您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下android如何實現翻轉卡片的動畫效果,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
首頁
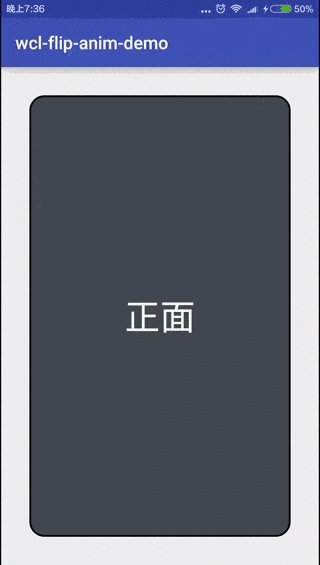
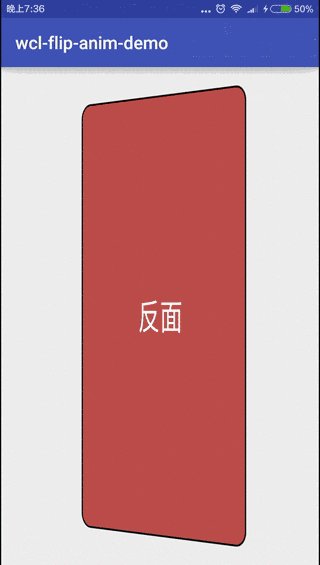
首頁由正面和背面兩張卡片組成, 同時, 設置點擊事件flipCard.
<?xml version="1.0" encoding="utf-8"?> <FrameLayout android:id="@+id/main_fl_container" xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:onClick="flipCard" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="me.chunyu.spike.wcl_flip_anim_demo.MainActivity"> <include layout="@layout/cell_card_back"/> <include layout="@layout/cell_card_front"/> </FrameLayout>
邏輯, 初始化動畫和鏡頭距離.
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ButterKnife.bind(this); setAnimators(); // 設置動畫 setCameraDistance(); // 設置鏡頭距離 }動畫
初始化右出(RightOut)和左入(LeftIn)動畫, 使用動畫集合AnimatorSet.
當右出動畫開始時, 點擊事件無效, 當左入動畫結束時, 點擊事件恢復.
// 設置動畫 private void setAnimators() { mRightOutSet = (AnimatorSet) AnimatorInflater.loadAnimator(this, R.animator.anim_out); mLeftInSet = (AnimatorSet) AnimatorInflater.loadAnimator(this, R.animator.anim_in); // 設置點擊事件 mRightOutSet.addListener(new AnimatorListenerAdapter() { @Override public void onAnimationStart(Animator animation) { super.onAnimationStart(animation); mFlContainer.setClickable(false); } }); mLeftInSet.addListener(new AnimatorListenerAdapter() { @Override public void onAnimationEnd(Animator animation) { super.onAnimationEnd(animation); mFlContainer.setClickable(true); } }); }右出動畫
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <!--旋轉--> <objectAnimator android:duration="@integer/anim_length" android:propertyName="rotationY" android:valueFrom="0" android:valueTo="180"/> <!--消失--> <objectAnimator android:duration="0" android:propertyName="alpha" android:startOffset="@integer/anim_half_length" android:valueFrom="1.0" android:valueTo="0.0"/> </set>
旋轉180°, 當旋轉一半時, 卡片消失.
左入動畫
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <!--消失--> <objectAnimator android:duration="0" android:propertyName="alpha" android:valueFrom="1.0" android:valueTo="0.0"/> <!--旋轉--> <objectAnimator android:duration="@integer/anim_length" android:propertyName="rotationY" android:valueFrom="-180" android:valueTo="0"/> <!--出現--> <objectAnimator android:duration="0" android:propertyName="alpha" android:startOffset="@integer/anim_half_length" android:valueFrom="0.0" android:valueTo="1.0"/> </set>
在開始時是隱藏, 逆向旋轉, 當旋轉一半時, 顯示卡片.
鏡頭視角
改變視角, 涉及到旋轉卡片的Y軸, 即rotationY, 需要修改視角距離.
如果不修改, 則會超出屏幕高度, 影響視覺體驗.
// 改變視角距離, 貼近屏幕 private void setCameraDistance() { int distance = 16000; float scale = getResources().getDisplayMetrics().density * distance; mFlCardFront.setCameraDistance(scale); mFlCardBack.setCameraDistance(scale); }旋轉控制
設置右出和左入動畫的目標控件, 兩個動畫同步進行, 并區分正反面朝上.
// 翻轉卡片 public void flipCard(View view) { // 正面朝上 if (!mIsShowBack) { mRightOutSet.setTarget(mFlCardFront); mLeftInSet.setTarget(mFlCardBack); mRightOutSet.start(); mLeftInSet.start(); mIsShowBack = true; } else { // 背面朝上 mRightOutSet.setTarget(mFlCardBack); mLeftInSet.setTarget(mFlCardFront); mRightOutSet.start(); mLeftInSet.start(); mIsShowBack = false; } }動畫效果

以上是“android如何實現翻轉卡片的動畫效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。