable="false" :mask-closable="false"> <Form ref="question" :model="question" :rules="ruleValidate"> <FormItem label="題目類型:" prop="qType"> <Select v-model="question.qType" class="input-180" placeholder="題目類型" @on-change="changeQType(question)"> <Option v-for="d in qTypes" :value="d.value" :key="d.value">{{ d.label }}</Option> </Select> </FormItem> <FormItem label="題目:" prop="title"> <Input class="input-95-per" v-model="question.title" type="textarea" row="1" placeholder="題目" ></Input> </FormItem> <FormItem label="選項:"> <div v-for="(o, i2) in question.options" :key="i2" style="display:flex"> <Input class="input-95-per margin-bot-8 margin-right-10" v-model="o.text"> <span slot="prepend">{{i2+1}}:</span> </Input> <Button size="small" @click="addOpt(question)" v-if="i2===0">+</Button> <Button size="small" @click="delOpt(question, o)" v-if="i2">-</Button> <Checkbox v-model="o.right">正確答案</Checkbox> </div> </FormItem> <FormItem label="答案解析:"> <Input class="input-95-per" v-model="question.analysis" type="textarea" row="1" placeholder="答案解析" ></Input> </FormItem> </Form> <div slot="footer"> <Button type="text" @click="cancelQuestion">取消</Button> <Button type="primary" :loading="saveLoading" @click="saveQuestion">保存</Button> </div> </Modal>這里綁定的question就是一個問題了。而一張試卷則是由多個問題,再加上試卷的額外屬性構成的。

在question上的dataId剛好就能綁定上試卷的id
Exam exam = new Exam(); List<Question> questions = reader.findRandom(manager.getExamDataBase(), ExamConstant.QUESTION_COLLECT, new Document(), Question.class, no); exam.setTitle(title); exam.setDuration(dutation); return exam;

上述內容就是MongoDB如何實現問卷或考試設計,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。