您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
學生模塊功能比較少,就是進行考試和查看自己成績兩個大的功能。
學生進行考試的功能比較復雜(首先做了校驗,不在考試時間范圍內,不能進行考試)


考試試題是數據庫根據發布考試時的條件隨機產生的一套試題。因為每次考試題型題量都是不同的,因此我們繼續采用JSON的格式去保存數據,當狀態為1:表示正在考試;狀態為2:表示已經考試結束;狀態為3:表示老師已經閱完試卷
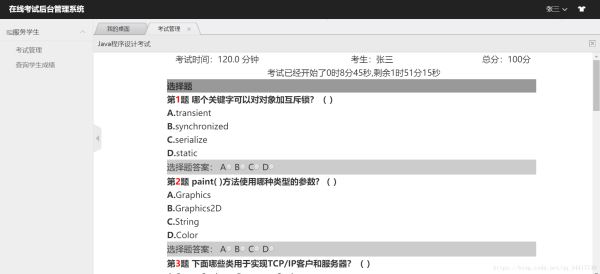
(1)當考試考試的時候,會給考上隨機產生一套試題,并存儲到數據庫中,如果考試中電腦突然壞了可以保證重新打開還是之前的試題
(2)考試時間結束會自動提交考試,此時會將有學生成績的試題保存到數據庫中,老師批閱試卷就是從該JSON中讀取出來的
(3)老師批閱完試卷以后,狀態會變為3,JSON中會加上考生每道題的得分情況(考試倒計時根據考試考試時間和考試時間長度進行計算出來的,如果下午四點考試結束,學生三點半登錄系統,就只有半個小時時間進行考試)

