您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關HTML DOM margin屬性使用方法,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
向大家描述一下HTML DOM margin屬性的用法,Html中margin屬性主要用來設置元素的外邊距。
HTML DOM margin屬性
定義和用法
margin屬性設置元素的外邊距。
該屬性可使用1到4個值:
如果規定一個值,比如div{margin:50px}-所有的外邊距都是50px
如果規定兩個值,比如div{margin:50px10px}-上下外邊距是50px,左右外邊距是10px。
如果規定三個值,比如div{margin:50px10px20px}-上外邊距是50px,而左右外邊距是10px,下外邊距是20px。
如果規定四個值,比如div{margin:50px10px20px30px}-上外邊距是50px,右外邊距是10px,下外邊距是20px,左外邊距是30px。
語法:
Object.style.margin=margin
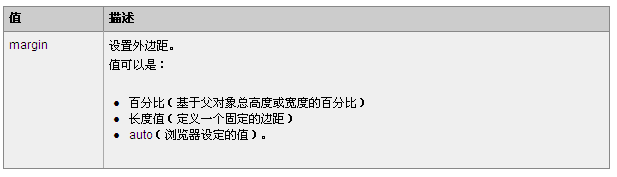
可能的值:

實例
下面的例子改變了段落的外邊距:
<html> <head> <scripttypescripttype="text/javascript"> functionchangeMargin() { document.getElementById("p1").style.margin="100px"; } script> head> <body> <inputtypeinputtype="button"onclick="changeMargin()" value="Changemarginsofaparagraph"/> <pidpid="p1">Thisisaparagraphp> body> html>以上就是HTML DOM margin屬性使用方法,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。