您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“微信小程序架構實例分析”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
小程序調試技巧
微信開發者工具默認禁用了右鍵打開調試面板功能,我們可以修改開發者工具部分代碼移除該限制。
找到 app.nw 項目根目錄,Mac 下為/Applications/wechatwebdevtools.app/Contents/Resources/app.nw
使用 js-beautify 對代碼批量格式化:
cd /Applications/wechatwebdevtools.app/Contents/Resources/app.nw find . -type f -name '*.js' -not -path "./node_modules/*" -not -path "./modified_modules/*" -exec js-beautify -r -s 2 -p -f '{}' \;注釋掉文件 app/dist/app.js 44 行和app/dist/components/simulator/webviewbody.js 149 行preventDefault 調用。101100 版本還需要修改 package.json 文件,去掉 --disable-devtools。
執行完以上操作就可以右鍵打開頁面的調試面板了,需要特別注意的是,使用 view 頁面的面板后會導致 wxml 面板不可用,touch 事件無法響應等種種問題,請慎重使用。
通過代碼可以發現,在配置目錄下添加 config.json 文件,然后加入{isDev:true} 可以啟用開發者工具所謂的調試模式, 但是我在配置后程序無法正常啟動,只好暫時先放棄這種方式。
小程序主要模塊構成
小程序自身分為兩個主要部分獨立運行:view 模塊和 service 模塊。在開發者工具中,它們獨立運行于不同的 webivew tag 中。
view 模塊負責 UI 顯示,它由開發者編寫的 wxml 和 wxss 轉換后代碼以及微信提供相關輔助模塊組成。 一個 view 模塊對應一個 webview 組件(也就是我們常規理解的一個頁面), 小程序支持同時多個 view 存在。view 模塊通過 WeixinJSBridge 對象來跟后臺通信。
service 模塊負責應用的后臺邏輯,它由小程序的 js 代碼以及微信提供的相關輔助模塊組成。 一個應用只有一個 service 進程,它同樣也是一個頁面(至少在開發者工具內如此,上線后可能運行于 WeixinJSCore 之內),與 view 模塊不同的是,它在程序生命周期內后臺運行,service 模塊通過與 view 模塊實現不同但接口格式一樣的 WeixinJSBridge 對象跟后臺通信。
小程序模塊間通信

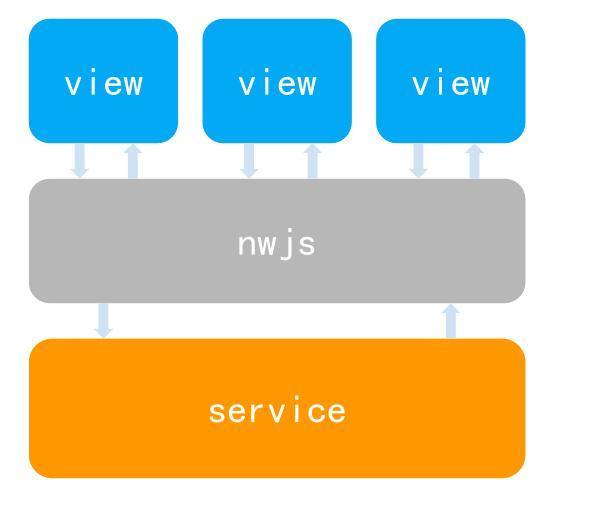
(開發者工具內各模塊通信圖)
做過微信開發相關的開發者會對 WeixinJSBridge 這個對象有所了解,它就是負責 UI 與后臺 進行交互的一個中間層。應用號的 WeixinJSBridge 相比與之前的微信 webview 多出 publish 和 subscribe 兩個公共方法來發布和訂閱事件,從而進行雙向通信。
service 模塊的 WeixinJSBridge 對象在文件app/dist/weapp/appservice/asdebug.js 中定義, view 層的 WeixinJSBridge 在文件 app/dist/inject/jweixindebug.js 中定義。 盡管兩者都使用一樣的接口以及使用 postMessage 方法與后臺通信,但是其內部所做的事情確是完全不同的, 例如 service 模塊可以直接通過 prompt 方法來通過 prompt調起底層組件,而 view 層的 WeixinJSBridge 只能發送消息 (參考 H5與Native交互之JSBridge技術)。
我們來看一個典型的交互流程:
1.用戶點擊界面觸發事件
2.對應 view 模塊接收事件后將事件封裝成所需格式后調用 publish 方法發送:
WeixinJSBridge.publish('PAGE_EVENT', data)data 參數舉例:
{ "data": { "eventName": "onhidetap", "data": { "target": { ... }, "currentTarget": { ... }, "type": "tap", "timeStamp": 11457, "touches": [ ... ], "detail": { ... } } }, "options": { "timestamp": 1475445858336 } }3.后臺(開發者工具內為 nwjs 運行環境)將數據處理后發送給 service 模塊,數據形如:
