您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“web前端開發工具有哪些”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
Web Standards Update for Visual Studio
下載:Web Standards Update for Microsoft Visual Studio 2010 SP1
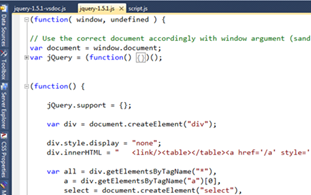
這是***個我推薦的關于編輯HTML5, CSS3和JavaScript代碼的擴展 ,由微軟的Visual Web Developer team開發,包括了HTML5 schema的支持,改進了CSS3和JavaScript的智能提示。盡管Visual Studio Service Pack 1提供了一些HTML5 schema的支持,但是我推薦使用這個(應該是***的)。關于此的更多信息,請訪問:Web Standards Update - behind the scenes
JScript Editor Extensions
下載:JScript Editor Extensions
你可能習慣了C#里的語法高亮,區域大綱折疊等功能,JavaScript默認是不支持的,這個插件就是做這個事情的。

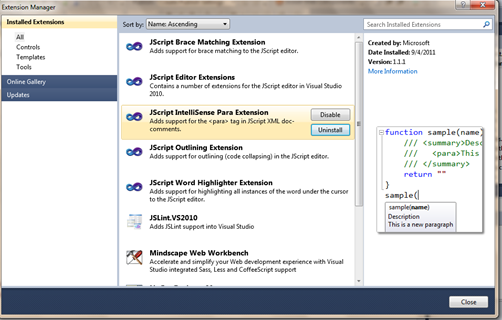
安裝JScript Editor擴展以后,你可以對以下不同的擴展進行開啟和禁用:Brace Matching,JScript Intellisense <Para>

請查看Channel9上的關于該擴展的一個應用視頻。
Mindscape Web Workbench
下載:Mindscape Web Workbench
Scott Hanselman有個帖子專門講解了Visual Studio下的“Mindscape Web Workbench”擴展, 它加入了對CoffeeScript, SAAS和LESS的支持。擔心有太多的擴展?沒必要,作為開發人員是很有必要的。
◆ Coffeescript: CoffeeScript是一個能將代碼編譯成JavaScript的語言。
◆ SAAS: Sass是一個關于CSS3的擴展,添加了variables, mixins,選擇器集成等功能。它可以標準化和格式化CSS代碼,使用VS的擴展可以自動格式化代碼。
◆ LESS: LESS和SASS類型也是提供了對variables, mixins的支持,但是他提供一個了服務器端服務器以及將代碼轉化成標準CSS的插件(通過在客戶端運行一個JavaScript類庫)。
JSLint.VS2010
下載:JSLint.VS2010
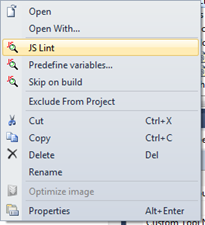
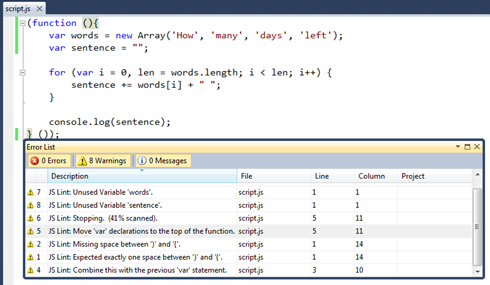
當你看到JSLint名稱的時候,你可能感覺到不用JavaScript就沒辦法做前端開發。但是如何使用一些模式以及驗證你的JS代碼,JSLint可以為你做這件事。使用這個插件可能剛開始會讓你感覺不爽,因為他使用了很多類似C#的規則(例如,某些變量聲明了但是沒使用)在編譯的時候提示警告。但是一旦過了一段時間以后,你就會發現它確實幫你改掉了很多壞習慣,也讓你的代碼更加容易維護。


(可以看到,代碼盡管可以運行,但是提示了很多警告)
你也可以查看它的在線版本:http://jslint.com
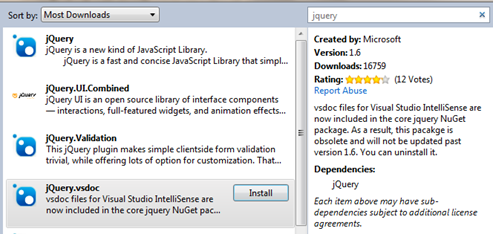
jQuery IntelliSense
asp.net MVC3項目創建的時候就已經包含jQuery和jQuery智能提示的文件了,如果你想再其它類型的項目使用jQuery智能提示,可以通過下載jQuery.vsdoc的NuGet包來實現,不過jQuery1.6以后的版本默認在NuGet包里已經包含了該vsdoc文件了,不用在單獨下載了。


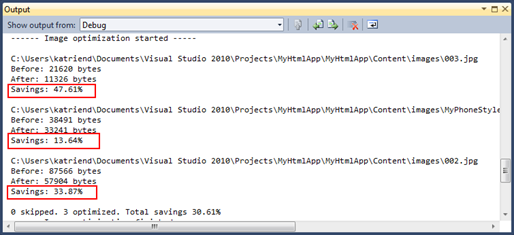
Image Optimizer (by Mads Kristensen)
下載:Image Optimizer
Visual Studio的擴展工具Image Optimizer使用SmushIt和PunyPNG來優化壓縮圖片,在項目圖片文件夾下運行這個擴展可以將該目錄下所有的圖片文件進行壓縮。壓縮比率通常在15%到40%。

其它未經測試的工具
◆ JSEnhancements:和JSscript Editor擴展類似,提供大綱和JavaScript/CSS高亮
◆ CSS 3 intellisense schema
◆ Chirpy: 處理Js, Css, 和DotLess文件的VS add-in
◆ ReSharper 6, 很多開發人員都已經使用的工具,支持JavaScript和CSS(收費軟件)。
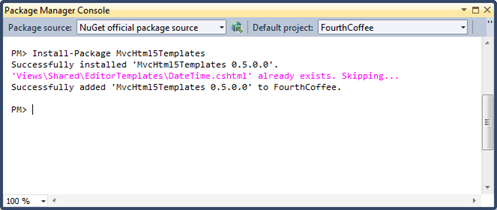
ASP.NET MVC & HTML5 templates
通過NuGet為MVC3項目下載該模板,該模板支持更多新型的HTML5元素 (例如input的type新類型Email,Tel,URL等),確切的說這不是一個工具,不過由于挺有意思的,所以在這個帖子里列出了。

“web前端開發工具有哪些”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。