@InitBinder
public void initBinder(WebDataBinder binder) {
SimpleDateFormat dateFormat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
binder.registerCustomEditor(Date.class, new CustomDateEditor(dateFormat, true));
}
@RequestMapping("/list")
public String showExam(HttpServletRequest request,Integer curr, Model model){
if (curr == null){
curr = 1;
}
HttpSession session = request.getSession();
Student student = (Student) session.getAttribute("studentInfo");
Integer classesid = student.getClassesid();
if (classesid != null){
PageInfo<Publishexam> publishexamList = publishExamService.selectAll(classesid, curr, 5);
model.addAttribute("publishexamList", publishexamList);
}
model.addAttribute("studentInfo", student);
return "/exam/list";
}
//進入考試頁面,初始化數據
@SuppressWarnings("unchecked")
@RequestMapping("/exam")
public String exam(HttpServletRequest request,int id,Model model){
//0表示0.5小時,1表示1小時,2表示1.5小時,3表示2小時,4表示2.5小時,5表示3小時
//考試時間所對應的毫秒數
long[] dateLong = {30*60*1000, 60*60*1000, 90*60*1000, 120*60*1000, 150*60*1000, 180*60*1000};
PublishexamWithBLOBs publishexam = publishExamService.selectByKey(id);
HttpSession session = request.getSession();
Student student = (Student) session.getAttribute("studentInfo");
//在考試記錄表中添加一條考試信息
Examhis examhis = examhisService.studentIsNotExam(student.getId(), publishexam.getSubjectId(), publishexam.getExamtime());
List<Text> textList = null;
ArrayList<TextModel> list = JsonUtils.toBean(publishexam.getExam(), ArrayList.class, TextModel.class);
Date date = new Date();
Date date2 = new Date();
date2.setTime(publishexam.getExamtime().getTime() + dateLong[publishexam.getExamlength()]);
//當前時間如果在考試時間之前,考試還未開始
if (date.compareTo(publishexam.getExamtime()) <= 0){
model.addAttribute("message", "對不起當前考試還未開始!");
return "/message";
}
/*1.當前時間>考試時間+考試時長,考試已經結束
2.examhis=null,則證明作者第一次點擊開始考試
如果examhis不為空
狀態為1:表示正在考試
狀態為2:表示已經考試結束,
狀態為3:表示老師已經閱完試卷
*/
if (date.compareTo(date2) >= 0 || (examhis != null && examhis.getStatus() != 1)){
model.addAttribute("message", "對不起當前考試已經結束!");
return "/message";
}
if (examhis == null){
examhis = new Examhis();
examhis.setStudentid(student.getId());
examhis.setStudentname(student.getName());
examhis.setSubjectid(publishexam.getSubjectId());
examhis.setSubjectname(publishexam.getSubjectName());
examhis.setClassesid(student.getClassesid());
examhis.setClassesname(student.getClassesname());
examhis.setPublishexamid(id);
examhis.setExamtime(publishexam.getExamtime());
examhis.setStatus(1);
textList = new ArrayList<Text>();
for (TextModel textModel : list) {
List<Text> text = textService.beginExam(textModel,publishexam.getSubjectId());
for (Text text2 : text) {
text2.setTexId(textModel.getTextModelId());
}
textList.addAll(text);
}
String json = JsonUtils.toJson(textList);
examhis.setExamtest(json);
examhisService.insert(examhis);
}else{
textList = JsonUtils.toBean(examhis.getExamtest(), ArrayList.class, Text.class);
}
int sum = 0;
for (TextModel textModel : list) {
sum += textModel.getGrade()*textModel.getTextCount();
}
List<Textmodel> textModelList = textModelService.selectTextModel(list);
model.addAttribute("textModelList", textModelList);
model.addAttribute("studentInfo", student);
model.addAttribute("textList", textList);
model.addAttribute("publishexam", publishexam);
model.addAttribute("sum", sum);
model.addAttribute("examTimeLength", dateLong[publishexam.getExamlength()]/1000);
model.addAttribute("examTime", (date2.getTime() - date.getTime())/1000);
return "/exam/exam";
}
//提交考試方法
@RequestMapping(value="/examEnd", method=RequestMethod.POST)
@ResponseBody
public AjaxResult examEnd(HttpServletRequest request, ExamList examList, int id){
PublishexamWithBLOBs publishexam = publishExamService.selectByKey(id);
HttpSession session = request.getSession();
Student student = (Student) session.getAttribute("studentInfo");
//將考試信息轉成json,改變考試狀態,更新到考試歷史記錄表中
Examhis examhis = examhisService.studentIsNotExam(student.getId(), publishexam.getSubjectId(), publishexam.getExamtime());
List<Exam> list = examList.getExamList();
list.remove(0);
for (Exam exam : list) {
exam.setText(textService.selectOne(exam.getTextId()));
if (exam.getAnswer() == null){
exam.setAnswer(" ");
}
}
String json = JsonUtils.toJson(list);
examhis.setExamtest(json);
examhis.setStatus(2);
examhisService.update(examhis);
return AjaxResult.successInstance("您已成功提交考試");
}
<script type="text/javascript">
//JS實現倒計時,考試結束提交試卷
function startTime(){
//定義考試剩余時間,時間為毫秒數
//examTime = "${examTime}";//對考試剩余時間賦值
//var exam = parseInt("${examTime}");
var examTime = parseInt(examTimes.innerHTML);
var examTimeLength;//考試時長
examTimeLength = "${examTimeLength}";
if ((examTime)<0){
alert("考試時間到!\n即將提交試卷!");
document.forms[0].submit();
}else{
//var lm = Math.floor((examTimeLength - examTime) / 60000);
var lh = Math.floor(((examTimeLength - examTime) / 3600) % 60)
var lm = Math.floor(((examTimeLength - examTime) / 60) % 60);
var ls = (examTimeLength - examTime) % 60;
var yh = Math.floor((examTime / 3600) % 60);
var ym = Math.floor((examTime / 60) % 60);
var ys = examTime % 60;
document.getElementById("tTime").innerHTML = "考試已經開始了" + lh + "時" + lm + "分" + ls + "秒" + ",剩余" + yh + "時" + ym + "分" + ys + "秒";
}
examTime--;
examTimes.innerHTML=examTime;
setTimeout(startTime,1000);
}
var timer=null;
//當頁面加載后,啟動周期性定時器,每過1秒執行startTime
window.onload=function(){
startTime();
}
</script>
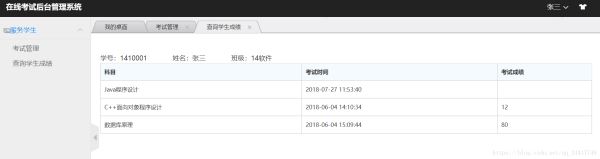
因為查詢成績比較簡單,就是查詢出學生成績,顯示到頁面上而已,正在進行的考試成績為空。

總結
以上所述是小編給大家介紹的Java實現在線考試系統與設計(學生功能),希望對大家有所幫助!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。