{ "to": "appservice", "msg": { "eventName": "PAGE_EVENT", "data": { "data": { "eventName": "onhidetap", "data": { "target": { ... }, "currentTarget": { ... }, "type": "tap", "timeStamp": 75329, "touches": [ ... ], "detail": { ... } } }, "options": { "timestamp": 1475445858336 } }, "webviewID": 0 }, "command": "MSG_FROM_WEBVIEW" }4.service 模塊的 WeixinJSBridge 內回調函數依據傳來數據找到對應 view 的 page 模塊后執行 對應名為 eventName 指向的函數
5.回調函數調用 this.setData({hidden: true}) 改變 data,serivce 層計算該頁面 data 后向后臺發送 send_app_data 和 appdataChange 事件,具體數據格式如下:
{ "appData": { "page/index": { ... } }, "sdkName": "send_app_data", "to": "backgroundjs", "comefrom": "webframe", "command": "COMMAND_FROM_ASJS", "appid": "touristappid", "appname": "chat", "apphash": 70475629, "webviewID": 100000 }{ "eventName": "appDataChange", "data": { "data": { "data": { "hidden": true } }, "options": { "timestamp": 1475528706311 } }, "sdkName": "publish", "webviewIds": [ 0 ], "to": "backgroundjs", "comefrom": "webframe", "command": "COMMAND_FROM_ASJS", "appid": "touristappid", "appname": "chat", "apphash": 70475629, "webviewID": 100000 }6.后臺(文件 dist/components/simulator/webviewbody.js) 接收到appDataChange 事件數據后再將數據進行簡單封裝, ***轉發給到 view 層。 具體數據格式為:
{ "to": "webframe", "msg": { "eventName": "appDataChange", "data": { "data": { "data": { "hidden": true } }, "options": { "timestamp": 1475528706311 } }, "sdkName": "publish", "webviewIds": [ 0 ], "to": "backgroundjs", "comefrom": "webframe", "command": "COMMAND_FROM_ASJS", "appid": "touristappid", "appname": "chat", "apphash": 70475629, "webviewID": 100000, "act": "sendMsgFromAppService" }, "command": "MSG_FROM_APPSERVICE", "webviewID": 0, "id": 0.10577065353216675 }7.view 層的 WeixinJSBridge 接收到后臺的數據,如果 webviewID 匹配則將 data 與現有頁面 data 合并, 然后就是 virtual dom 模塊進行 diff 和 apply 操作改變 dom。
小程序模塊間消息傳遞除了界面事件和應用數據還包括觸發原生方法、握手以及生命周期等類型, 盡管處理對象和處理方式不同,大體流程跟上面是一樣的。
view 模塊和 service 模塊的 WeixinJSBridge 都使用了 postMessage 接口 (參考MDN 文檔) 與后臺通信,但是由于該接口無法直接與 nwjs 后臺進程通信,所以開發者工具會將 app/dist/contentscript/contentScript.js 文件做為contentScript 注入到 view 模塊和 service 模塊所在頁面,contentScript.js 的代碼提供了 message 消息到 chrome.runtime通信接口的轉換。
微信開發者工具擴展了 devtools 提供了 AppData 面板,開發者可以修改里面數據然后直接看到 view 界面的變化效果。這里修改數據后 nwjs 會將消息發送給 service 層,之后發生的事就跟上面 4 5 6 步一樣:service 傳遞消息給 nwjs,***到 view 層。
“微信小程序架構實例分析”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。