您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了HTML DOM padding屬性的定義和用法,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
重點討論一下HTML DOM padding 屬性的用法, padding 屬性主要用來設置元素的內邊距,它定義元素邊框與元素內容之間的空間。
HTML DOM padding 屬性
定義和用法
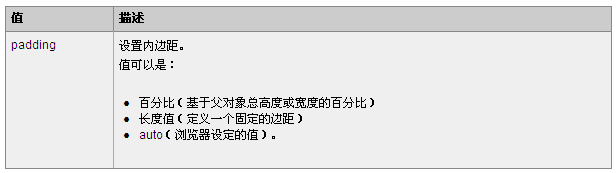
padding 屬性設置元素的內邊距。
padding 屬性定義元素邊框與元素內容之間的空間。
該屬性可采取 4 個值:
如果規定一個值,比如 div {padding: 50px} - 所有四個邊的 padding 都是 50 px。
如果規定兩個值,比如 div {padding: 50px 10px} - 上下內邊距是 50 px,左右內邊距是 10 px。
如果規定三個值,比如 div {padding: 50px 10px 20px} - 上內邊距是 50 px,左右內邊距是 10 px,下內邊距是 20 px。
如果規定四個值,比如 div {padding: 50px 10px 20px 30px} - 上內邊距是 50 px,右內邊距是 10 px,下內邊距是 20 px,左內邊距是 30 px。
語法:
Object.style.padding=paddingPossible Values
Possible Values

實例
本例改變元素的內邊距:
<html> <head> <style type="text/css"> p { border: thin dotted #FF0000; } </style> <script type="text/javascript"> function changePadding() { document.getElementById("p1").style.padding="2cm"; } </script> </head> <body> <input type="button" onclick="changePadding()" value="Change padding" /> <p id="p1">This is a paragraph</p> </body> </html>上述內容就是HTML DOM padding屬性的定義和用法,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。